Uno de los asuntos fundamentales en WordPress, son los temas visuales. Al principio, los temas sólo eran elementos visuales para cambiar la apariencia de un sitio, de manera rápida y sencilla. Hoy en día, hay temas que más allá de eso y se convierte en completos y complejos sistemas de construcción de sitios con manejo de plantillas, multitud de widgets, plugins especialidados, etc. Es por eso que, para apoyar a aquellos que están iniciando en el mundo de WordPress, hemos decidido crear esta guía básica sobre los temas visuales ¡Manos a la obra!
¿Dónde encontramos los temas visuales de WordPress?
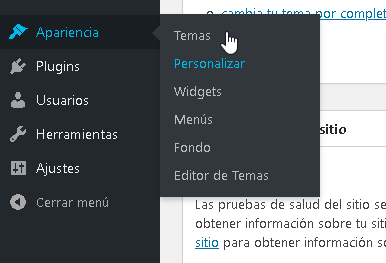
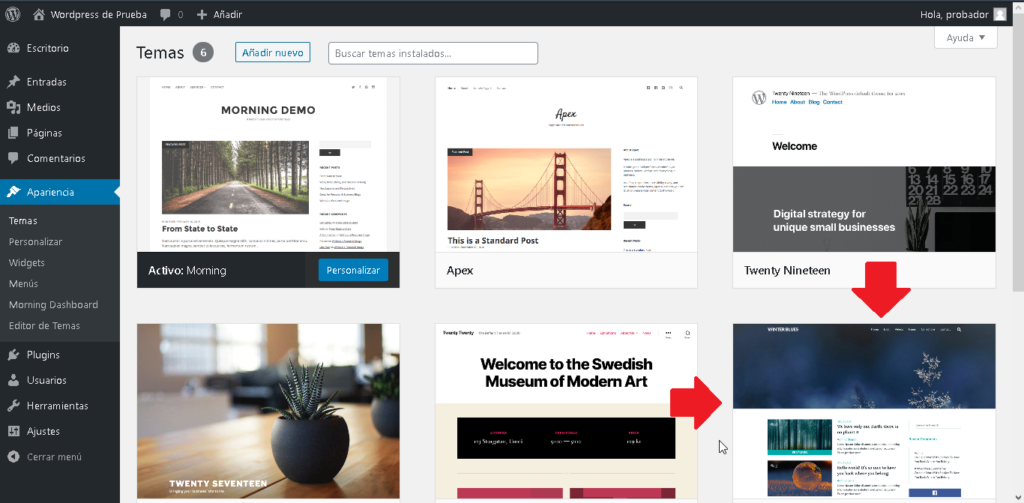
Después de iniciar sesión en nuestra instalación de WordPress, encontraremos la opción Apariencia dentro del Dashboard, en ella, seleccionamos la opción Temas.

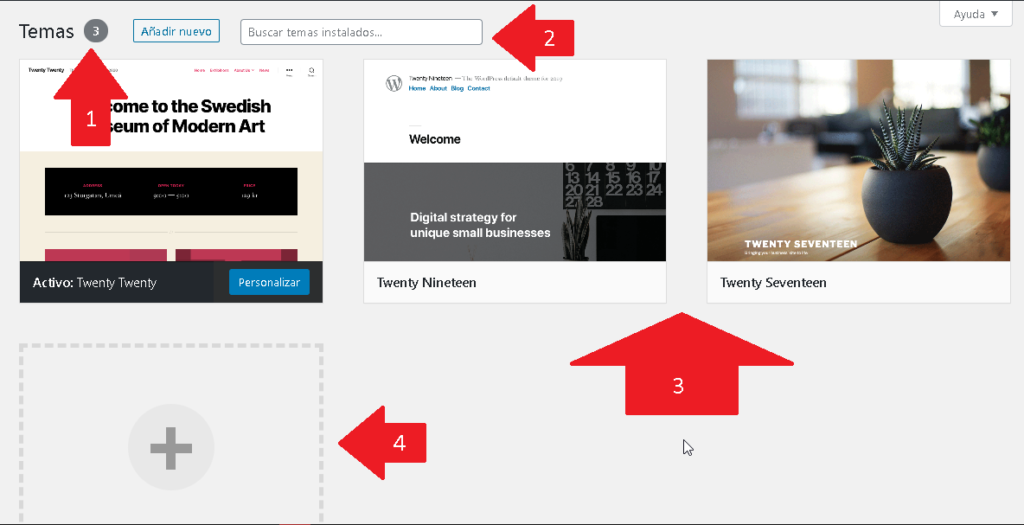
Al llegar ahí, encontraremos:

