Vamos a crear un splash activity muy básico, recordemos que el término splash se utiliza para esas ventanas, páginas o activity que muestran información por unos escasos segundos y típicamente son utilizadas para cargar recursos o animaciones más complejas. Como en muchas ocasiones necesitaremos de una splash activity, vamos a ver como se crean ¡Enpecemos!
Preparemos el terreno
Iniciemos un nuevo proyecto en Android Studio al que llamaremos MiSplash.
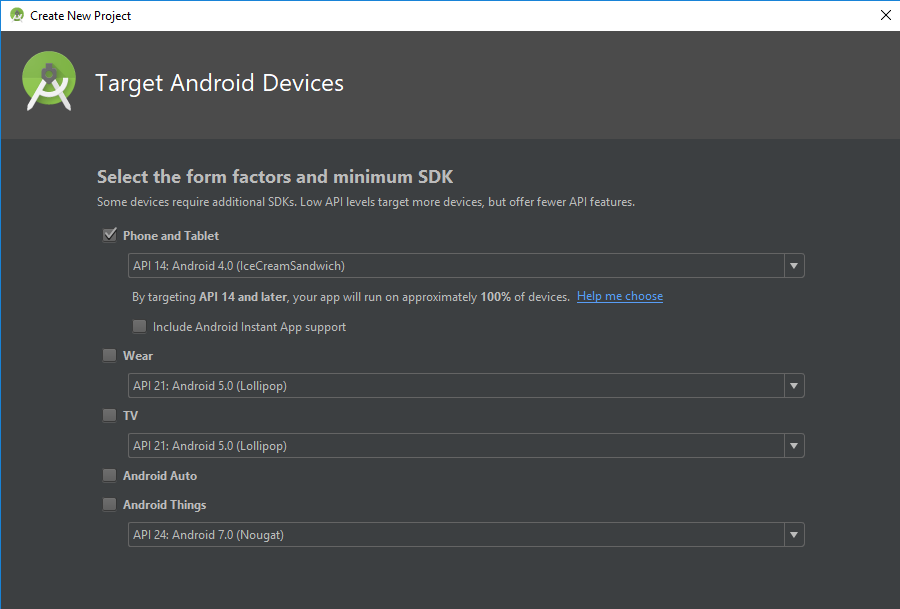
Seleccionemos el SDK mínimo, recomiendo el API 14, por las razones que muestra la imagen
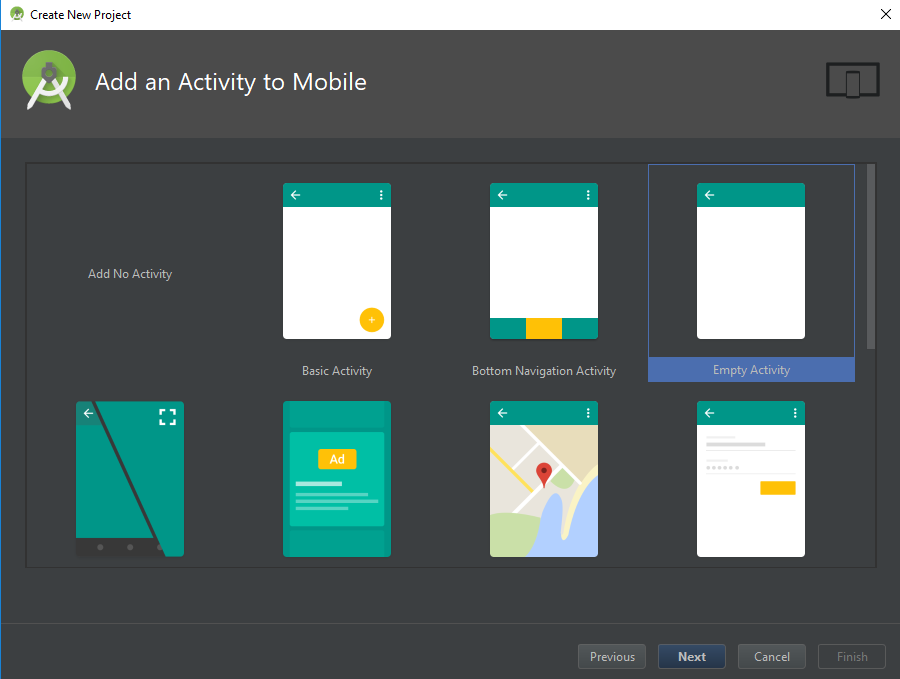
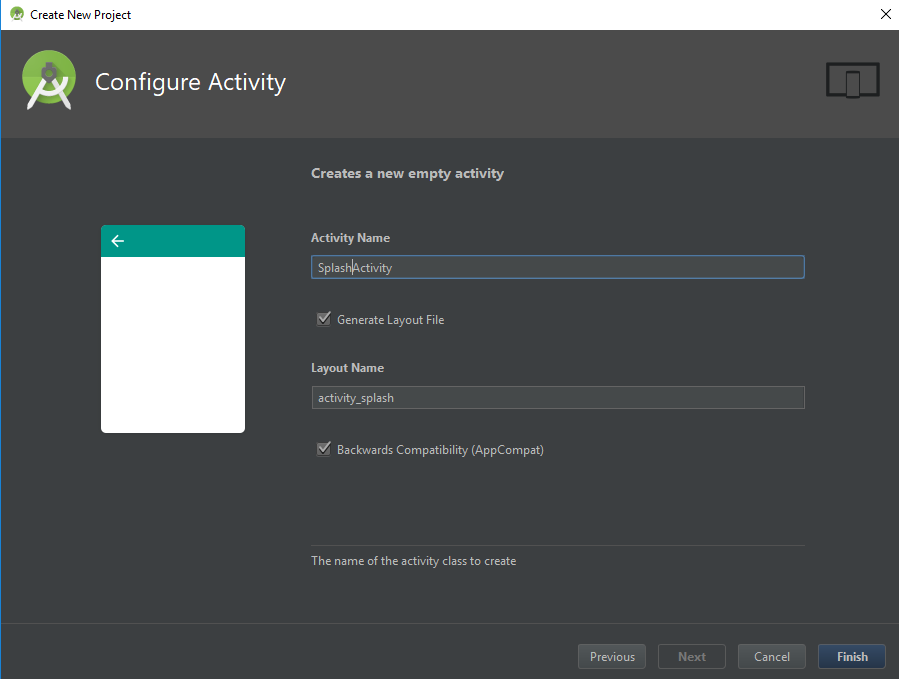
Elijamos una Empty Activity para iniciar
Necesitamos modificar el splash_activity.xml que se acaba de crear. Dentro del ConstraintLayout, insertemos un LinearLayout, y hagamos que gravite en el centro. Dentro de ese LinearLayout, insertemos un TextView con el ID texto, lo hacemos gravitar al centro, le aumentamos el el tamaño de la fuente y un pequeño margen inferior. Después, insertemos un ImageView con el id loading, lo pondremos debajo del TextView. El código XML es el siguiente:
<LinearLayout android:gravity="center"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:id="@+id/texto"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:textSize="18pt"
