Tomando como base lo que vimos en los artículos “Como crear un canvas en Android Studio” y “Como hacer fullscreen en Android Studio“, vamos a crear un proyecto donde podamos colocar una imagen y no un color como background de la aplicación, algo muy útil para crear aplicaciones más personalizadas o en la creación de videojuegos.
Tabla de Contenido
Creando el canvas
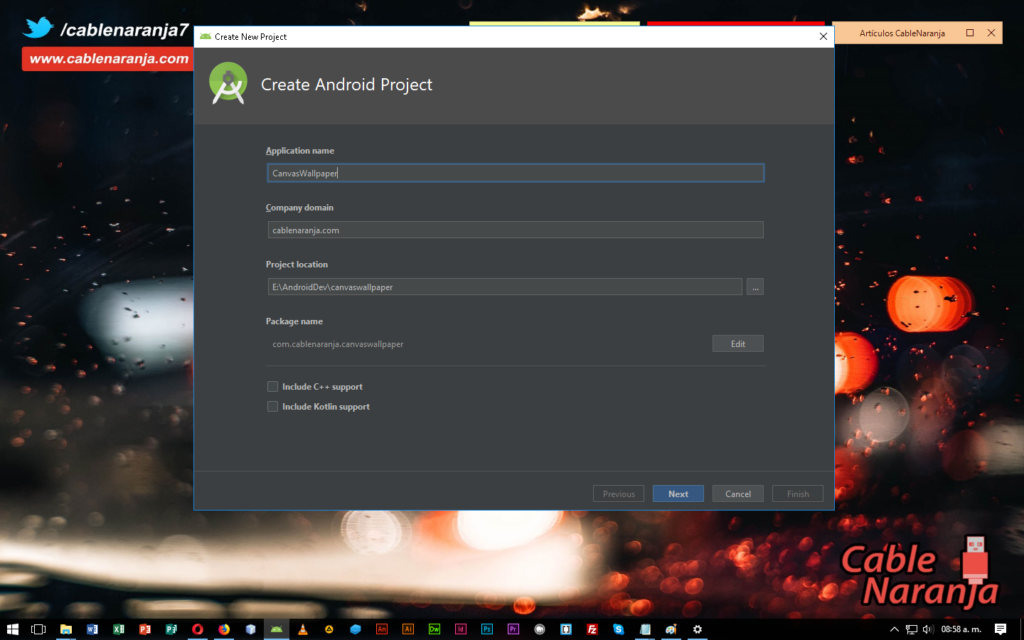
- Iniciemos un nuevo proyecto con el nombre de CanvasWallpaper

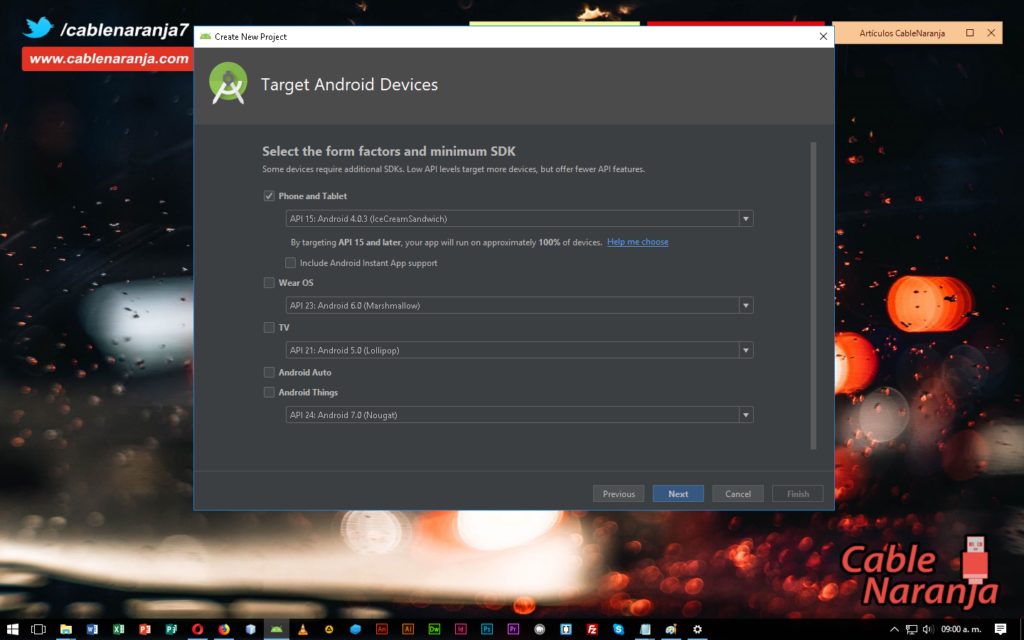
- Elegimos el SDK mínimo a utilizar.