- La cantidad de temas que tenemos instalados.
- La caja para Buscar temas instalados.
- La lista completa de temas instalados.
- El botón para instalar un tema nuevo.
¿Cómo instalar un tema visual de WordPress desde la lista de temas?
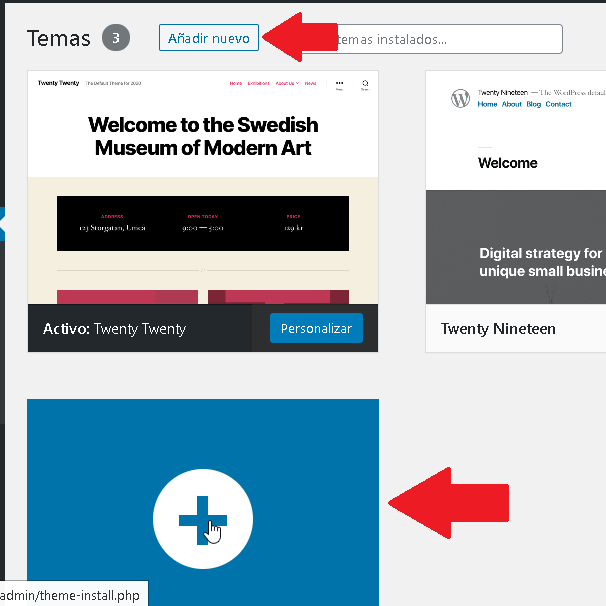
Ya que hemos llegado a la sección Temas, encontraremos el botón Añadir nuevo, en cualquiera de sus dos versiones, observe la imagen.

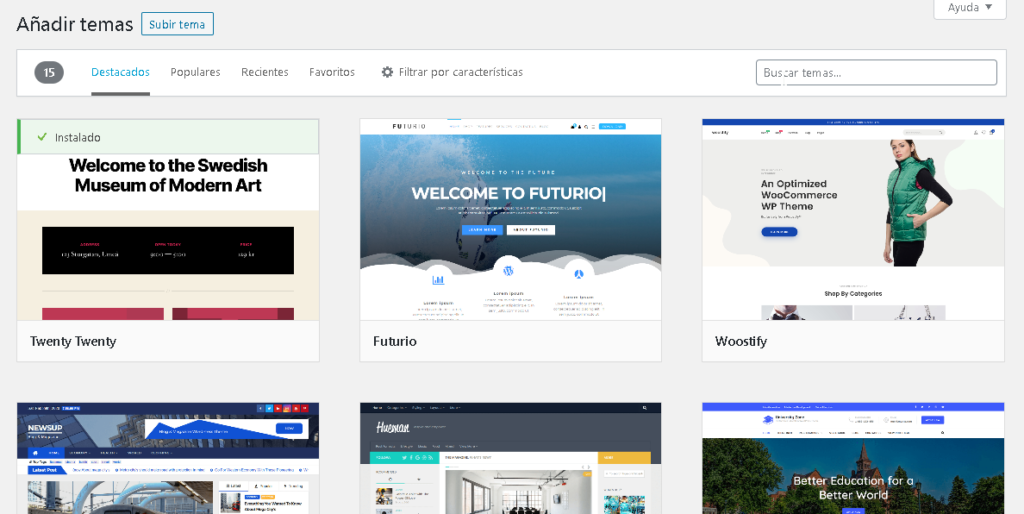
En cuanto presionemos el botón, llegaremos a la sección Añadir temas. Ahí encontraremos:

