Para poder dibujar dentro de nuestras aplicaciones, necesitamos 4 componentes básicos: Un Bitmap que contenga los píxeles, un Canvas que será nuestro lienzo para dibujar, primitivas de dibujo con un conjunto mínimo de objetos básicos (círculos, rectángulos, texto, etc) y un objeto Paint que servirá para definir los colores y estilos a utilizar. Para quienes quieran crear videojuegos en Android sin usar Engines como Unity o UnReal, esto es importante.
En está ocasión, vamos a crear un Canvas básico, dibujar algunas primitivas y definir algunos estilos mínimos ¡Manos a la obra!
Creando nuestro proyecto con Canvas
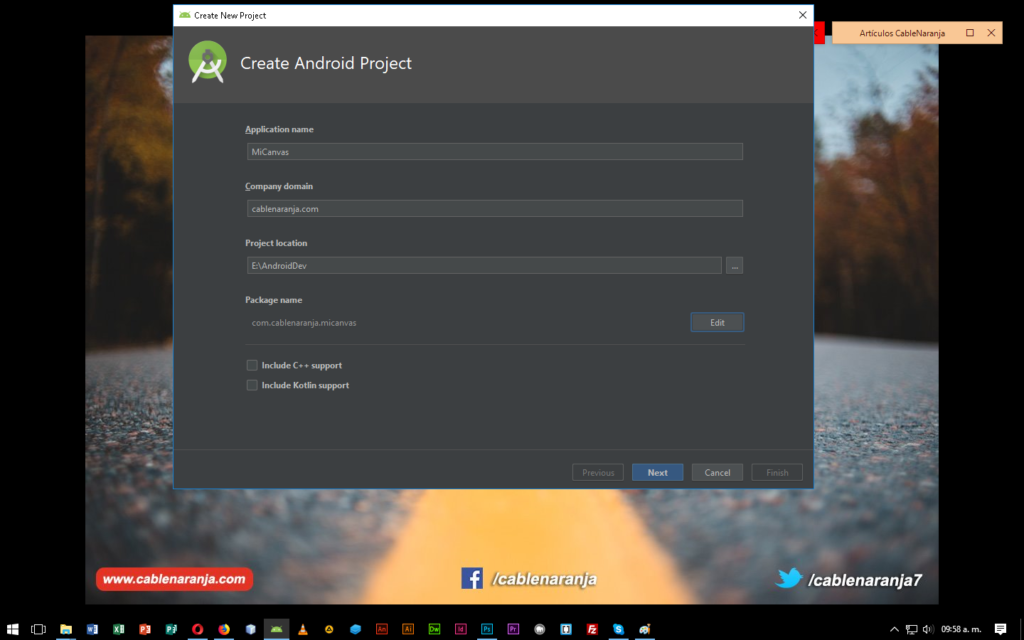
- Comencemos creando un proyecto que llamaremos MiCanvas

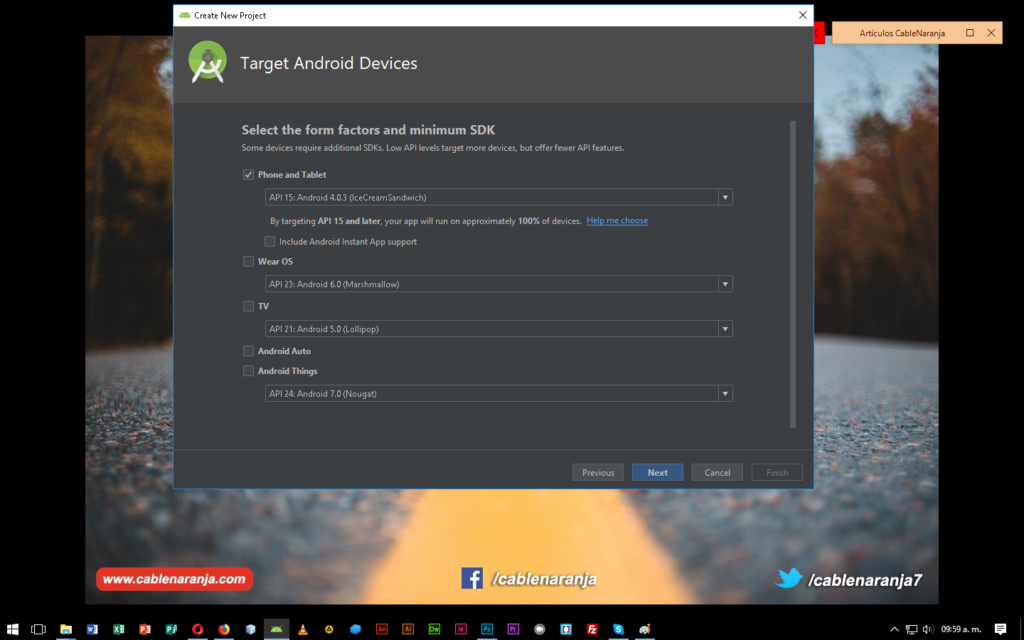
- Seleccionamos nuestro SDK mínimo (Si nos equivocamos en este paso, se puede corregir más adelante)

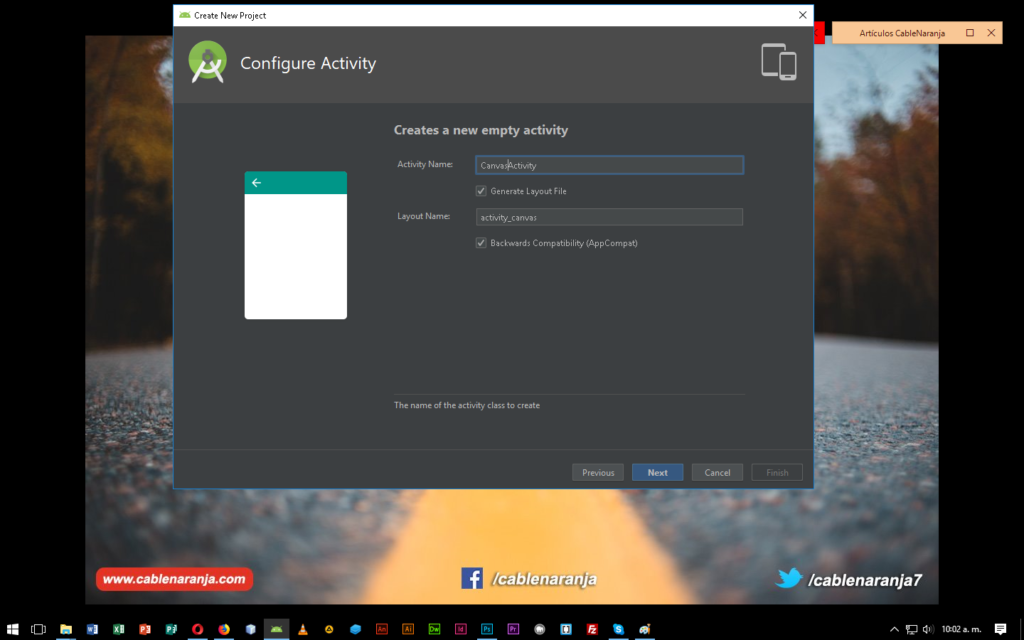
- Seleccionamos una Empty Activity

- Le llamaremos CanvasActivity