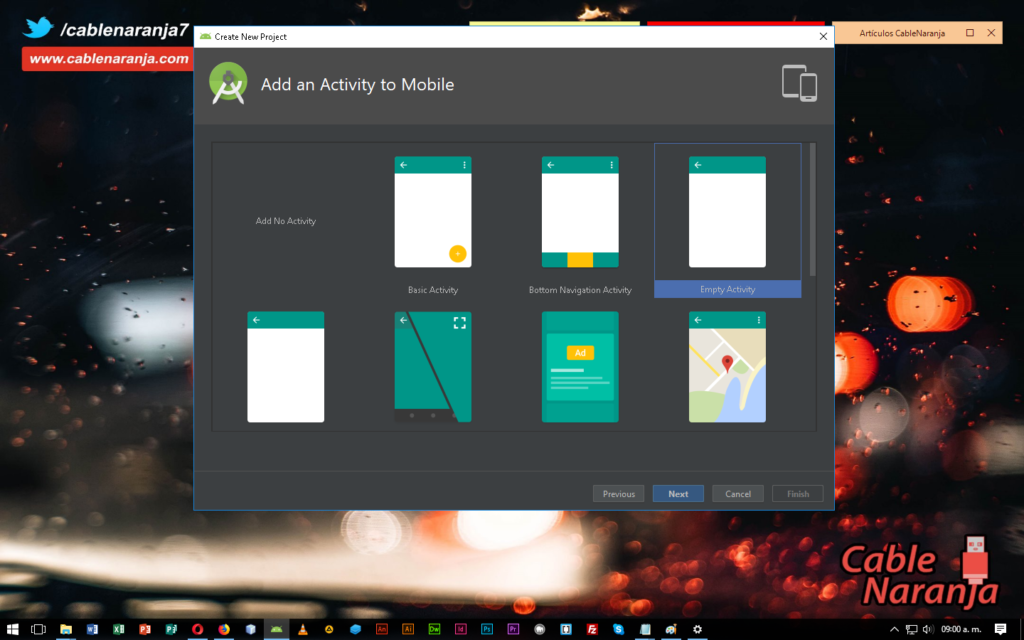
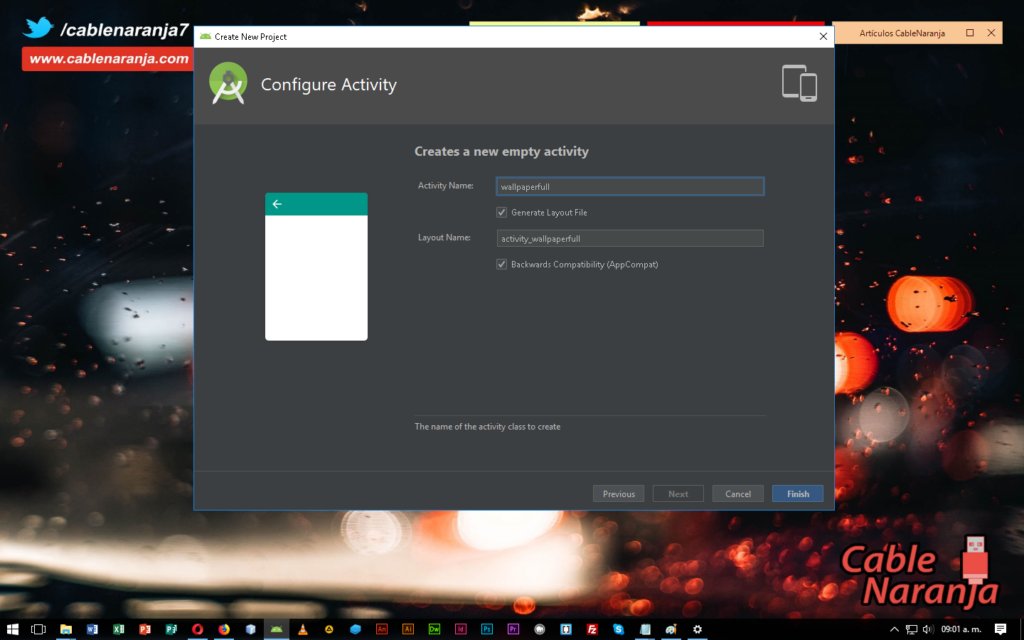
- A continuación, seleccionamos una Empty Activity.

- Se llamará wallpaperfull (el nombre queda a gusto) Presionemos Finish.

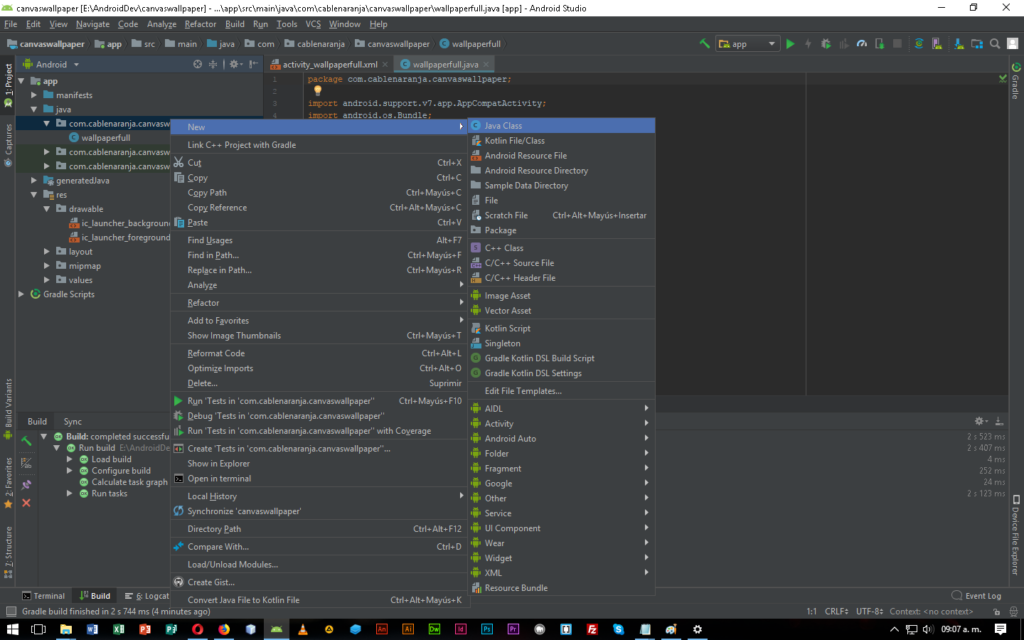
- Tan pronto como acabe de crearse el proyecto, sobre nuestro paquete principal, presionamos el botón derecho del ratón, elegimos New y luego Java Class, ya que el canvas siempre es mejor gestionarlo en una clase separada.