- Destacados: Son lo temas que en este momento estén siendo destacados directamente desde la página oficial de WordPress.
- Populares: Son los temas más utilizados por todos los usuarios de WordPress.
- Recientes: Los últimas temas que hayan sido colocados en el repositorio de temas.
- Favoritos: Si tenemos una cuenta en WordPress, podemos destacar temas como favoritos y administrarlos desde aquí.
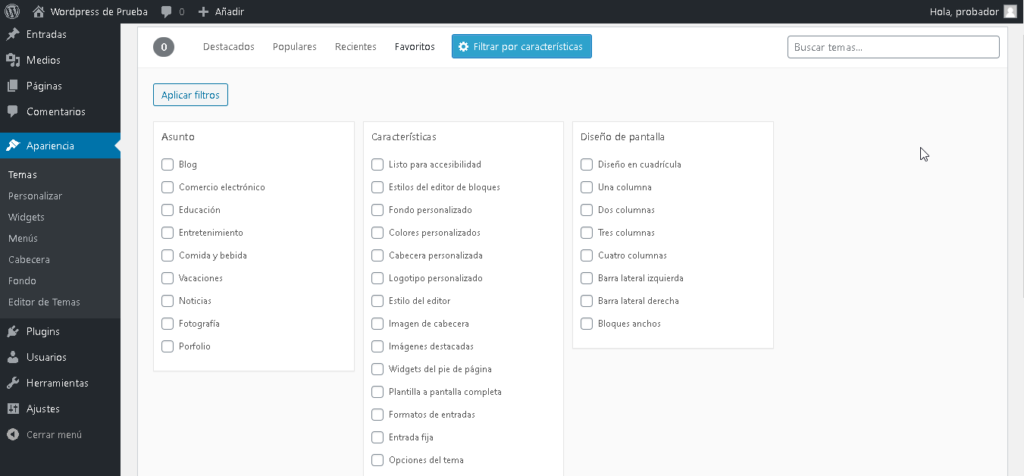
- Filtrar por características: Permite encontrar un tema, utilizando una serie de filtros, tal y como se muestra en la imagen.

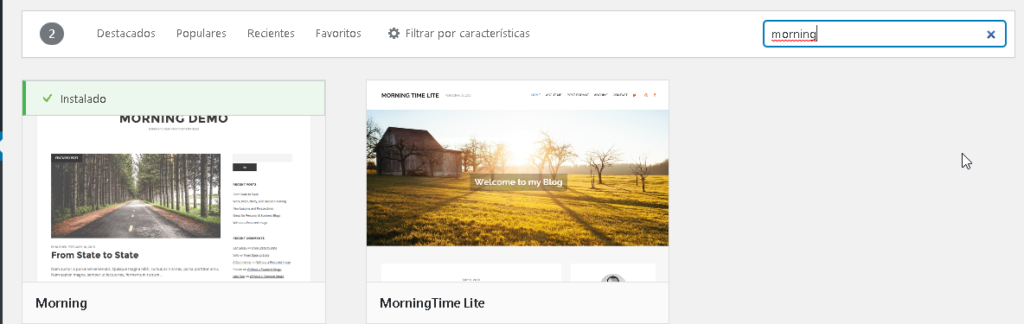
Para mantenerlo simple, vamos a utilizar la caja de Buscar temas que se encuentra en la esquina superior derecha. En ella, escribimos el nombre del tema o una característica que deseemos que tenga el tema.

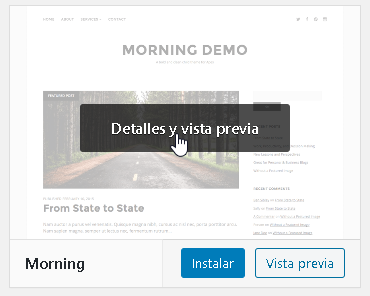
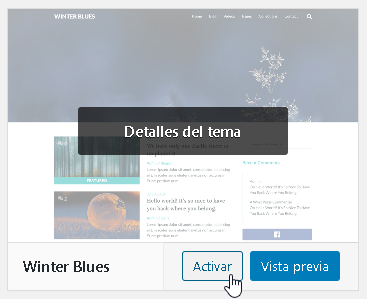
Una vez localizado el tema que queremos instalar, posicionamos nuestro ratón sobre él mismo, hasta que obtengamos la leyenda: Detalles y vista previa, entonces damos un clic.

