En la primera parte de esta serie, conocimos las configuraciones básicas de Unity para crear un archivo APK que este preparado para subir a la Google Play Store. En esta segunda y última parte, conoceremos las configuraciones avanzadas que nos hacen falta para lograr nuestro objetivo: Ajustar un proyecto Unity para Android ¡Manos a la obra!
Tabla de Contenido
Actualización a Unity 2019
Antes continuar con el resto de la configuración, quiero hacer una mención sobre un detalle que me pasó con la versión 2019, específicamente la 2019.3.14f1. Ya que, al instalar dicha versión, no instaló el módulo para Android aunque en la instalación me aseguré de que estuviera seleccionado dicho módulo.
Si les pasa lo mismo, recomiendo no instalar el módulo usando Unity Hub (Lo intenté varias veces y no funcionó), en su lugar, lo más recomendable es desintalar Unity por completo, reiniciar el equipo e instalarlo de nuevo asegurándose de NO SELECCIONAR el módulo de Android durante la instalación.
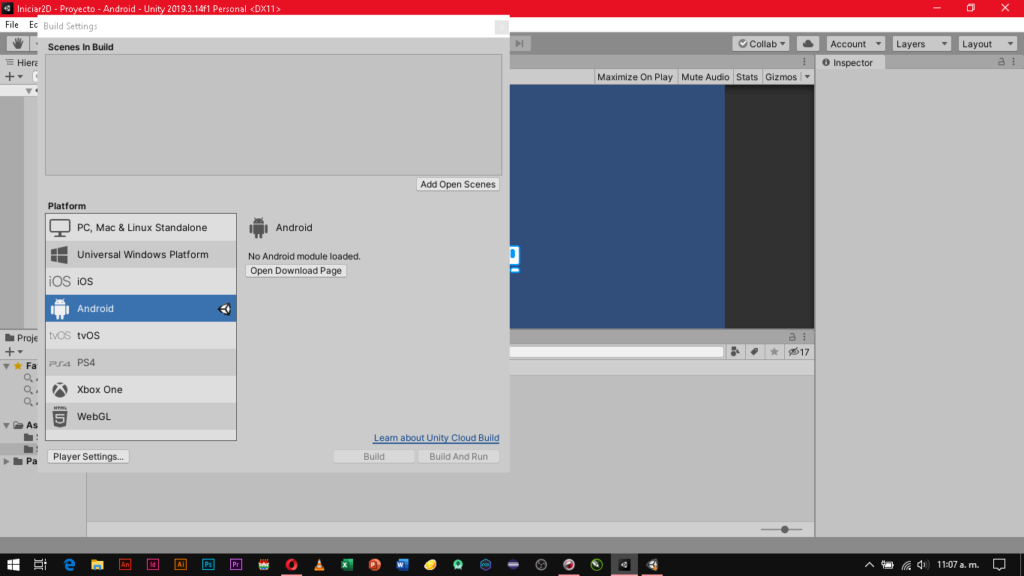
Cuando se termine la instalación, abran un proyecto nuevo y vayan a File, luego Settings y en la sección Android, obtendrán el siguiente botón.

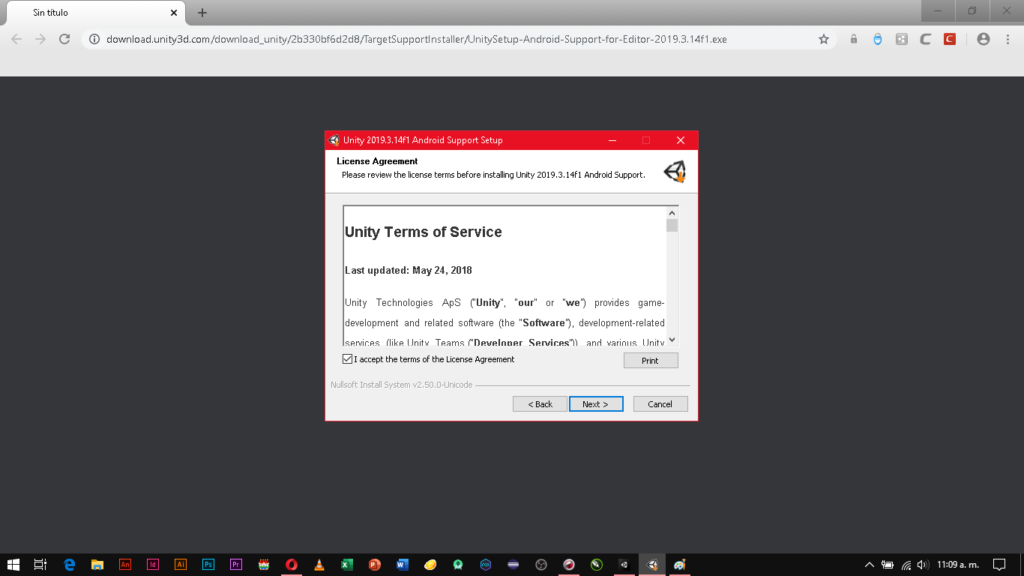
Al presionarlo, les descargará el módulo por separado para que lo puedan instalar.