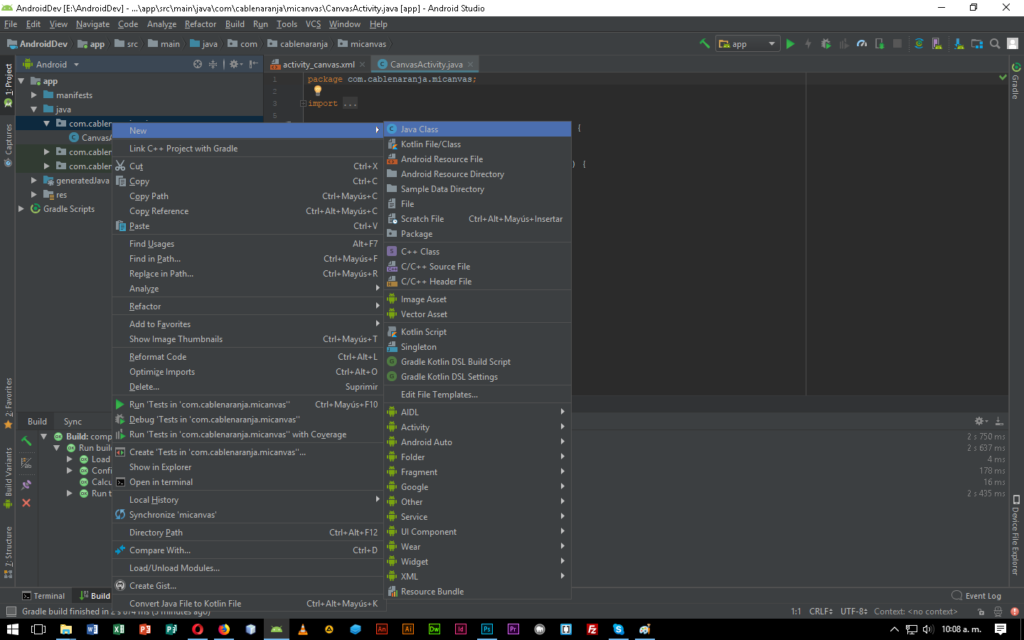
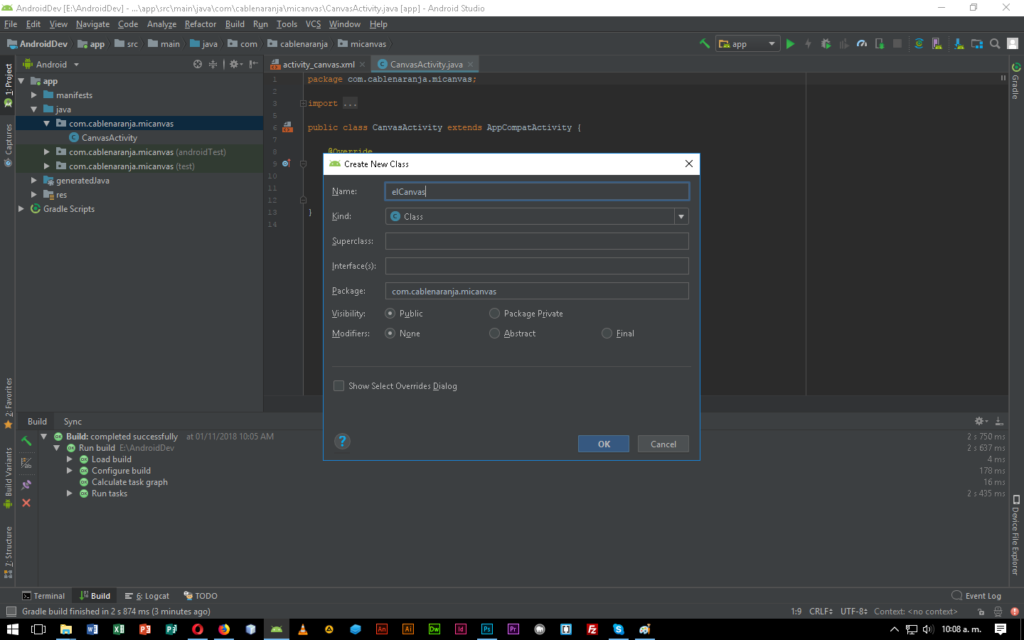
- Gestionaremos el Canvas desde una clase separada. Necesitamos añadir un nuevo Java class

- Le llamaremos elCanvas (El nombre puede ser al gusto) el superclass será android.view.View

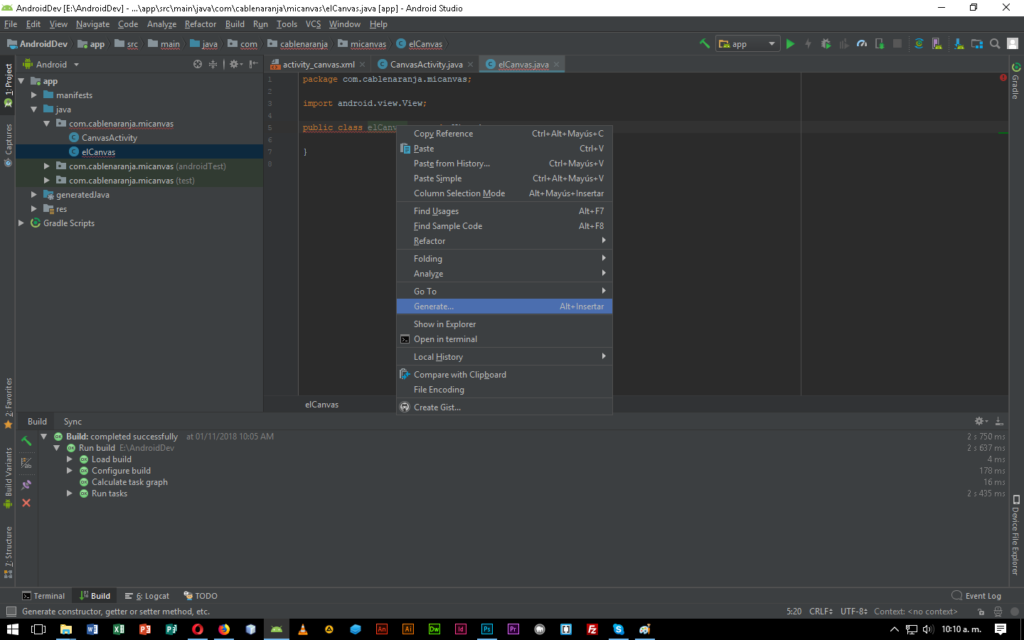
- Al crearse el archivo, obtendremos un posible error. sobre el nombre de la nuestra clase presionamos el botón secundario del ratón y elegimos Generate.