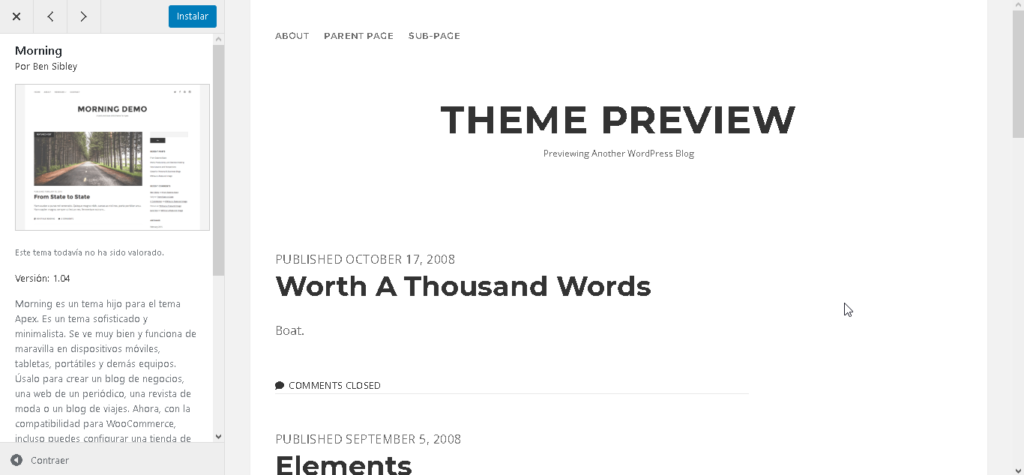
AL hacer esto, podremos ver la Vista previa del tema sobre nuestro contenido, así podremos ver desde el principio, como afectará el tema a nuestro blog.

En la parte inferior, encontraremos el botón Contraer, que oculta el panel de vista previa para ver en vista completa como se ve el tema.

En la parte superior izquierda, encontramos el botón Instalar, mismo que utilizaremos para poder usar el tema en nuestro blog. También encontraremos los botones < y > para ver el tema anterior y el siguiente respectivamente.

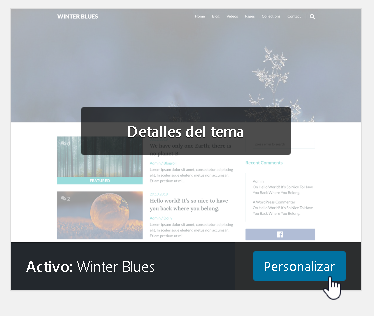
Después de instalar el tema, el botón Instalar se convierte en el botón Activar para dejarlo como el tema activo.

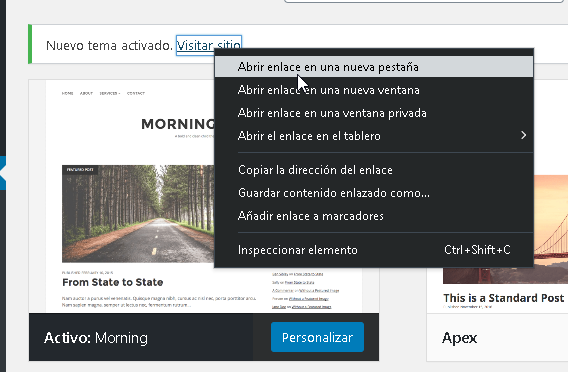
Cuando el tema quede activo, regresaremos a la lista de Temas y podremos ver la lista de temas y el botón Visitar sitio. Recomiendo abrirlo en una ventana nueva.