Revisemos los iconos de nuestra aplicación a fondo
Necesitamos tomar una decisión sobre el tema de los iconos, tenemos 3 opciones:
- Legacy Icon: Son los tamaños de icono recomendado para versiones de Android inferiores a 7.1
- Round Icon: Son los mismos tamaños que los Legacy, pero redondos. Recomendado para Android 7.1 en adelante. (API 25)
- Adaptative Icon: Son los tamaños de iconos para Android 8 (API 26)
En mi caso, elegiré Round Icon, por lo que se necesitan iconos redondos con las siguientes medidas: 192×192, 144×144, 96×96, 72×72, 48×48 y 36×36 píxeles.

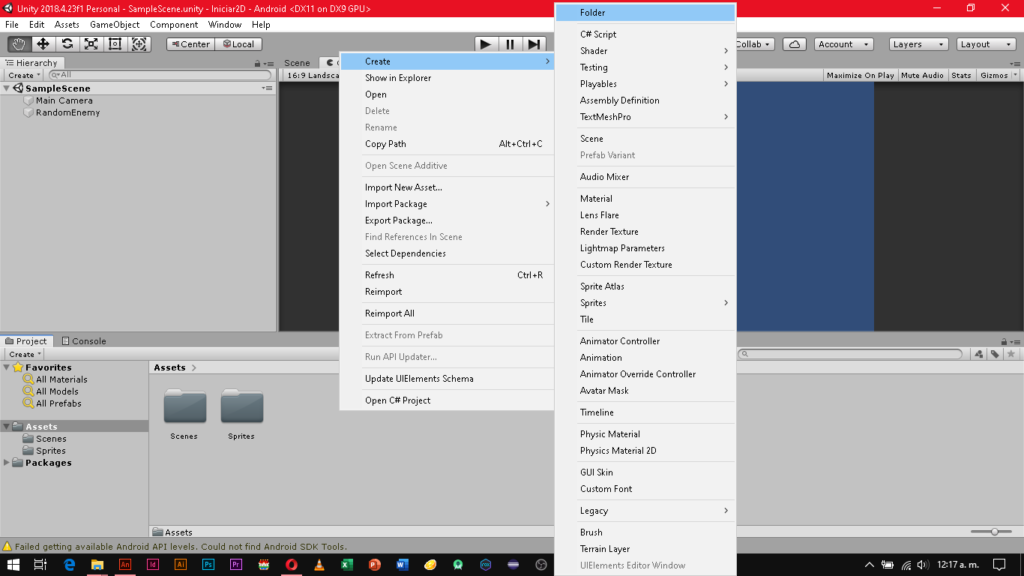
En los Assets, creamos una carpeta al presionar el botón derecho del ratón, luego elegimos Create y después Folder.

Llamamos a esa carpeta Icons.

Ingresamos a ella con un doble click y arrastramos nuestros iconos ahí.

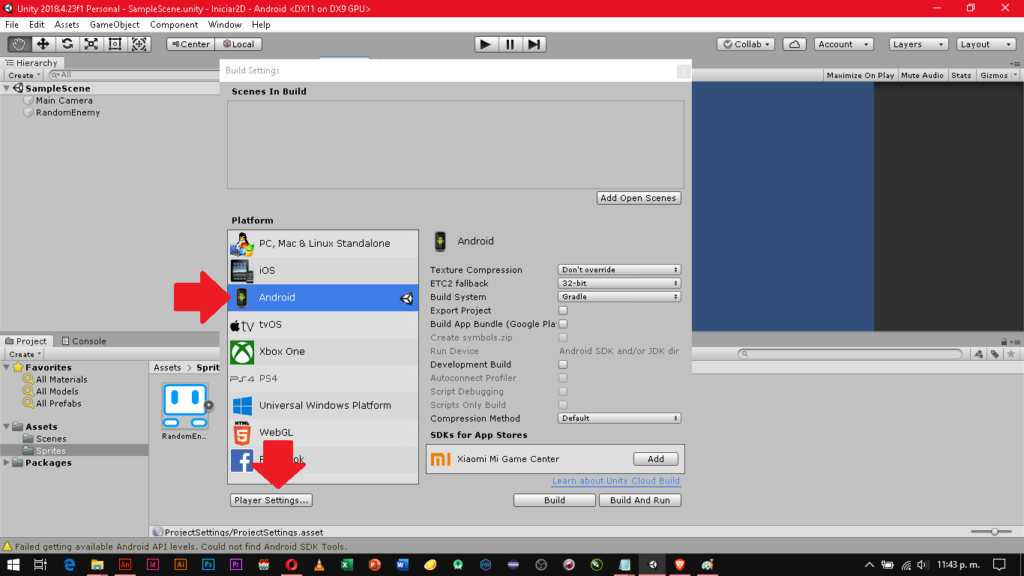
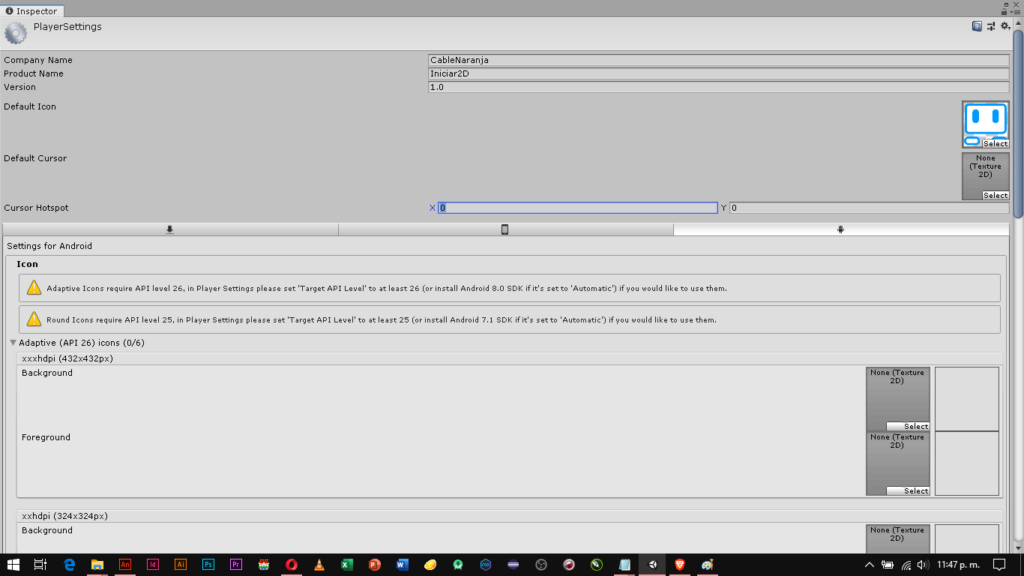
Con los iconos preparados, regresamos al menú File y elegimos Project Settings. Con la opción Android seleccionada, damos click en el botón Player Settings.