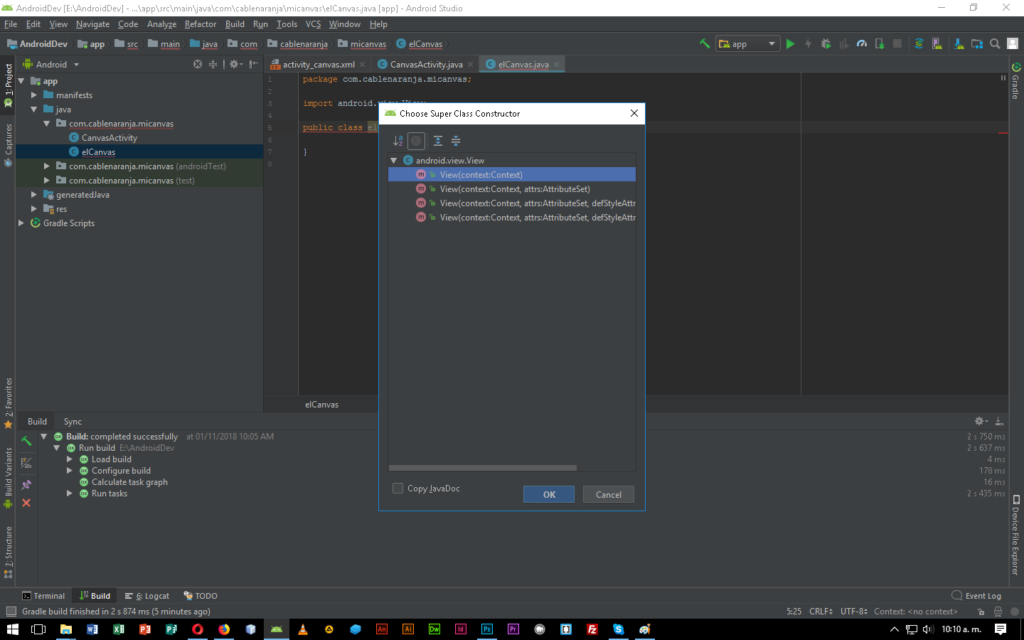
- Lo que nos hace falta, es el constructor de clase, para nuestro propósito, la primera propuesta es la más adecuada, ya que únicamente necesitamos que el Canvas sea el ContentView de nuestra aplicación.