¿Cómo instalar un tema de WordPress de forma manual?
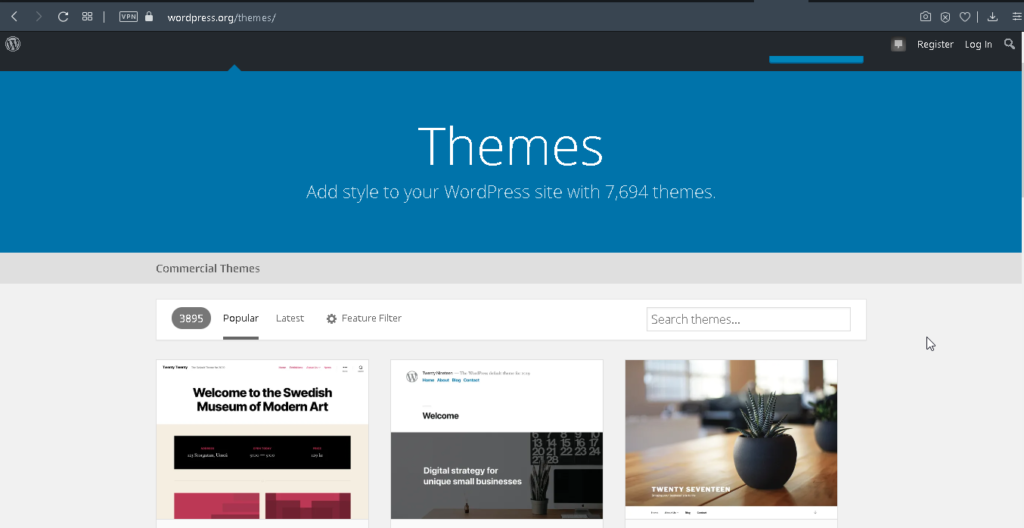
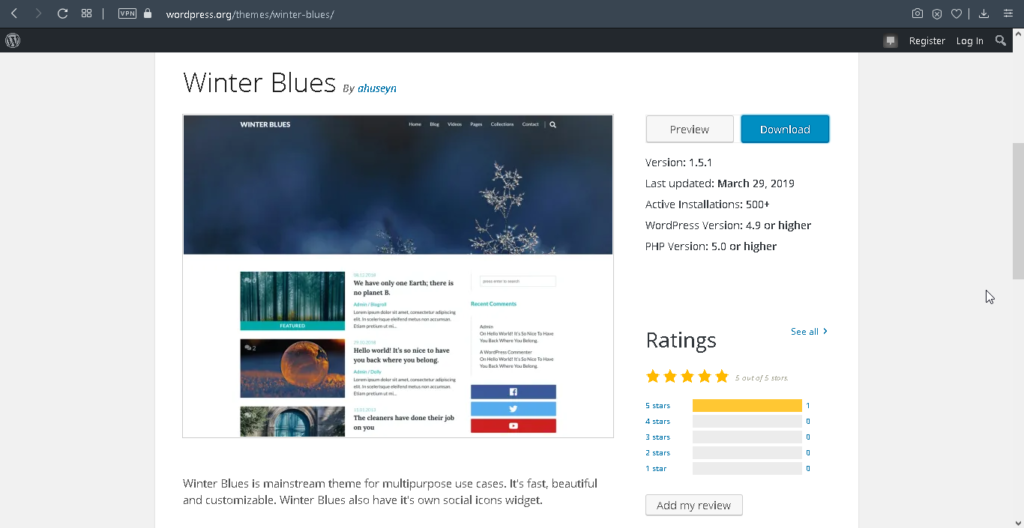
Para instalar de manera manual un tema, primero necesitamos ir al repositorio oficial de temas o algún sitio especializado en wordpress que ofrezca los temas. Para esta guía, utilizaremos únicamente el repositorio oficial.

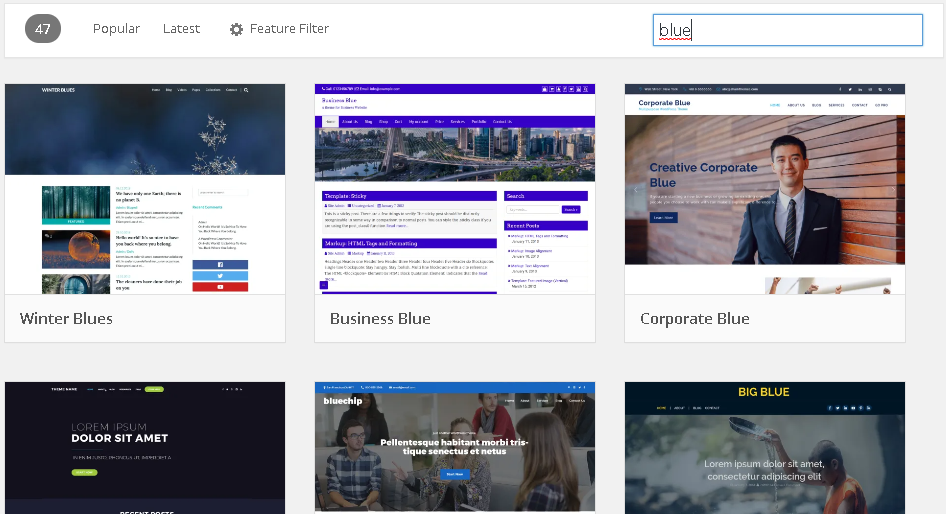
Usando la caja de búsqueda llamada Search themes, escribimos el nombre del tema o la característica que buscamos que tenga. En el ejemplo, buscamos un tema en color azul.

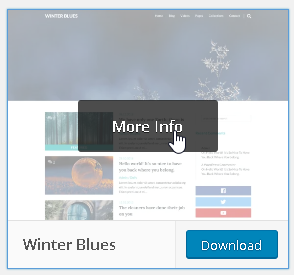
Una vez encontrado un tema de nuestra preferencia, colocamos el cursor del ratón sobre el tema, hasta que aparezca la leyenda More info.