android:layout_marginBottom="20dp"
android:text="Bienvenidos" />
<ImageView
android:id="@+id/loading"
android:layout_width="64dp"
android:layout_height="64dp"
android:layout_below="@id/texto"
android:gravity="center" />
</LinearLayout>
Hagamos que sea FullScreen
Abrimos el archivo styles.xml y cambiamos el parent del AppTheme a Theme.AppCompat.Light.NoActionBar para ocultar la ActionBar, luego abrimos el SplashActivity.java y justo debajo de la línea super.onCreate(saveInstanceState) escribimos lo siguiente:
View decorView = getWindow().getDecorView();
int uiOptions = View.SYSTEM_UI_FLAG_HIDE_NAVIGATION | View.SYSTEM_UI_FLAG_FULLSCREEN;
decorView.setSystemUiVisibility(uiOptions);
La bandera View.SYSTEM_UI_FLAG_HIDE_NAVIGATION permite ocultar el menú de navegación típico, y la bandera View.SYSTEM_UI_FLAG_FULLSCREEN activa el modo fullscreen. No hay que olvidar añadir los import necesarios.
Animaciones
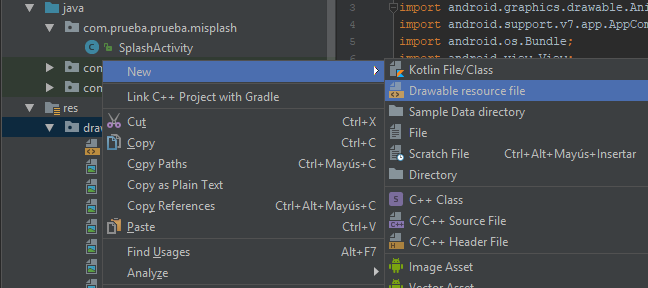
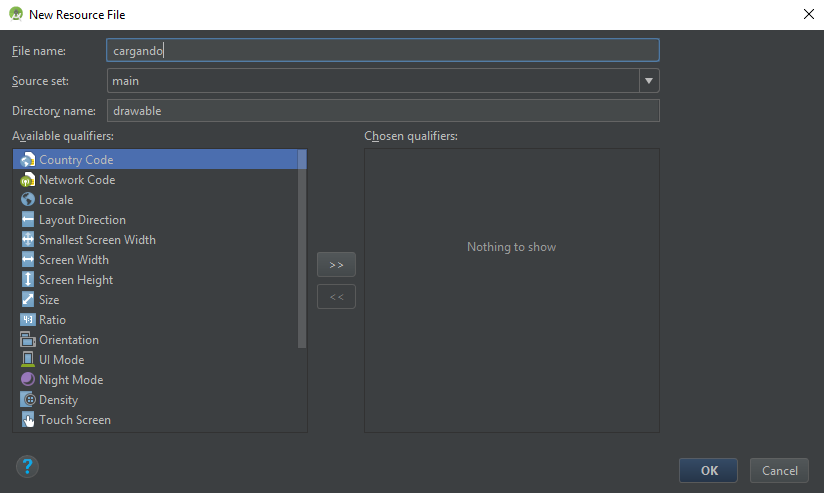
Necesitamos dos animaciones. La primera será la clásica imagen de carga; hemos preparado un archivo con 12 frames, por favor descárgalo y coloca su contenido en el directorio drawable del proyecto. Sobre el directorio drawable, presionamos el botón derecho y elegimos New y luego Drawable resource file.