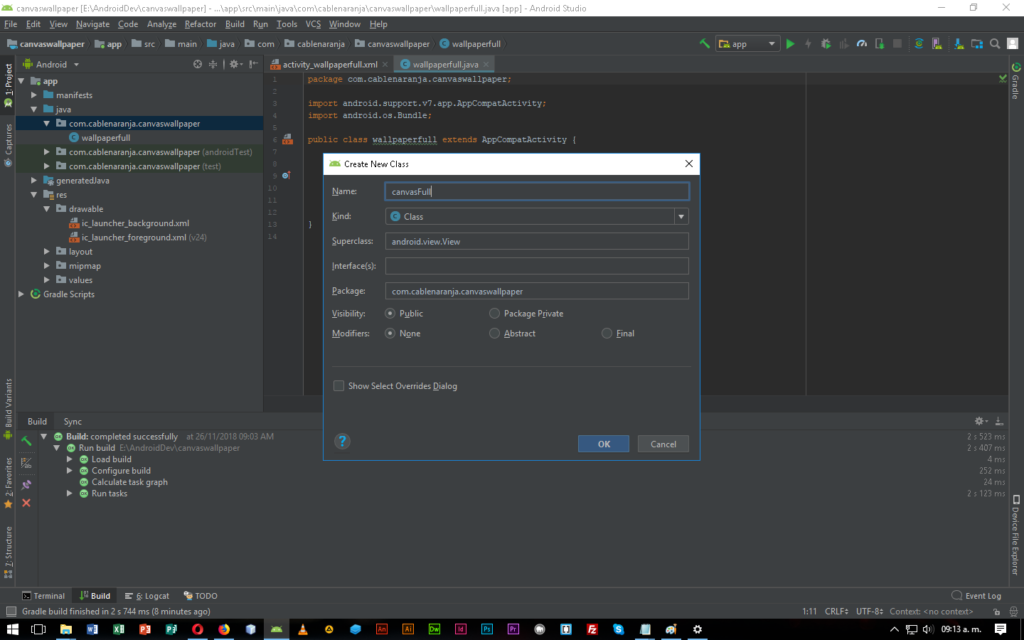
- La clase se llamará canvasFull y la Superclass será android.view.View.

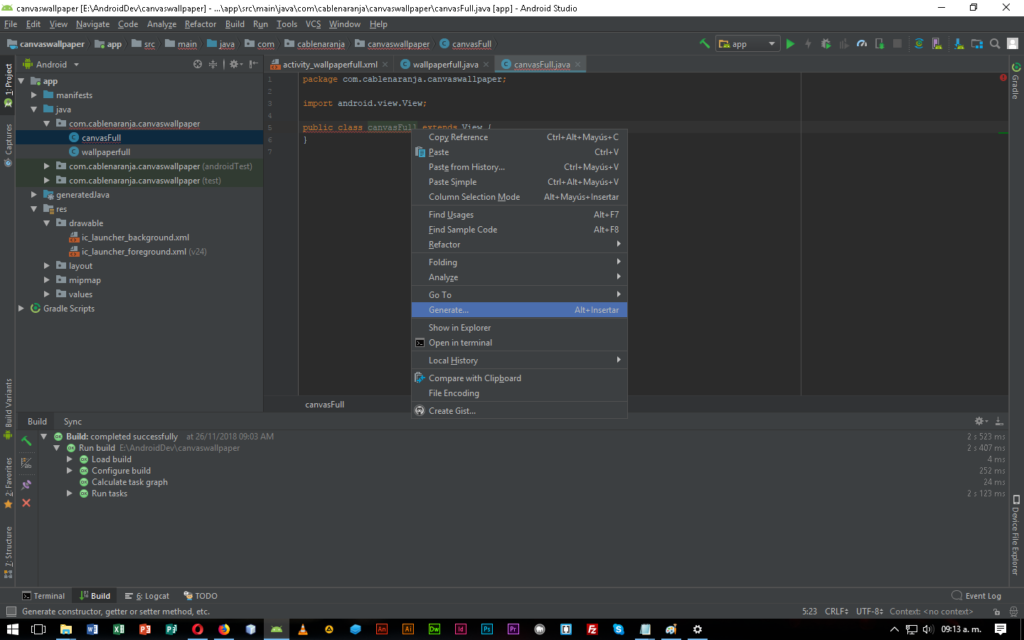
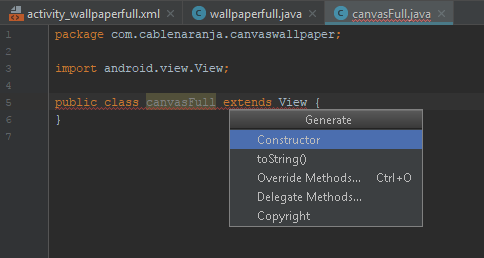
- Obtendremos un error, ya que la clase todavía no tiene constructor, para crearlo: Presionamos el botón derecho del ratón sobre la clase y seleccionamos la opción Generate.