Al dar clic en el tema, nos moveremos hacia la página de detalles del tema. Ahí podremos ver el nombre del tema, su autor, el número de versión, la fecha de última actualización (importante no usar temas que fechas muy antiguas) entre otros detalles.

Para descargarlo, damos clic en el botón Download.

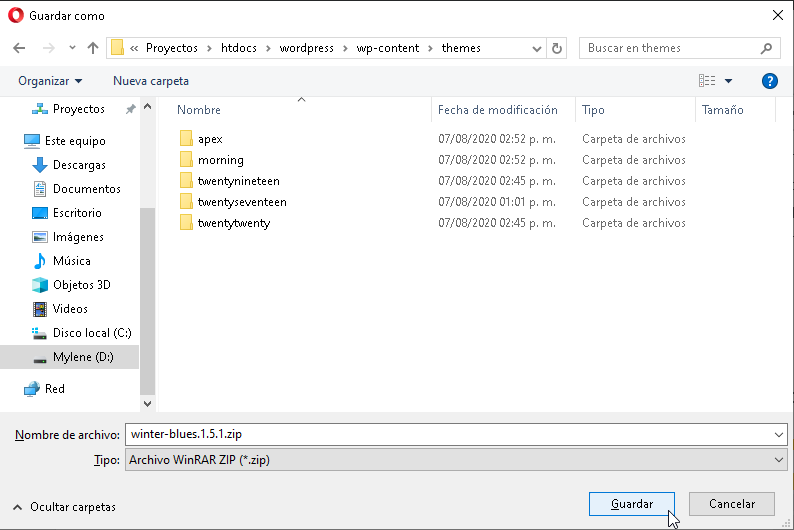
Y lo colocamos en la sub carpeta themes que se encuentra dentro de la carpeta wp-content de nuestra instalación de WordPress.

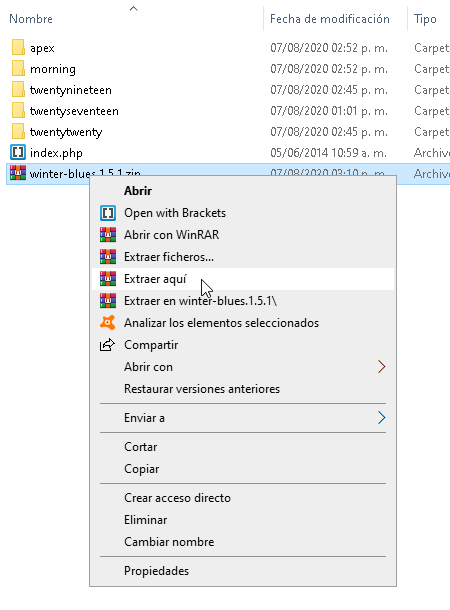
Una vez descargado el tema, abrimos la carpeta donde lo colocamos y extraemos su contenido (Esto varía según el software que usemos para esto)

Cuando se termine de extraer todo, es hora de regresar a nuestra lista de temas y actualizar la página. El tema debería aparecer ya en la lista.

Al colocar el ratón encima de la miniatura del tema, podremos utilizar el botón Activar para aplicarlo a nuestro blog.

Personalizar el tema que hemos seleccionado
Cada tema es diferente, y algunos temas dependen de plugins o de otros temas. Pero hay ciertos elementos que son muy comunes. Veamos algunas configuraciones que vamos a encontrar en la mayoría de temas.
Para configurar el tema activo, colocamos el ratón sobre su miniatura y presionamos el botón Personalizar.