Llamemos a nuestro nuevo archivo, cargando.
Borramos el contenido default de ese archivo, excepto la primera línea. Coloquemos una lista con todos nuestros frames, por medio de un animation-list y les daremos una duración muy corta de 50 milisegs.
<animation-list xmlns:android="http://schemas.android.com/apk/res/android" android:oneshot="false">
<item android:drawable="@drawable/frame_00" android:duration="50" />
<item android:drawable="@drawable/frame_01" android:duration="50" />
<item android:drawable="@drawable/frame_02" android:duration="50" />
<item android:drawable="@drawable/frame_03" android:duration="50" />
<item android:drawable="@drawable/frame_04" android:duration="50" />
<item android:drawable="@drawable/frame_05" android:duration="50" />
<item android:drawable="@drawable/frame_06" android:duration="50" />
<item android:drawable="@drawable/frame_07" android:duration="50" />
<item android:drawable="@drawable/frame_08" android:duration="50" />
<item android:drawable="@drawable/frame_09" android:duration="50" />
<item android:drawable="@drawable/frame_10" android:duration="50" />
<item android:drawable="@drawable/frame_11" android:duration="50" />
</animation-list>
Regresemos al archivo SplashActivity.java, necesitamos 3 miembros privados.
private AnimationDrawable animacion;
private ImageView loading;
private Animation transicion;
El objeto AnimationDrawable se encargará de la animación de la imagen, y el objeto Animation de la transición de una activity hacia otra. Ahora, instanciamos nuestro ImageView
loading = findViewById(R.id.loading);