Tal como hicimos en el artículo anterior, establecemos el Product Name, Company Name, Version y Default Icon. Las opciones Default Cursor y Cursor Hotspot son opcionales y en este caso, no las usaremos.

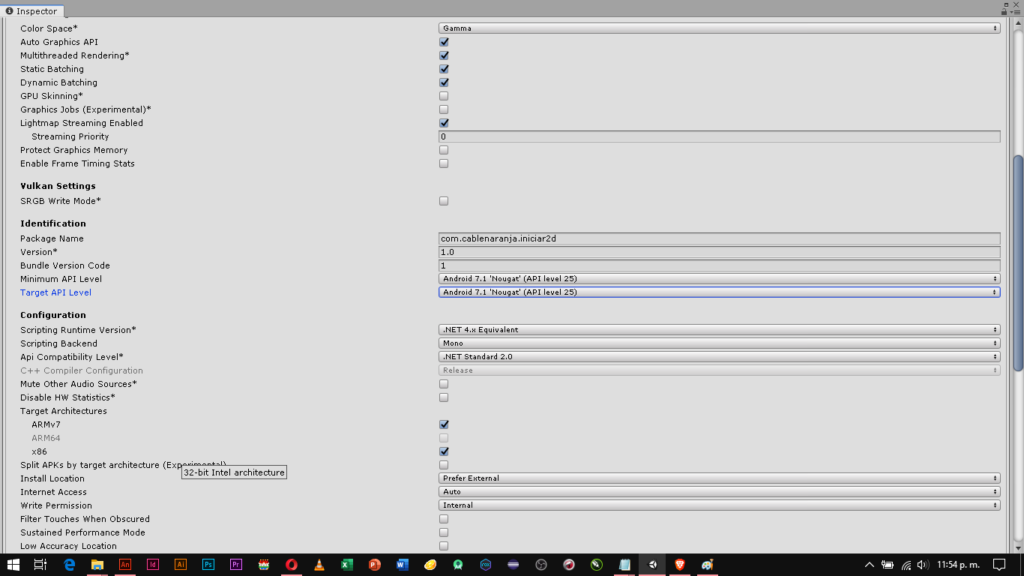
Como vamos a utilizar el API 25 (Android 7.1), nos movemos directo a la sección Other Settings, si en el camino salta una ventana de dialogo solicitando un archivo, podemos ignorarla. Ya estando ahí, buscamos la sección Identification. En esta sección, llenaremos el Package Name con la forma com.Compañía.Producto, luego estableceremos las opciones Minimum API Level y Target API Level a Android 7.1.

