El encadenamiento opcional de JavaScript nos permite analizar el valor de una propiedad o función dentro de un objeto o serie de objetos sin tener que revisar cada referencia. Funciona de manera similar al operador de encadenamiento pero con la diferencia de que siempre regresará undefined. Esto es especialmente útil cuando se tiene un objeto del que no hay garantía de que tenga todas las propiedades que necesitamos ¿Listo para saber cómo se usa? ¡Manos a la obra!
Uso básico del operador de encadenamiento opcional
El operador de encadenamiento opcional es ?. y se utiliza antes de la propiedad o función a revisar. Imaginemos un objeto vacío llamado persona.
let persona = {}
Suponiendo que esta persona tiene una mascota, tal vez queremos saber el nombre de esa.
let nombremascota = persona.mascota.nombre;
Entonces al mostrarlo en la consola.
console.log(nombremascota);
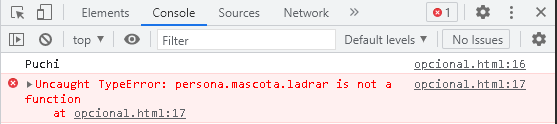
Hemos provocado un error.

Para evitar esto, utilizaremos el operador de encadenamiento opcional antes de la propiedad nombre. Observemos la modificación al código.
let nombremascota = persona.mascota?.nombre;
Como ahora sabemos, el encadenamiento opcional siempre enviará un undefined, así que ahora podemos tomar el control.
if(nombremascota==undefined) nombremascota = "No disponible";
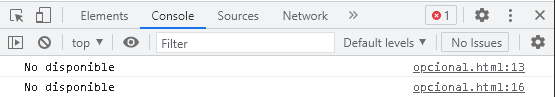
Entonces al imprimirlo en la consola.
console.log(nombremascota);
Ya no tendremos ese horrible error.

Encadenamiento opcional con funciones
Suponiendo que ahora queremos escuchar el ladrido de la mascota.
let ladrido = persona.mascota.ladrar();
console.log(ladrido);
Por supuesto, obtendremos un error de nuevo.

Así que, aplicamos nuevamente el encadenamiento opcional dos veces, uno para el objeto y otro para la función.
let ladrido = persona.mascota?.ladrar?.();
Definimos el texto que queremos mostrar en caso de no existir dicha función.
if(ladrido==undefined) ladrido = "No disponible";
Y mostramos otra vez en consola.
console.log(ladrido);
Como podemos ver, el error ha desaparecido.

Combinando con el operador de fusión nulo
El operador de fusión nulo nos permitirá definir el valor que necesitemos en caso de obtener undefined, de esta manera podemos evitar utilizar un if.
Intentemos ahora acceder a la edad de la mascota.
let edadmascota = persona.mascota.edad;
console.log(edadmascota);
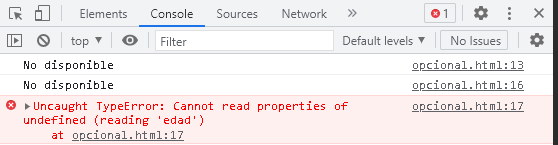
Por supuesto, eso genera un error nuevamente.

El operador de fusión nulo se conforma con dos signos de interrogación ?? así que lo aplicamos al final de nuestra sentencia, no sin antes utilizar el operador de encadenamiento opcional sobre la edad.
let edadmascota = persona.mascota?.edad ?? "Sin edad";
Lo mostramos en consola.
console.log(edadmascota);
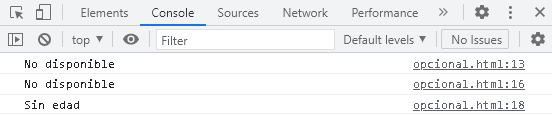
Y con eso quitamos el error.

¡Y eso es todo por hoy, amigos! Puedes probar el código en JSFiddle, editarlo o ajustarlo a tus necesidades ¿Te ha resultado? Déjanos saber en los comentarios aquí abajo, en nuestra cuenta de twitter @cablenaranja7 o en nuestra página de facebook.

Docente, IT Manager, Blogger & Developer. Escribo por diversión, educo por pasión. | Grandstanding is not my thing.