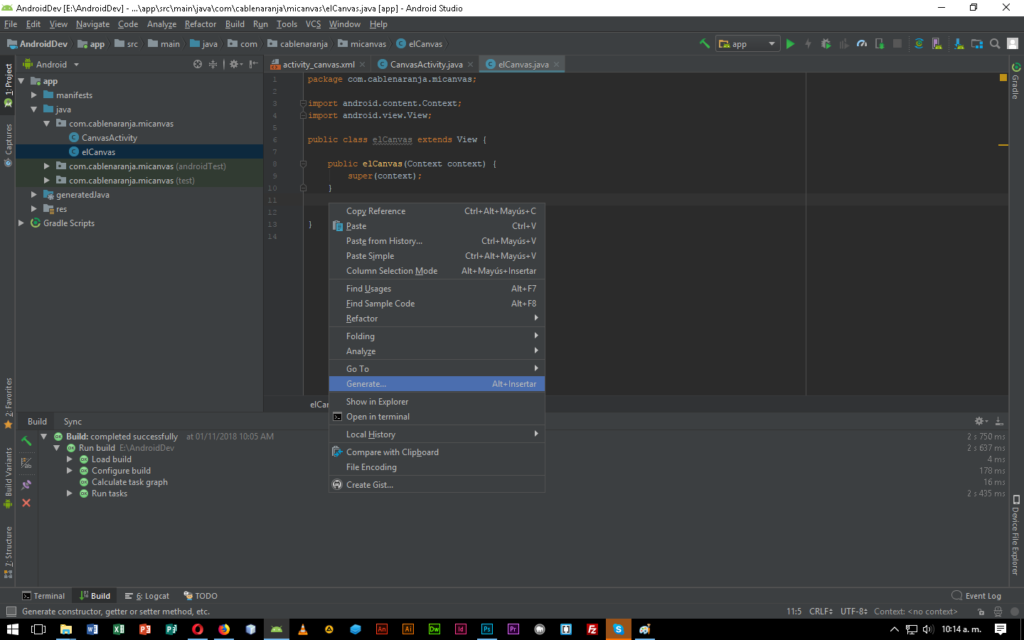
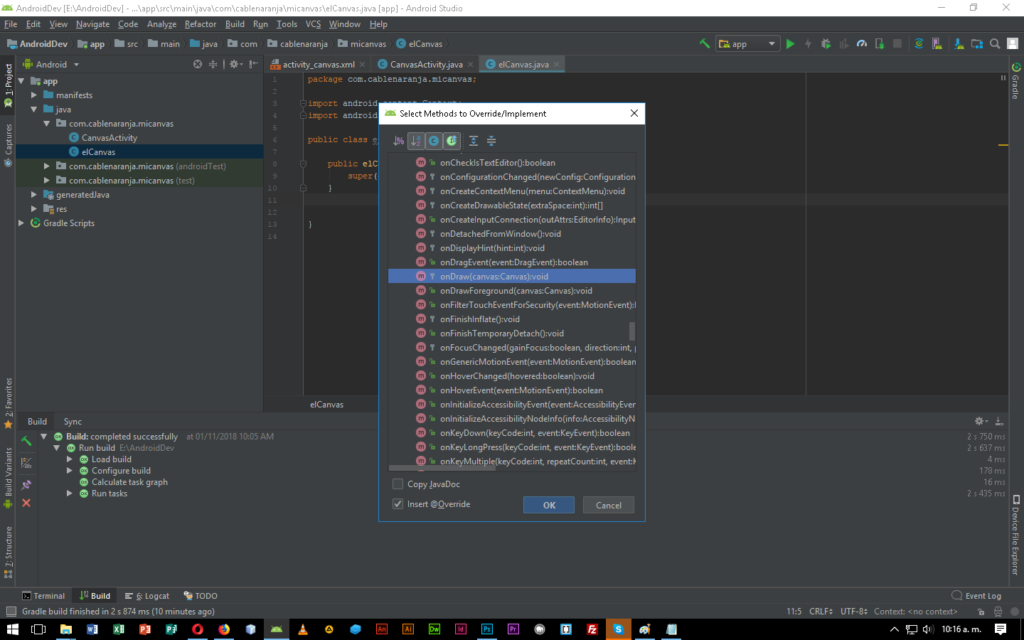
- El método más importante para nuestro Canvas es onDraw, presionemos el botón secundario y elegimos Generate nuevamente.

- Por supuesto, elegimos onDraw

Usar el Canvas como ContentView
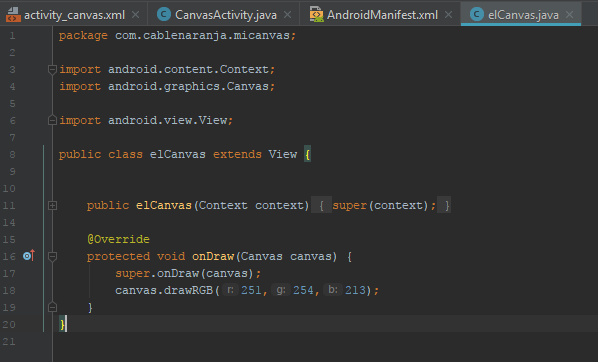
En el método onDraw que acabamos de crear, vamos a pintar nuestro Canvas de un color amarillo claro, lo haremos a través del método drawRGB, el cuál necesita los 3 colores en valores de 0 a 255, según la intensidad del color. Este lo colocaremos debajo de la llamada a super().