Le asiganmos el animation-list que creamos hace rato.
loading.setBackgroundResource(R.drawable.cargando);
Hacemos que el objeto AnimationDrawable comience a rotar los frames.
animacion = (AnimationDrawable) loading.getBackground();
animacion.start();
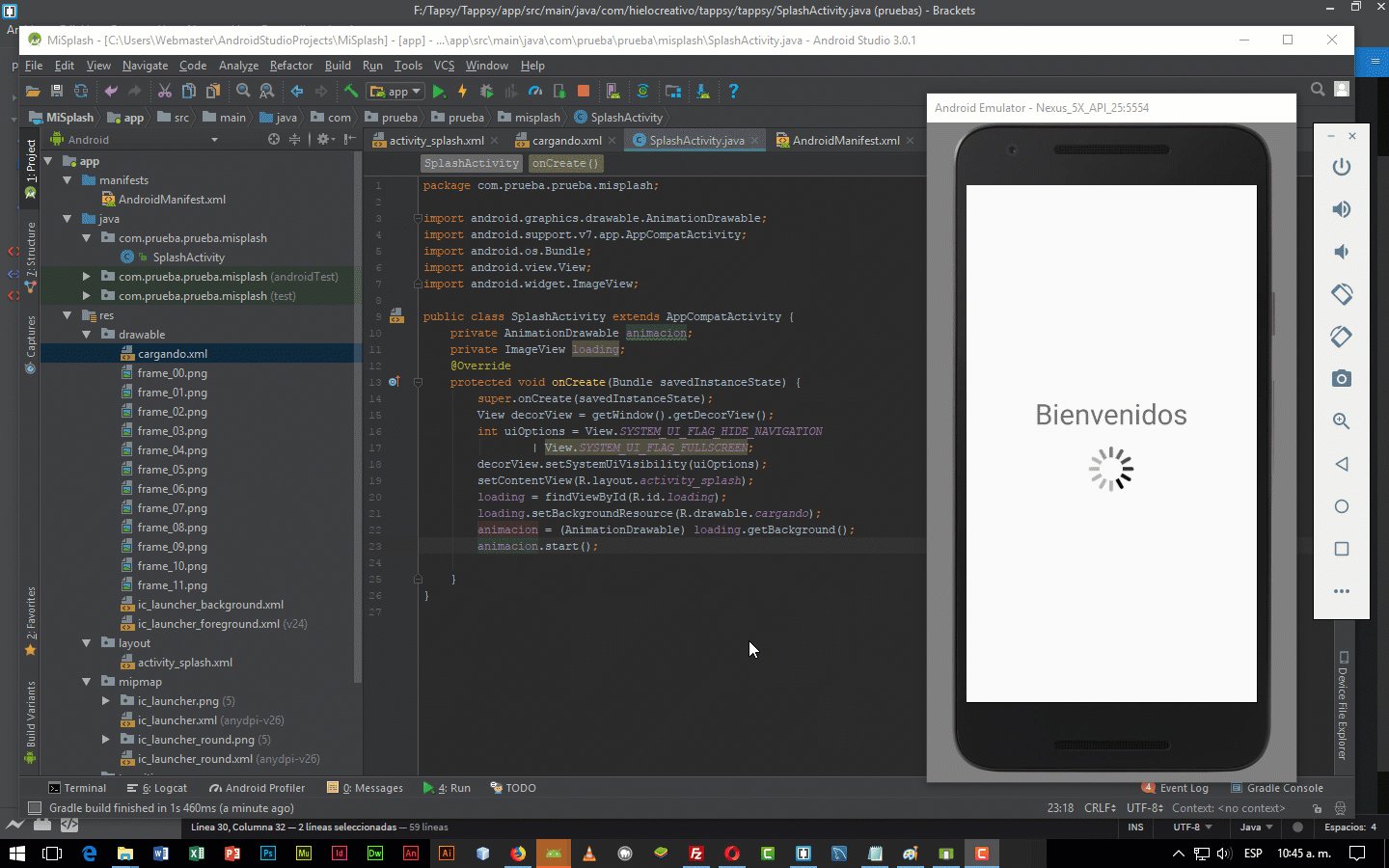
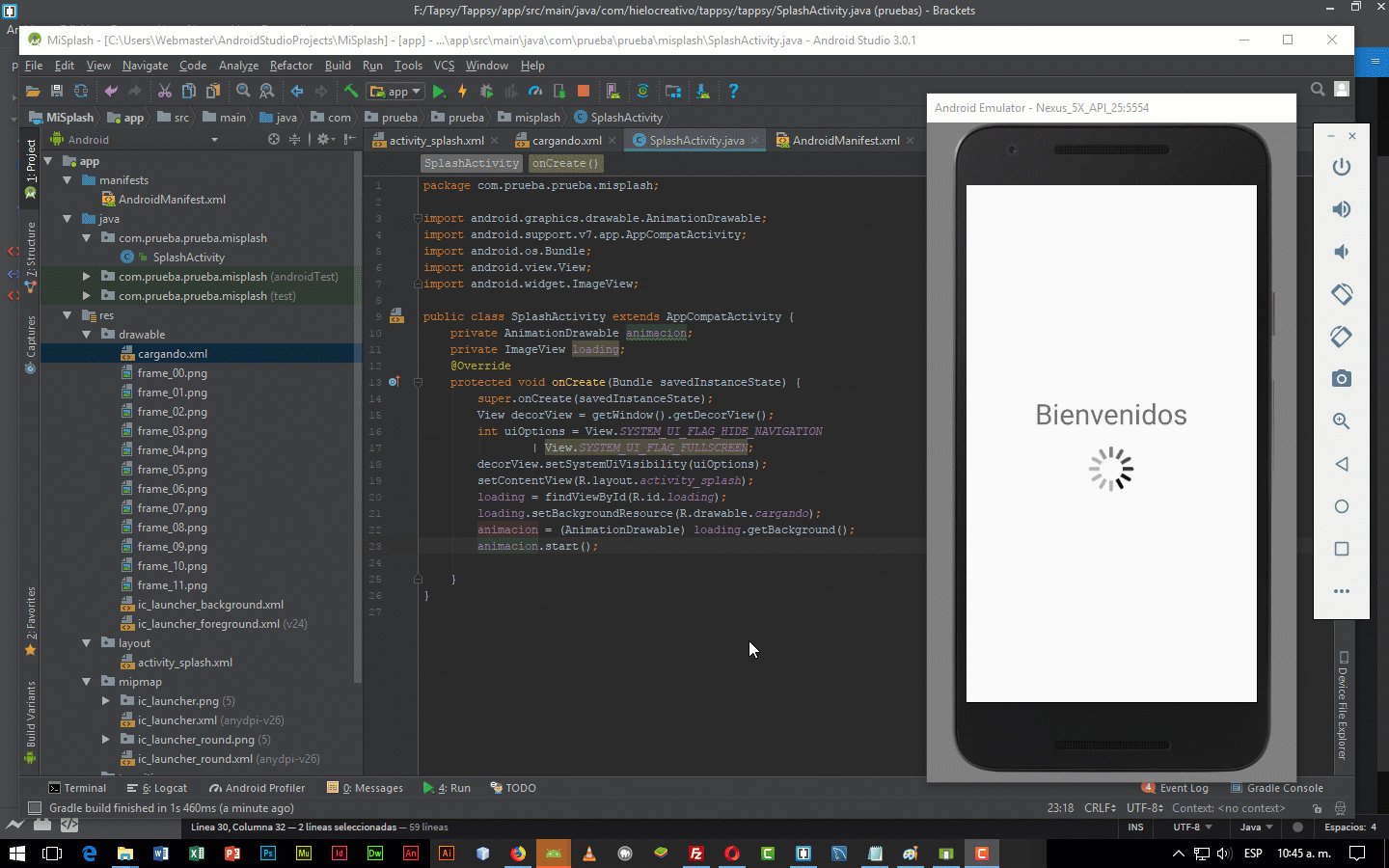
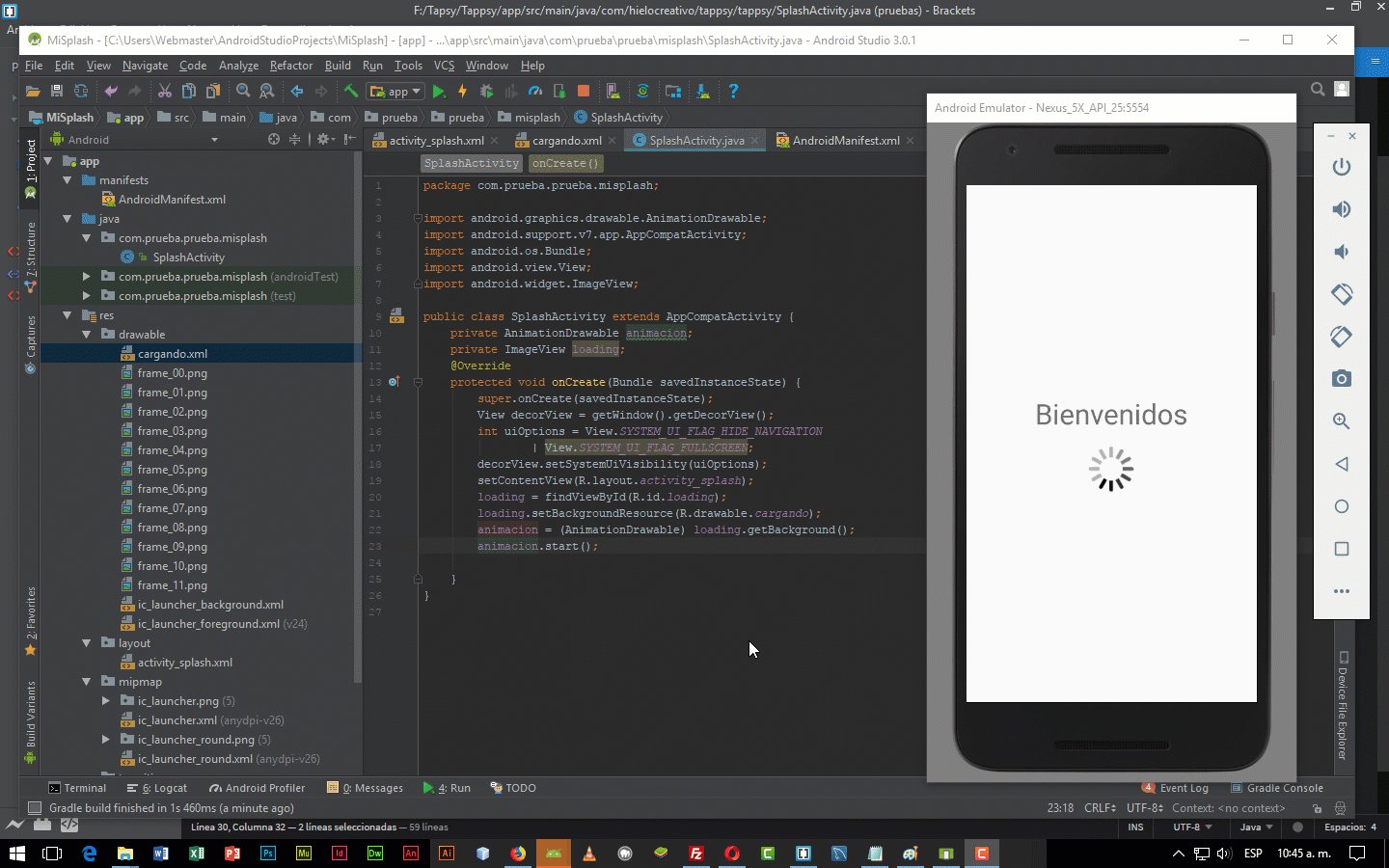
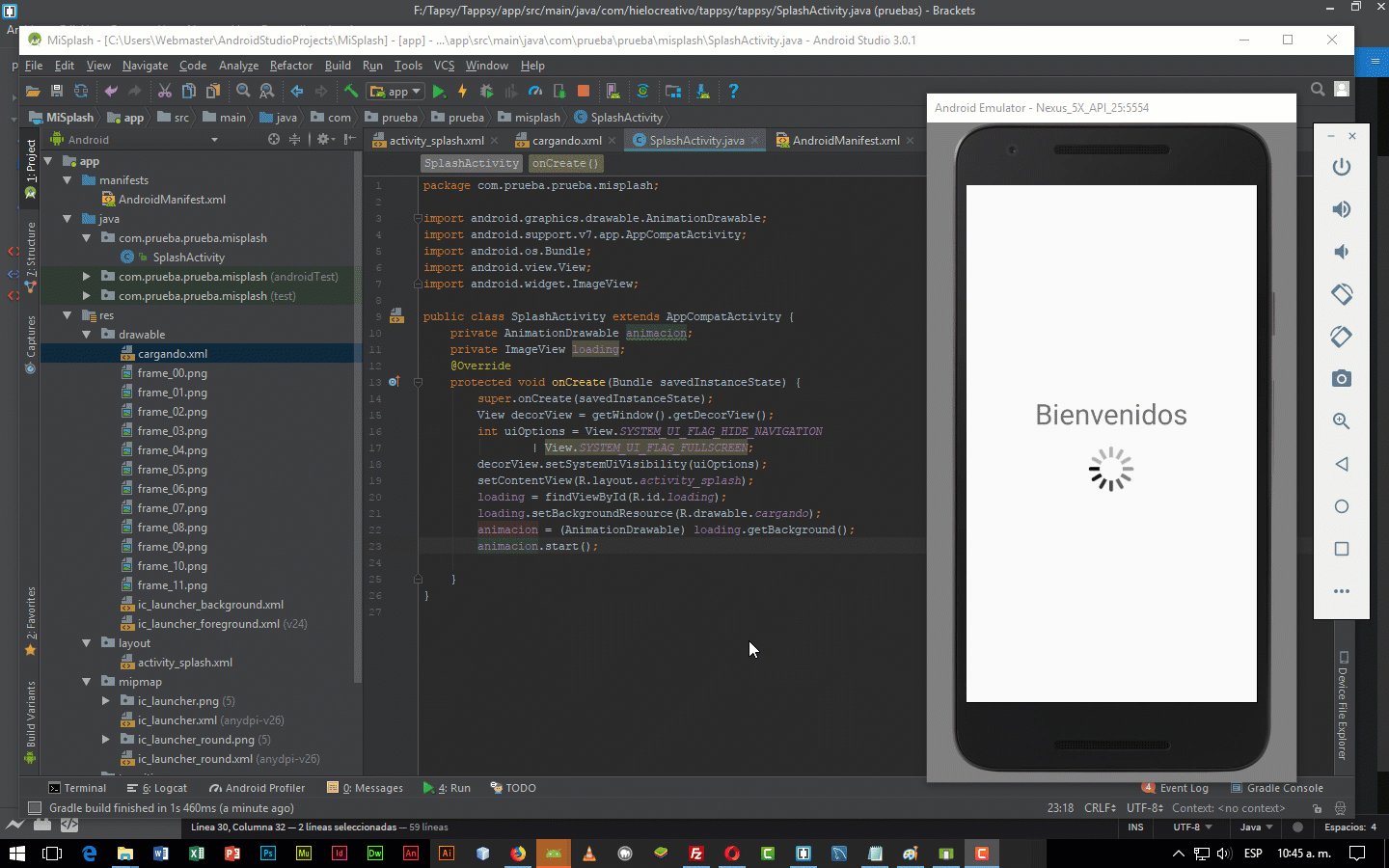
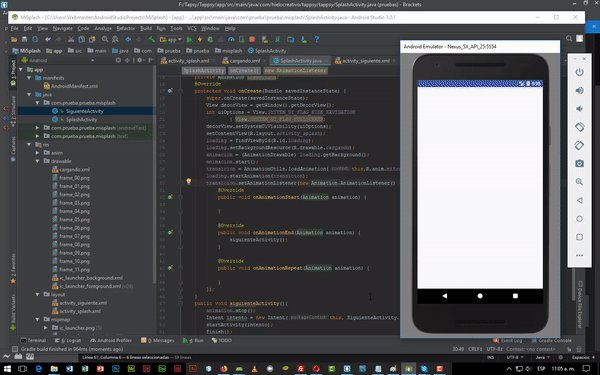
Si probamos nuestra aplicación, se puede observar el avance obtenido hasta ahora.