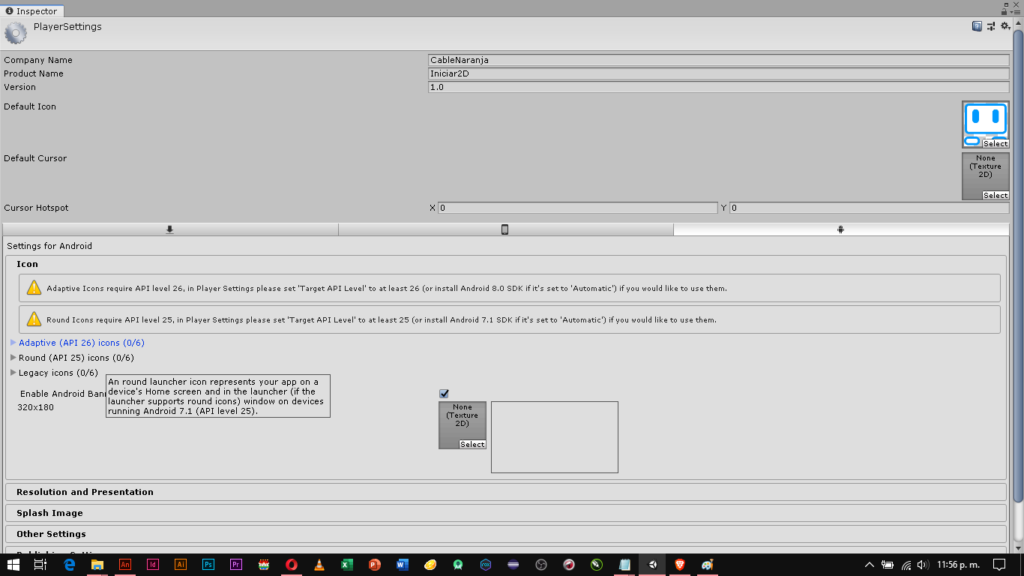
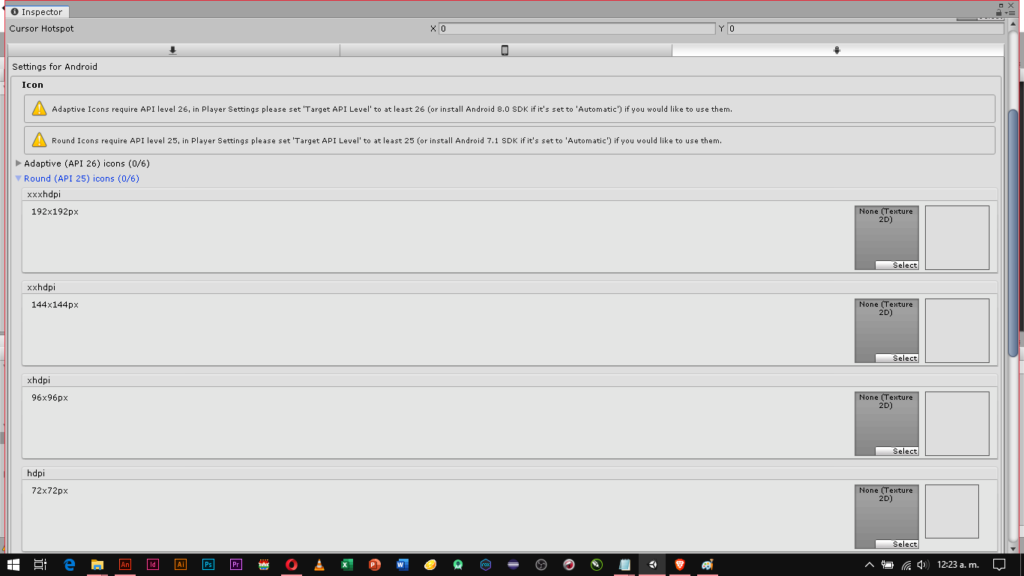
Después de eso, regresamos a la sección Icon y abrimos la opción Round (API 25) icons

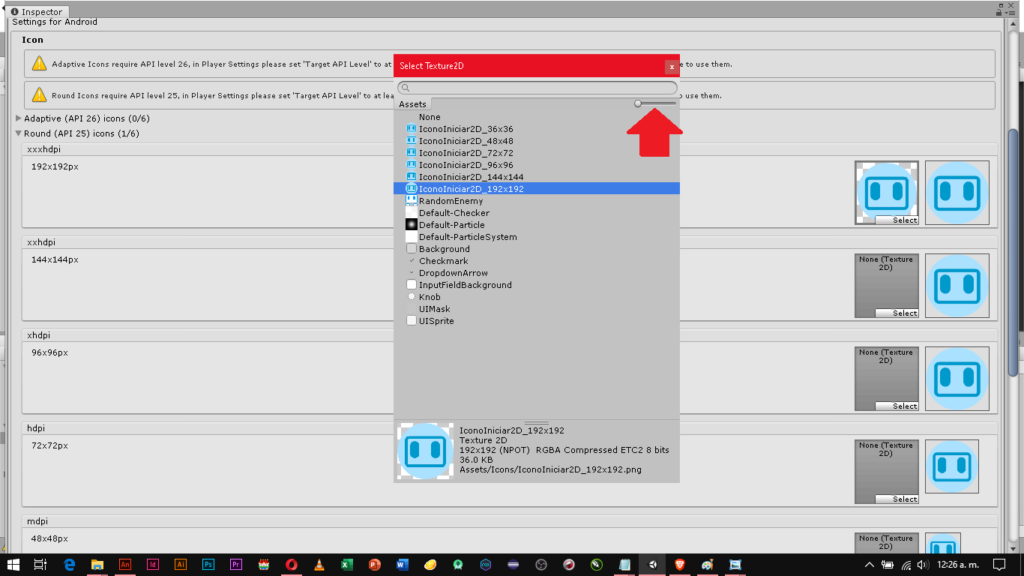
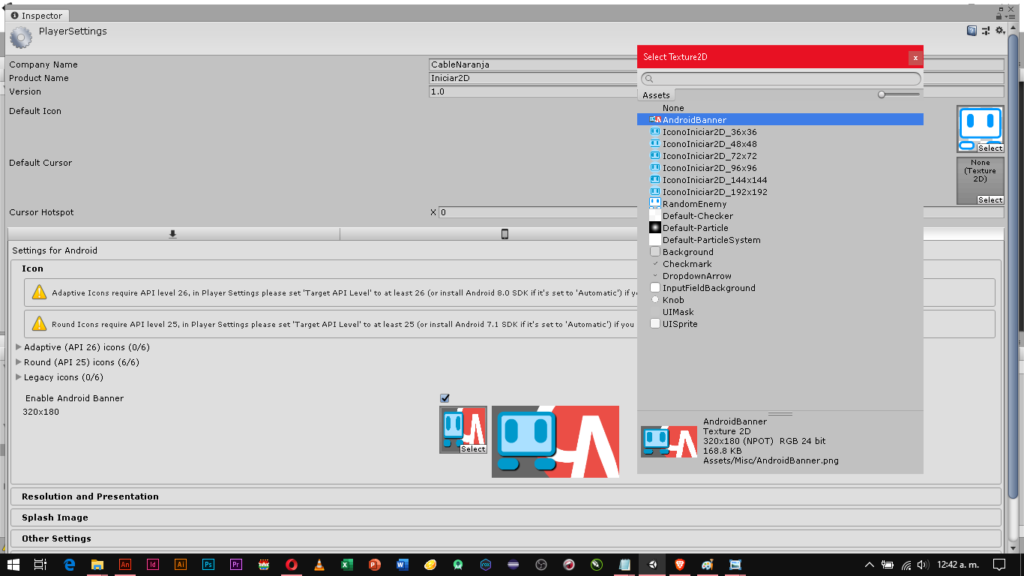
Hay que ir añadiendo cada icono en su correspondiente resolución, para ello presionaremos el botón Select que aparece a la derecha de cada opción.