canvas.drawRGB(251,254,213);
Nuestra clase debe quedar así hasta el momento:
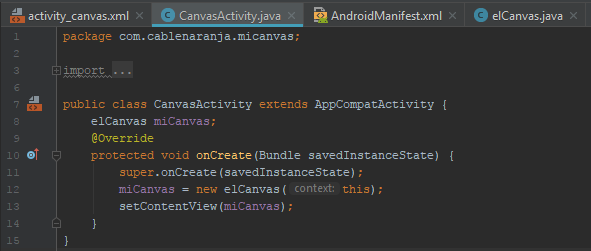
Nos pasamos a la clase CanvasActivity, es hora de reemplazar el ContentView, primero agregamos la instancia al objeto elCanvas
elCanvas miCanvas;
Luego dentro del método onCreate, lo instanciamos
miCanvas = new elCanvas(this);
Finalmente reemplazamos el ContentView con nuestro Canvas.
setContentView(miCanvas);
Así nos debe quedar hasta el momento:
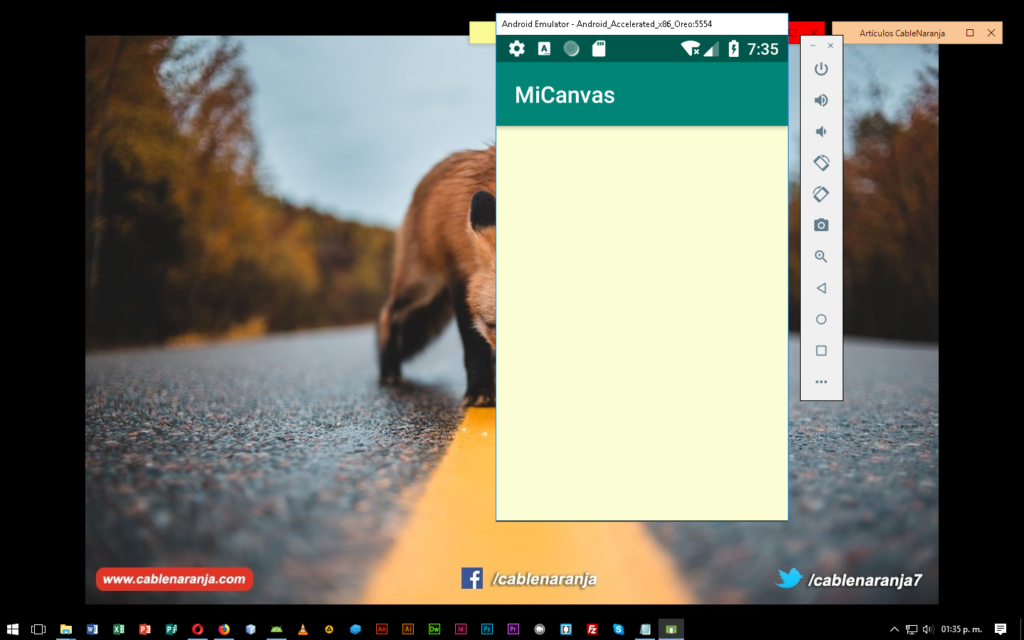
Probemos ahora la aplicación con el emulador, este debe ser el resultado obtenido:
Añadir primitivas y estilos
Por supuesto, no podíamos dejar un Canvas sin hacer al menos algunos dibujos. Vamos a insertar 2 objetos primitivos, un rectángulo con el objeto Rect y un círculo con el método drawCircle. Regresemos a la clase elCanvas, es hora de añadir:
Paint pintar = new Paint();
La clase Paint como mencionamos al principio, se encargará de los colores y los estilos.
Dibujamos un rectángulo, los 4 valores significan: izquierda, arriba, derecha, abajo. Es importante notar que no instanciaremos los objetos en el método onDraw por ser de tipo protected. Es hora de pintar.