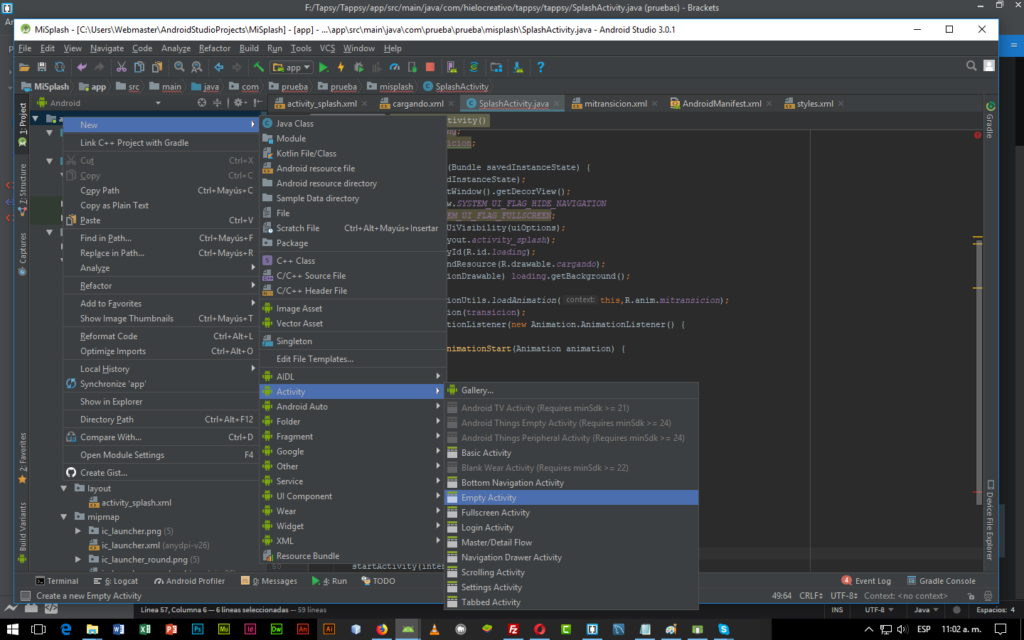
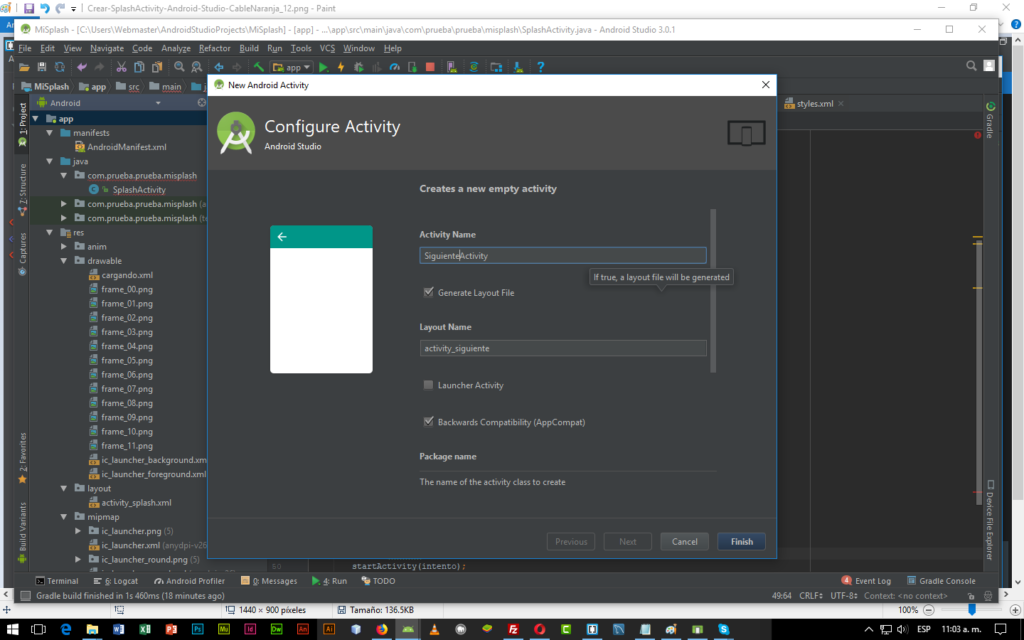
Necesitamos el segundo activity, generemos un Empty Activity
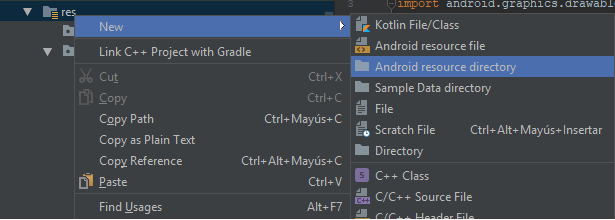
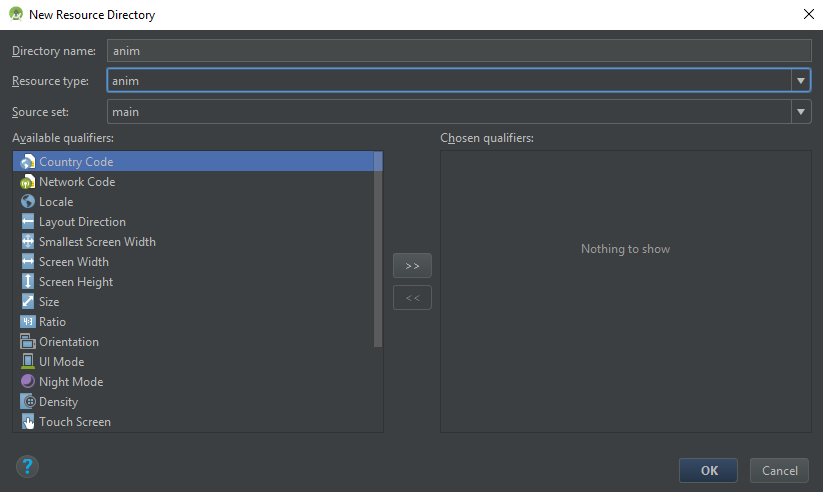
También necesitamos un directorio llamado anim. Sobre el directorio res, presionemos el botón derecho, seleccionamos New, y luego Android resource directory.