Para facilitar este proceso, es recomendable que cada icono tenga escrito en su nombre la resolución. De esta manera, al aparecer la ventana de dialogo Select Texture 2D podremos identificarlas. Es recomendable también, usar el slider que esta a la derecha para poder leer los nombres completos de los iconos.

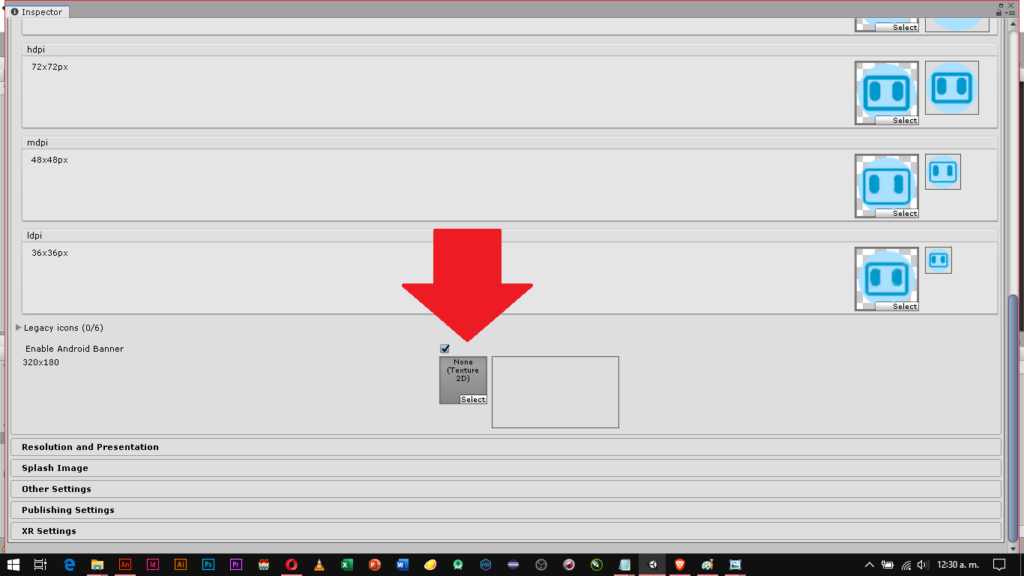
Para finalizar esta sección, necesitamos una imagen de 320×180 píxeles llamada Android Banner.

Para ello, cerramos las ventanas de dialogo y en los Assets, creamos un nuevo folder con el nombre Misc.

Ingresamos a la carpeta y arrastramos nuestra imagen ahí.

Entonces, regresamos a File, Build Settings, luego Player Settings y buscamos la opción Enable Android Banner dentro de la sección Icon. Al hallarla, presionemos el botón Select para añadir nuestra última imagen.