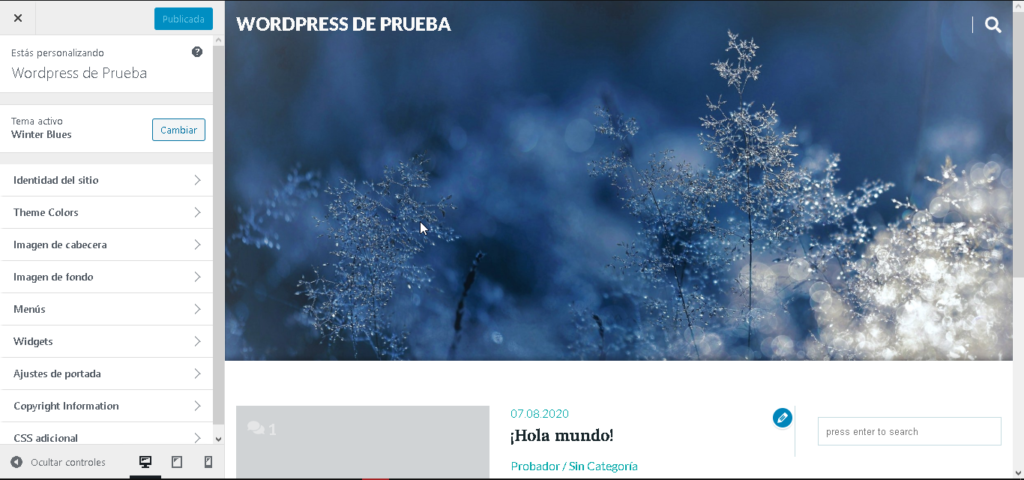
AL hacerlo, llegaremos a la sección Estás personalizando, este sección nos muestra el tema y las opciones que podemos personalizar a la izquierda. Los cambios que hagamos, se irán aplicando automáticamente.

En nuestro ejemplo, personalizaremos la Identidad del sitio.

Lo primero que encontraremos, es la posibilidad de colocar un logotipo. La opción Elegir logo, nos permitirá cargar un logotipo.

En la Biblioteca de medios, presionamos el botón Seleccionar archivos para cargar el archivo de nuestro logotipo.

Busquemos nuestra imagen, la seleccionamos y presionamos el botón Abrir.

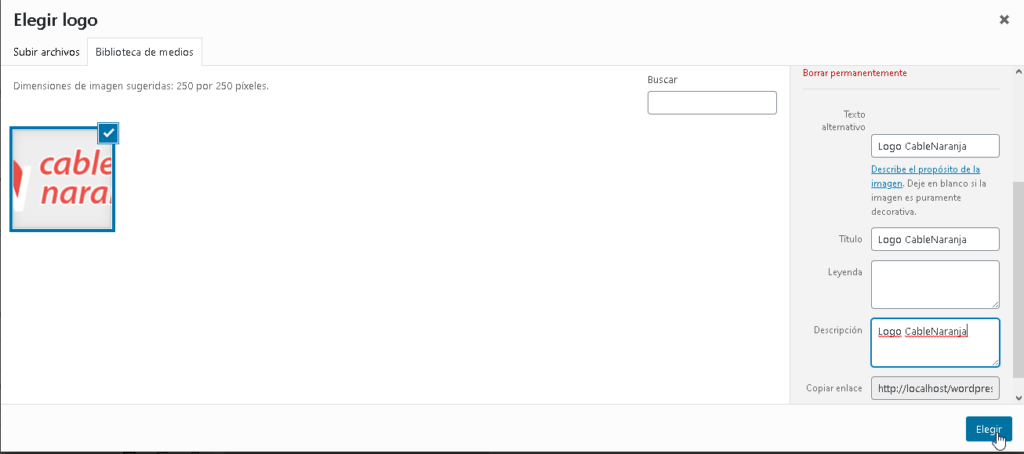
En la siguiente ventana, necesitamos llenar los campos Texto alternativo, Título y Descripción con la información de la imagen. Recordemos que esto es importante para el SEO de nuestro blog. Cuando terminemos, Presionamos el botón Elegir.

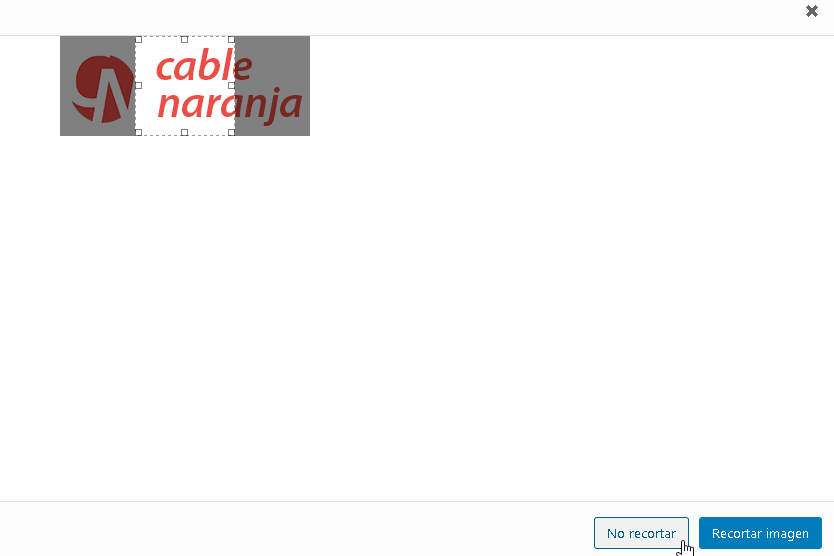
En la siguiente ventana, podemos elegir: Recortar imagen, nos permite recortar la imagen en tamaño cuadrado. No recortar, permite mantener la imagen en su tamaño original.