- Con un clic o Enter, elegimos Constructor.

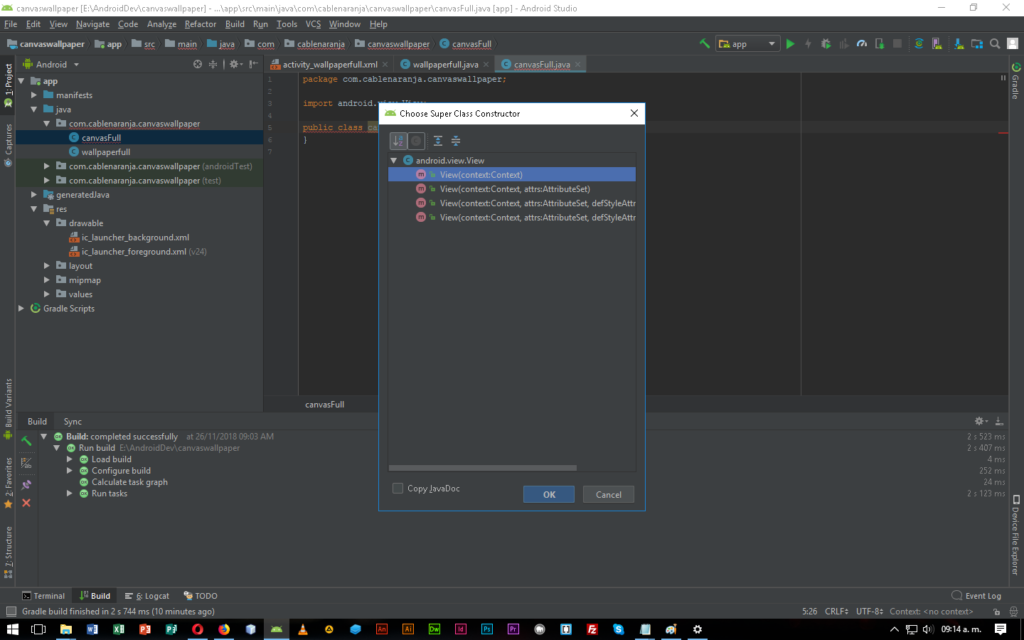
- Seleccionemos View (el primero de la lista)

Añadiéndo el Background a nuestro Canvas
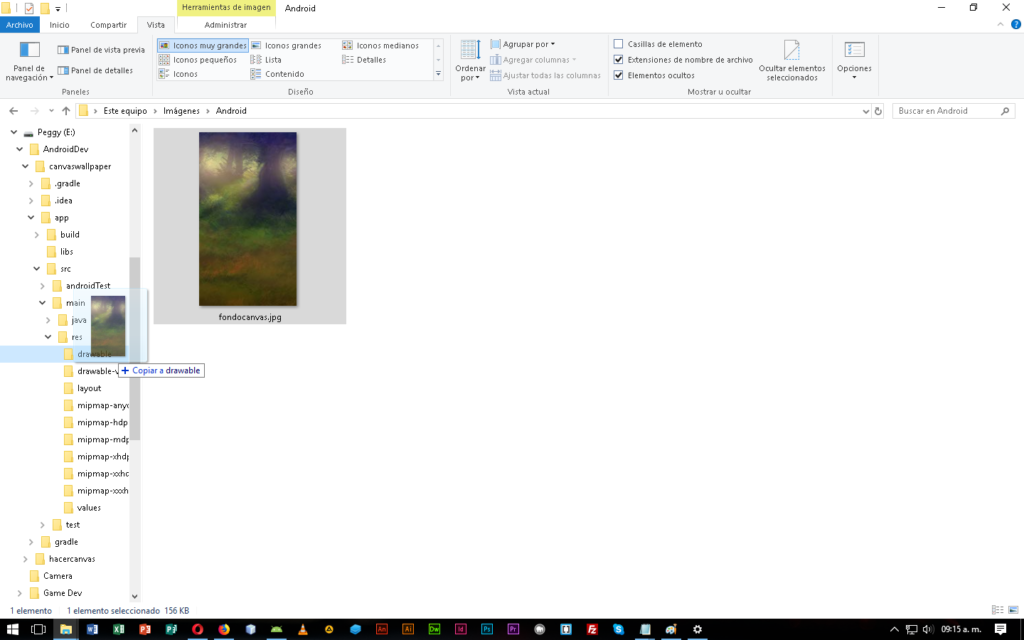
Es momento de añadir la imagen que usaremos de background, recomiendo una resolución de 1080×1920 para que se haga un buen escalado.