Ajustando la resolución y presentación del proyecto
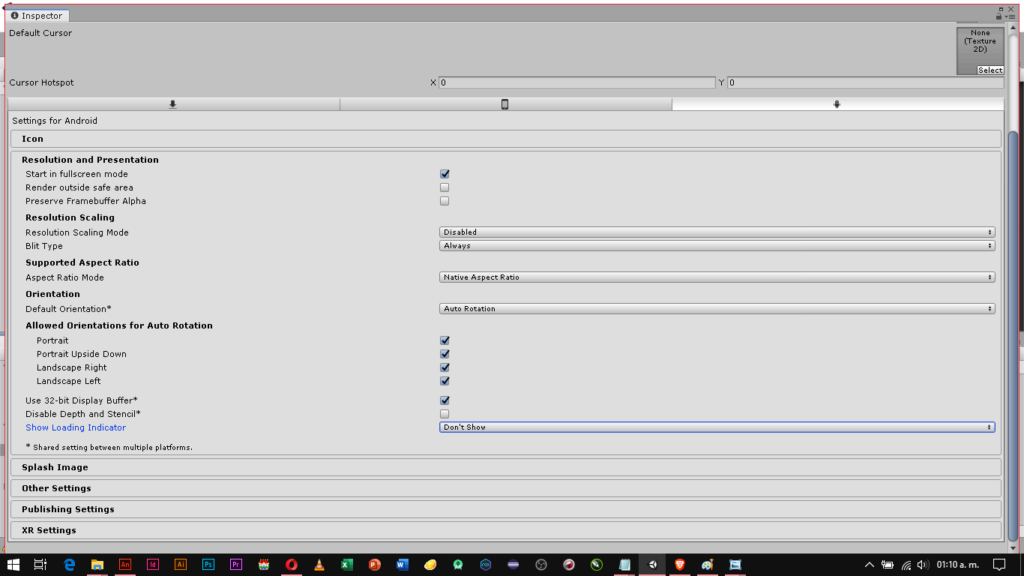
Es hora de hacer algunos ajustes sencillos, pero necesarios. Nos movemos a la sección Resolution and Presentation. Las opciones más importantes aquí son:
- Start in fullscreen mode: Al activarlo, permite iniciar en modo fullscreen la aplicación.
- Resolution Scaling Mode: Al activarlo, permite usar resoluciones por debajo de la resolución nativa del dispositivo en uso. Permite además que la aplicación consuma menos bateria
- Aspect Ratio Mode: Permite que la aplicación se adapte a pantallas muy amplias, recomendado dejarle la opción Native Aspect Ratio.
- Default Orientation: Permite decidir entre modo retrato (Portrait), Modo retrato inverso (Portrait Upside Down), Modo horizontal derecho (Landscape Right), Modo horizontal izquierdo (Landscape Left) y Auto rotación (Auto Rotation)
Los ajustes dependen del gusto y necesidad de cada quien, en mi caso, he dejado estos ajustes:

Hay que configurar los ajustes de publicación
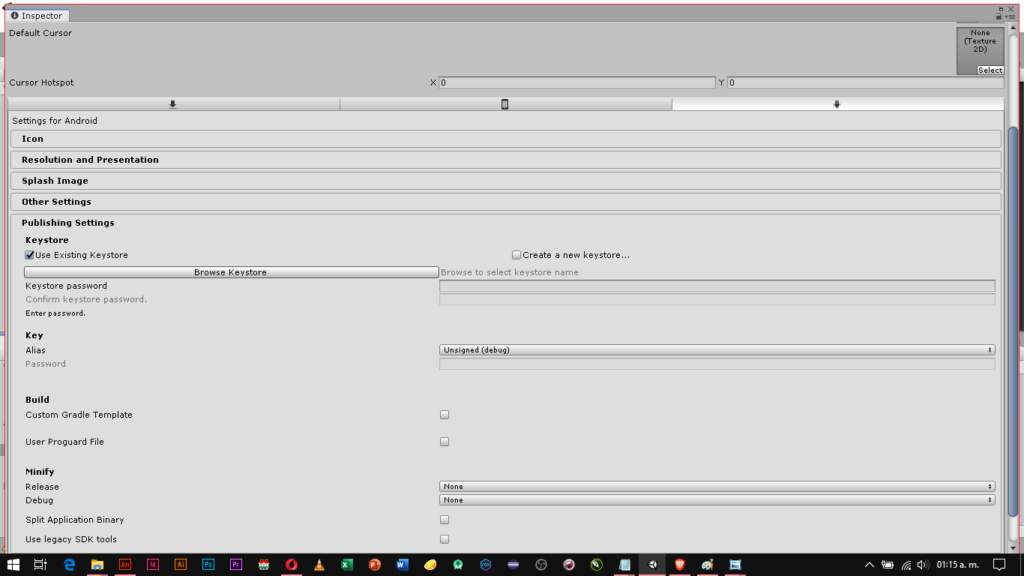
Por último, necesitamos cambiar los ajustes para la publicación de nuestra aplicación en la Google Play Store. Para ello, nos movemos a la sección Publishing Settings.

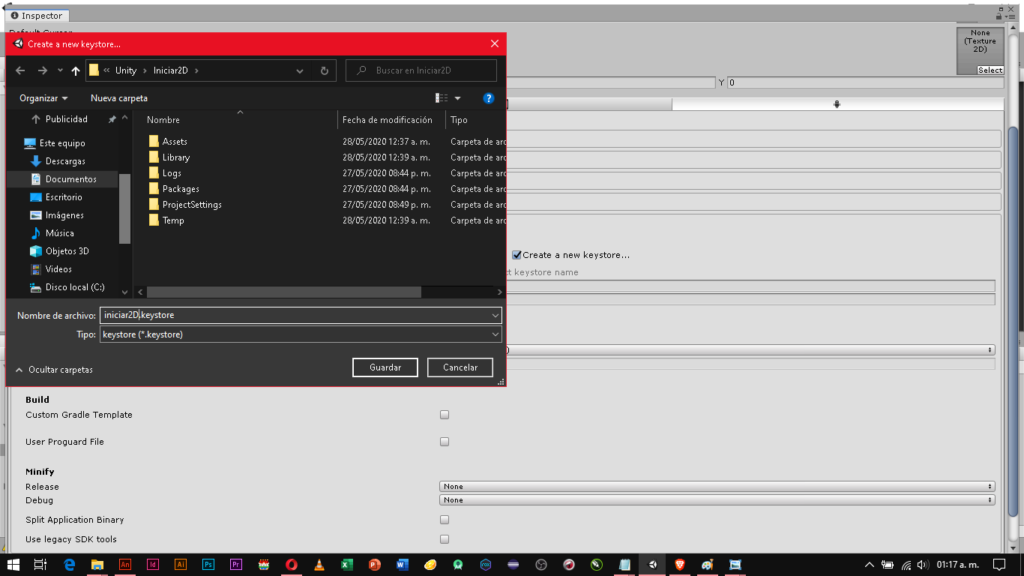
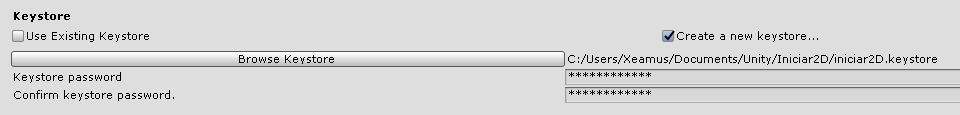
Necesitamos una Key Store que es un archivo con terminación .keystore con las credenciales básicas para nuestra aplicación. Para crearla, marquemos primero la opción Create a new keystore y luego presionamos el botón Browse keystore.