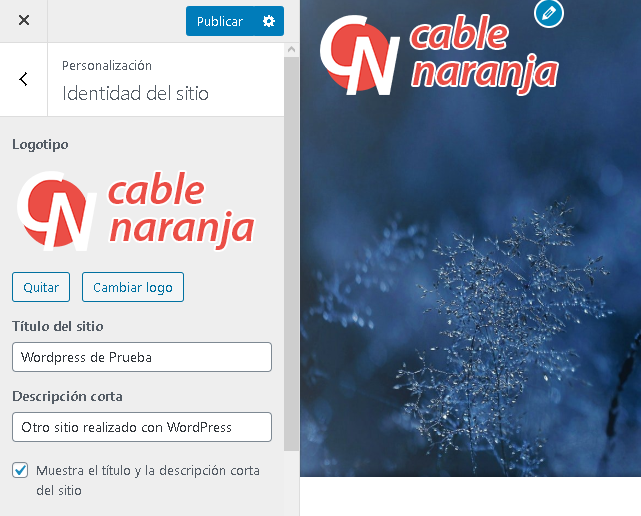
Ahora, podemos ver el resultado. El botón Quitar, permite eliminar el logo, ya que en algunos temas (como en este caso) colocar el logo substituirá el Título del sitio y la Descripción. Si esto ocurre, es recomendable desactivar la opción Muestra el título y la descripción corta del sitio, pero sólo si el logo estorba.

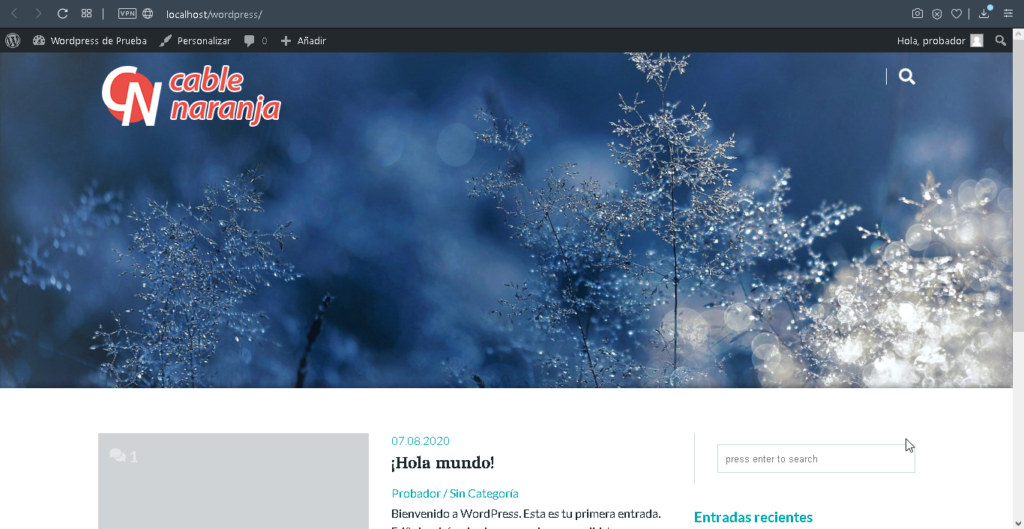
Al presionar el botón Publicar, veremos los cambios que hemos hecho tener efecto.

¡Y con eso finalizamos este artículo! ¿Te ha resultado? Déjanos saber en los comentarios aquí abajo, en nuestra cuenta de twitter @cablenaranja7 o en nuestra página de facebook.

Docente, IT Manager, Blogger & Developer. Escribo por diversión, educo por pasión. | Grandstanding is not my thing.