Rect cuadrado = new Rect(100,100,300,300);
Elegimos el color blanco
pintar.setColor(Color.WHITE);
Dibujamos el rectángulo y le aplicamos el estilo que acabamos de elegir
canvas.drawRect(cuadrado, pintar);
Ahora, elegimos el borde del rectángulo (Paint.Style.STROKE)
pintar.setStyle(Paint.Style.STROKE);
Lo hacemos 5 veces más grueso
pintar.setStrokeWidth(5);
Lo pintamos de rojo
pintar.setColor(Color.RED);
Y lo aplicamos al rectángulo
canvas.drawRect(cuadrado, pintar);
Inmediatamente, elegimos el color de relleno (Paint.Style.FILL)
pintar.setStyle(Paint.Style.FILL);
Lo hacemos azul
pintar.setColor(Color.BLUE);
Y dibujamos un círculo con coordenadas en X: 500, Y: 300 y un radio de 100 y le asignamos el último estilo que creamos.
canvas.drawCircle(500,300,100,pintar);
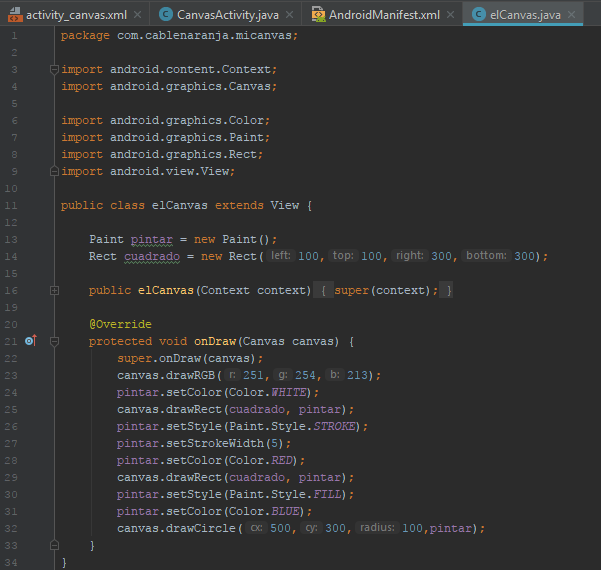
Todo nuestro código debe quedar así:
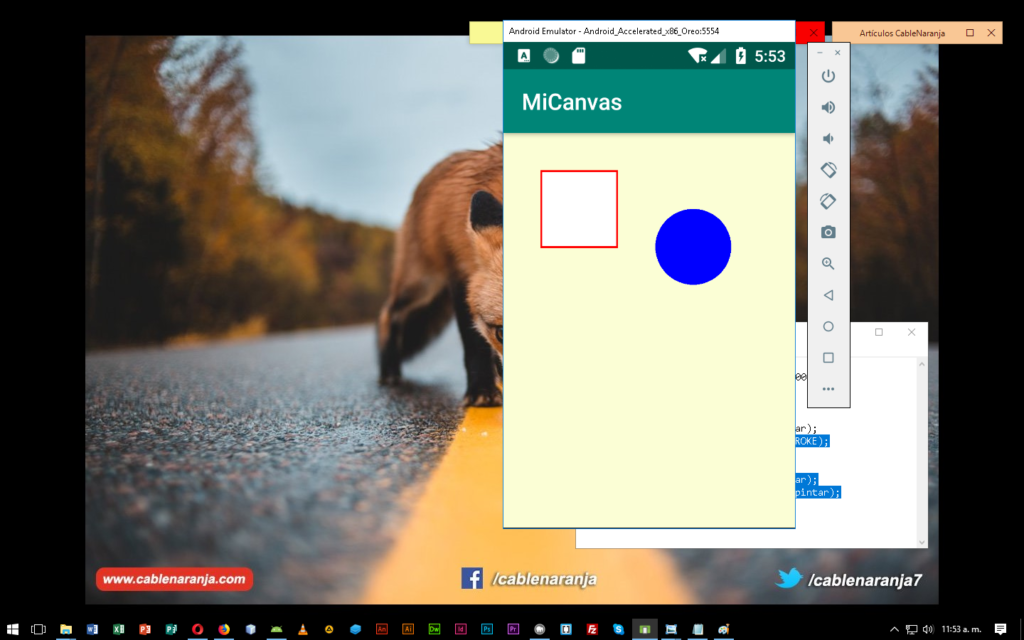
Este es el resultado final:
¿Te ha resultado? Déjanos saber en los comentarios aquí abajo, en nuestra cuenta de twitter @cablenaranja7 o en nuestra página de facebook.

Docente, IT Manager, Blogger & Developer. Escribo por diversión, educo por pasión. | Grandstanding is not my thing.









Un comentario en "Cómo crear un Canvas en #Android Studio"