Recomiendo Guardar el archivo en la carpeta del proyecto con el nombre del mismo. Una vez guardado el archivo, establecemos un Keystore Password y en Confirm Keystore Password lo confirmamos.

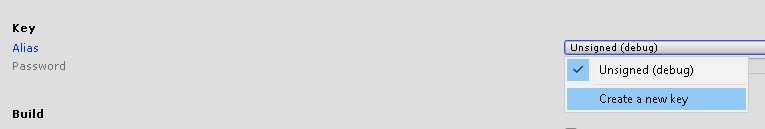
Luego, en la sección Key, seleccionamos Create new key

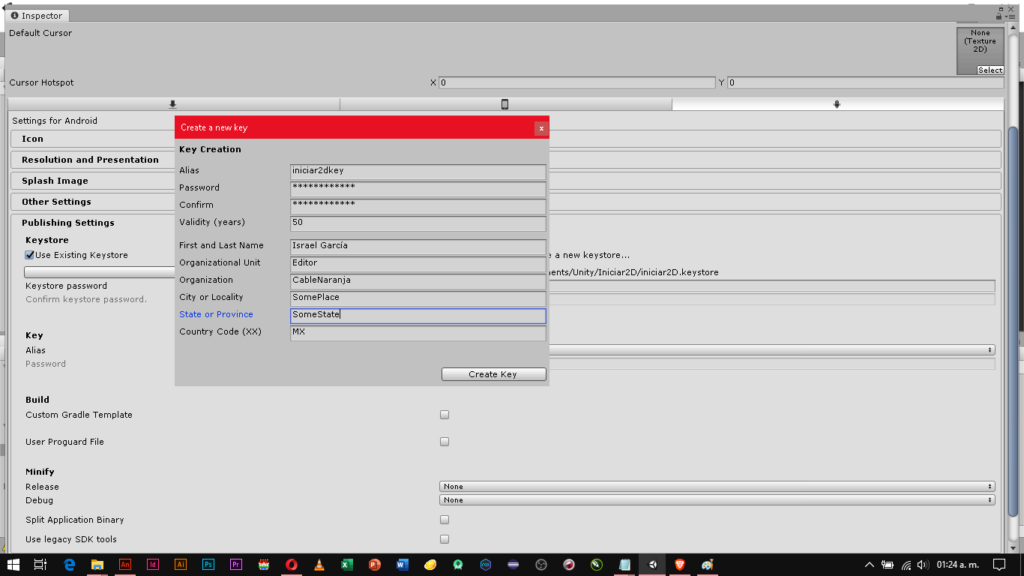
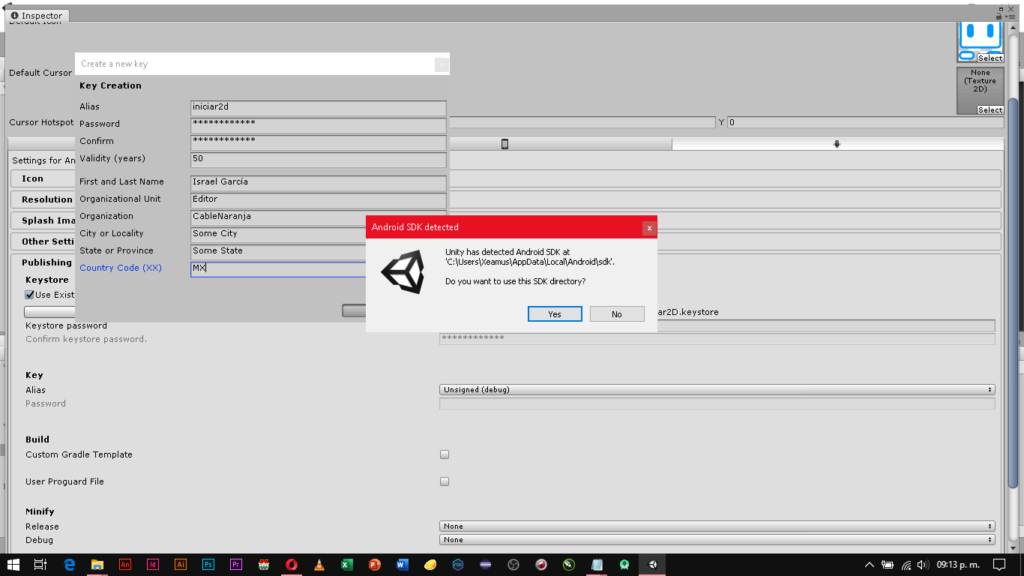
Al hacer esto, nos aparecerá una cuadro de dialogo, lo llenamos con los datos que nos pide, de los cuales Alias es el nombre de la llave, el password puede ser el mismo que el anterior si deseamos y podemos ajustar el Validity a un número más alto si deseamos, ya que representa la validez en años de nuestra llave. Cuando acabemos, presionamos el botón Create Key.