- Busquemos el directorio res de nuestro proyecto y, coloquemos la imagen dentro de la carpeta drawable, observe el ejemplo:

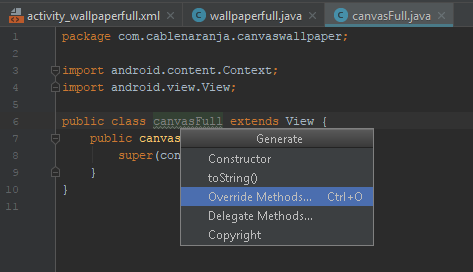
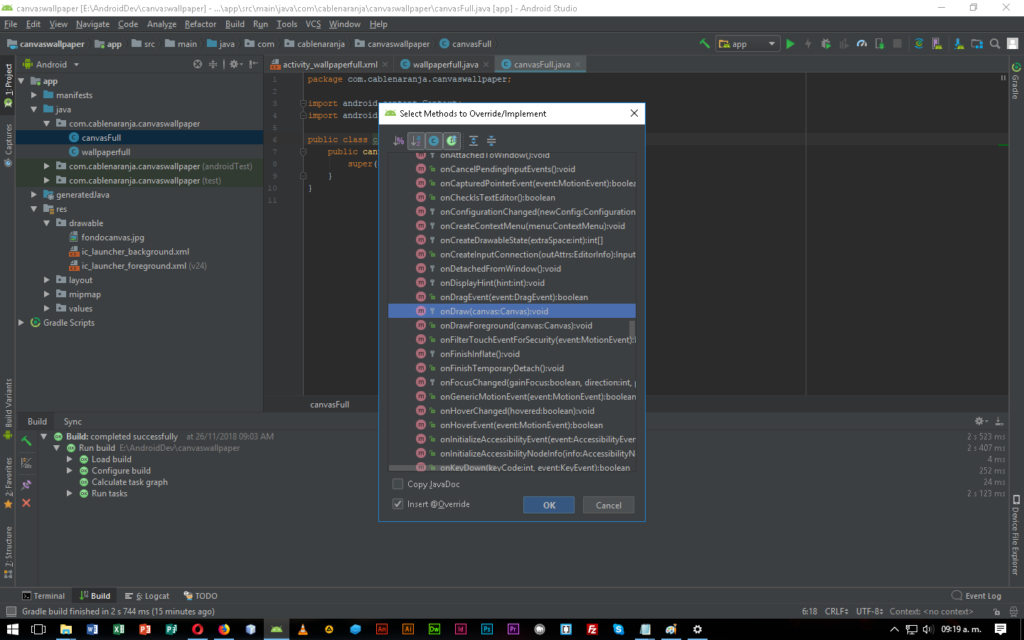
- Regresando a nuestro proyecto, presionamos el botón derecho del ratón sobre la clase y elegimos Generate nuevamente. La opción a elegir ahora es Override Methods.