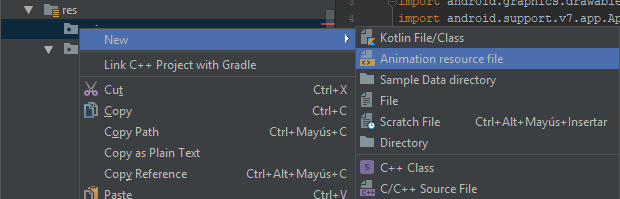
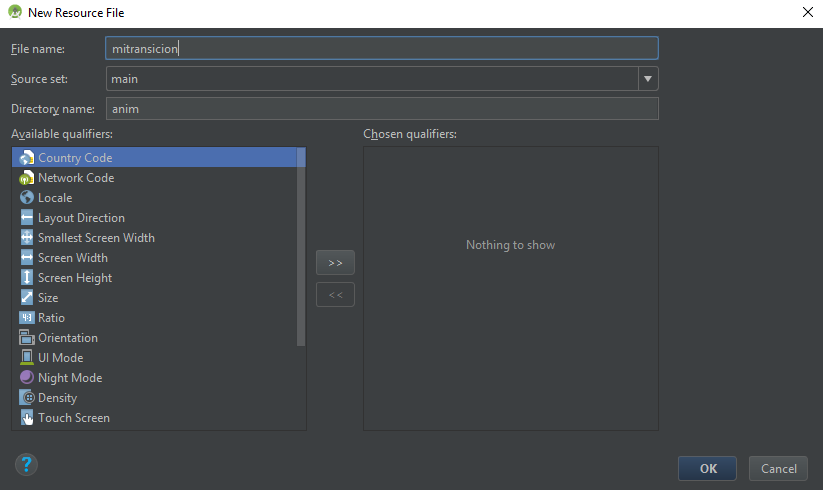
Ahora sobre ese directorio, presionamos el botón derecho, seleccionamos New y después Animation resource file.
El contenido de este archivo será una simple animación alpha de 0 a 1, con duración de 4 segundos. Borremos el texto default, excepto la primera línea y escribamos lo siguiente:
<alpha xmlns:android="http://schemas.android.com/apk/res/android"
android:fromAlpha = "0.0"
android:toAlpha = "1.0"
android:duration = "4000" />
Volvamos a SplashActivity.java, hay que añadir el código que haga funcionar eso último. Tenemos un objeto Animation, el cual aplicaremos a nuestro ImageView. En el método onAnimationEnd del objeto Animation llamaremos un método de nuestro activity que crearemos en unos momentos.
transicion = AnimationUtils.loadAnimation(this,R.anim.mitransicion);
loading.startAnimation(transicion);
transicion.setAnimationListener(new Animation.AnimationListener() {
@Override
public void onAnimationStart(Animation animation) {
}
@Override
public void onAnimationEnd(Animation animation) {
siguienteActivity();
}
@Override
public void onAnimationRepeat(Animation animation) {
}
});
Este es el método siguienteActivity
public void siguienteActivity(){
animacion.stop(); //Paramos el AnimationDrawable
Intent intento = new Intent(this, SiguienteActivity.class); // Lanzamos SiguienteActivity
startActivity(intento);
finish(); //Finalizamos este activity
}
El resultado final ya se puede apreciar ahora.

¡Y con eso terminamos por ahora! ¿Te ha resultado? Déjanos saber en los comentarios aquí abajo, en nuestra cuenta de twitter @cablenaranja7 o en nuestra página de facebook.

Docente, IT Manager, Blogger & Developer. Escribo por diversión, educo por pasión. | Grandstanding is not my thing.








Buenas tardes, no puedo acceder al archivo de los 12 Frames, me pordría facilitar o darme alguna instrucción.
De antemanos, gracias.
Hola Joselyn, hemos actualizado el enlace, al parecer estaba roto. Gracias por notificarlo, espero te sirva.
Saludos
Muchas gracias ☺️