- Busquemos el método onDraw y lo elegimos.

¡Es hora de escribir código!
Necesitamos agregar 3 variables, un Bitmap que manipule la imagen, un Display que nos entregue el ancho y alto de nuestra aplicación y un Rect para guardar los valores de izquierda, derecha, ancho y alto del background.
1 2 3 | Bitmap background;Display display;Rect screen; |
Ahora, vamos a agregar algunas cosas en el constructor de la clase. Lo Primero serán las variables para el ancho y el alto.
1 | int ancho, alto; |
Necesitamos un objeto de tipo Point que nos permita obtener el valor X, Y de nuestro Display
1 | Point size = new Point(); |
Creamos el background a través de BitmapFactory y el la imagen que colocamos en el directorio res, subdirectorio drawable.
1 | background = BitmapFactory.decodeResource(getResources(),R.drawable.fondocanvas); |
Obtenemos el defaultDisplay de nuestra aplicación
1 | display = ((Activity)getContext()).getWindowManager().getDefaultDisplay(); |
Luego obtenemos el tamaño del display y lo pasamos al objeto tipo Point
1 | display.getSize(size); |
Los valores x, y de nuestro size se convierten en ancho y alto
1 2 | ancho = size.x;alto = size.y; |
Ahora, llenamos el objeto tipo Rect con todos los valores que obtuvimos
1 | screen = new Rect(0, 0, ancho, alto); |
Finalmente, dentro del método onDraw, debajo de la llamada a super dibujamos el bitmap, usando el background y el objeto Rect
1 | canvas.drawBitmap(background, null, screen, null); |
Así queda nuestra clase canvasFull después de todo ese código
Es momento de hacer fullscreen
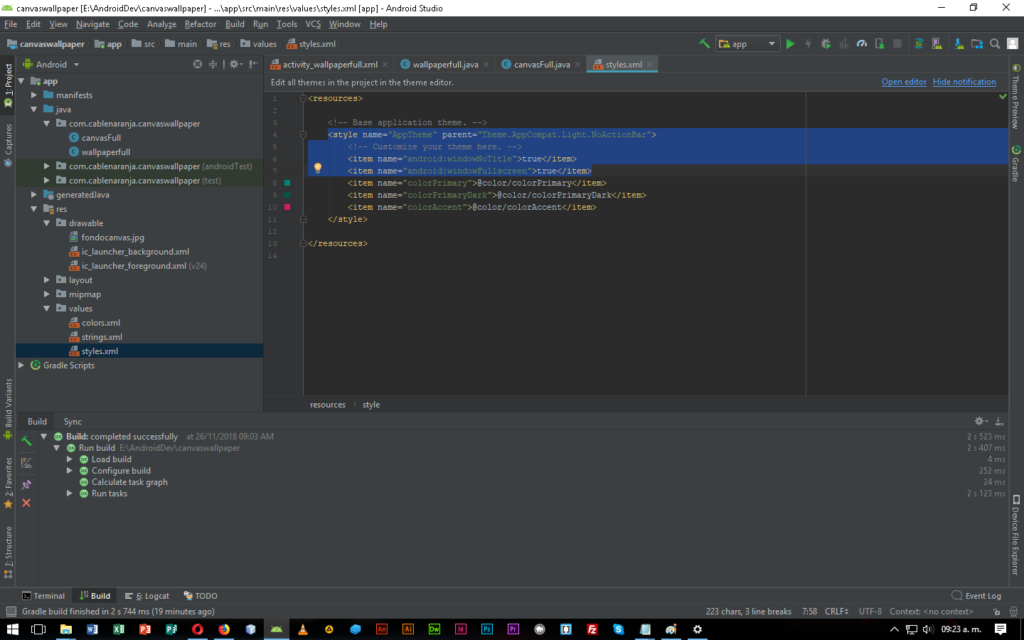
Abirmos el archivo styles.xml que se encuentra dentro de la subcarpeta values dentro del directorio res. Cambiaremos el parent del valor AppTheme por Theme.AppCompat.Light.NoActionBar, luego añadiremos los siguientes items:
1 2 | <item name="android:windowNoTitle">true</item><item name="android:windowFullscreen">true</item> |
Se debe ver como indica la imagen:
Por último, necesitamos hacer tres cosas en nuestra clase principal que llamamos wallpaperfull.
- Lo primero será añadir un objeto de tipo canvasFull
1
canvasFull miCanvas; - Luego, dentro de onCreate, hacemos la instancia del objeto:
1
miCanvas =newcanvasFull(this); - Finalmente, reemplazamos el setContentView original, por el que incluye nuestra clase.
1
setContentView(miCanvas);
Este debe ser el resultado:
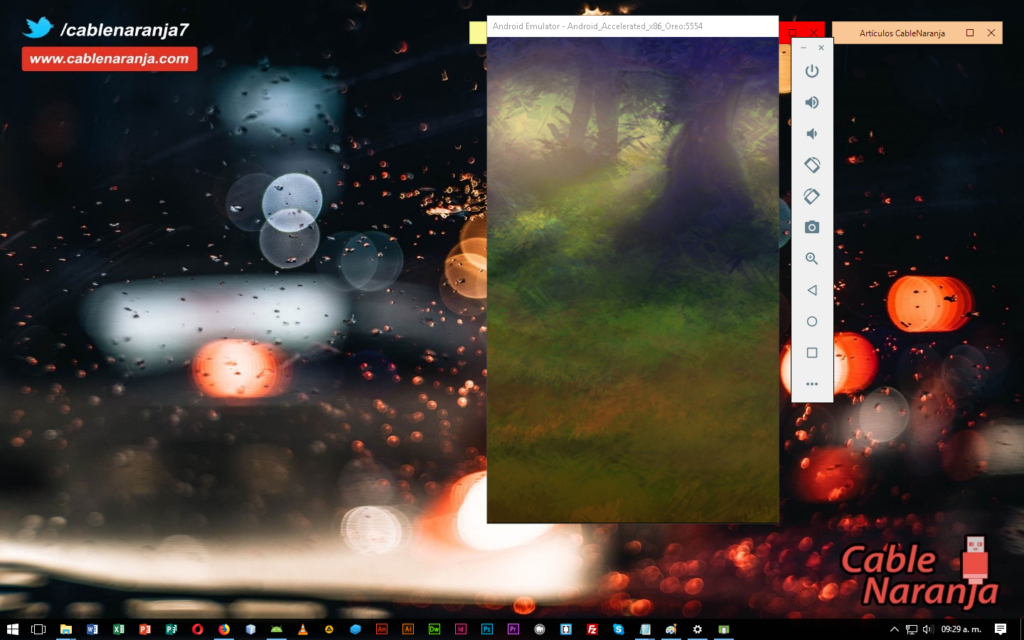
¡Probemos todo!
Es hora de probar lo que acabamos de hacer, lancemos el emulador, el resultado final es este.

¿Te ha resultado? Déjanos saber en los comentarios aquí abajo, en nuestra cuenta de twitter @cablenaranja7 o en nuestra página de facebook.

Docente, IT Manager, Blogger & Developer. Escribo por diversión, educo por pasión. | Grandstanding is not my thing.