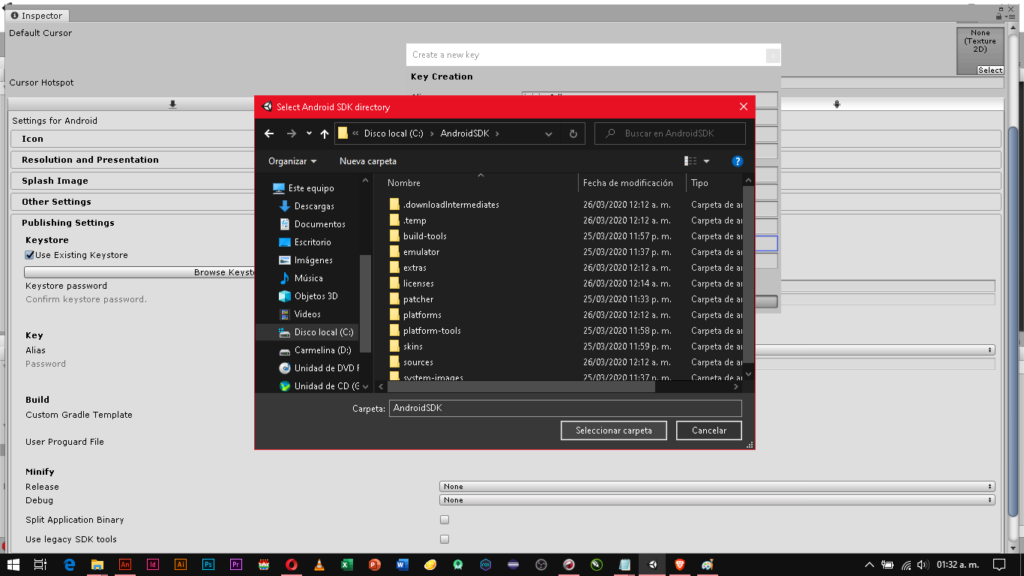
Después de esto, se nos pedirá la ruta del SDK de Android, es importante tenerlo instalado, así que lo ubicamos y presionamos el botón Seleccionar Carpeta.

Pero si ya lo tenemos instalado, simplemente se nos preguntará si deseamos usarlo. Presionamos el botón Yes.

Finalmente, en la sección Minify, cambiamos las opciones Release (Versión para liberación) y Debug (Versión para depuración) a Proguard.

Hay muchas más opciones, pero esas son las más importantes a conocer.
Es hora de generar y probar el APK en local
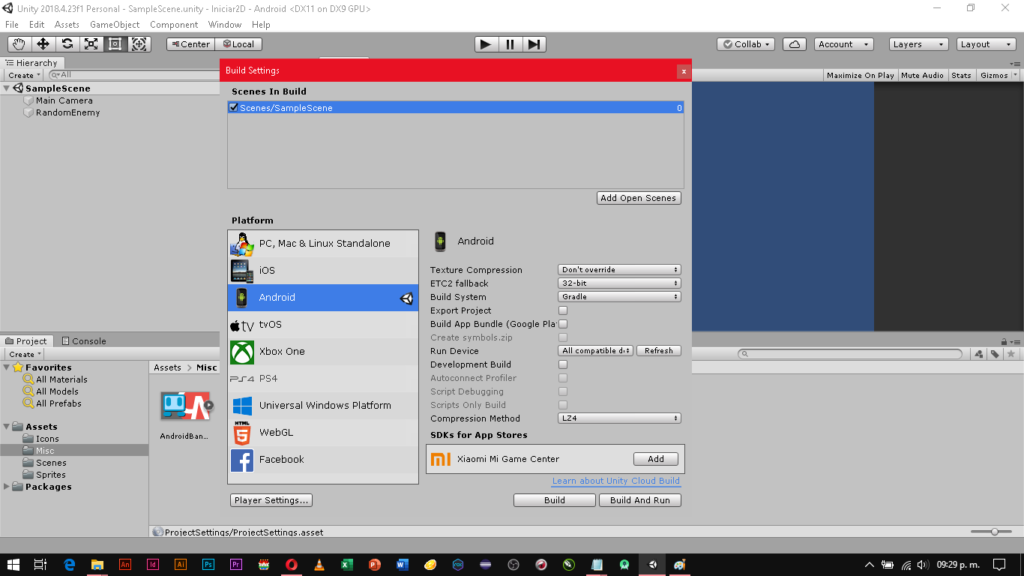
Cerramos la ventana y regresamos a la anterior. En esa ventana, vamos a ajustar la opción Run Device a All compatible devices (Todos los compatibles) y Compression Method a LZ4. Finalmente, presionamos el botón Add Open Scenes para que añada las escenas de nuestra aplicación.

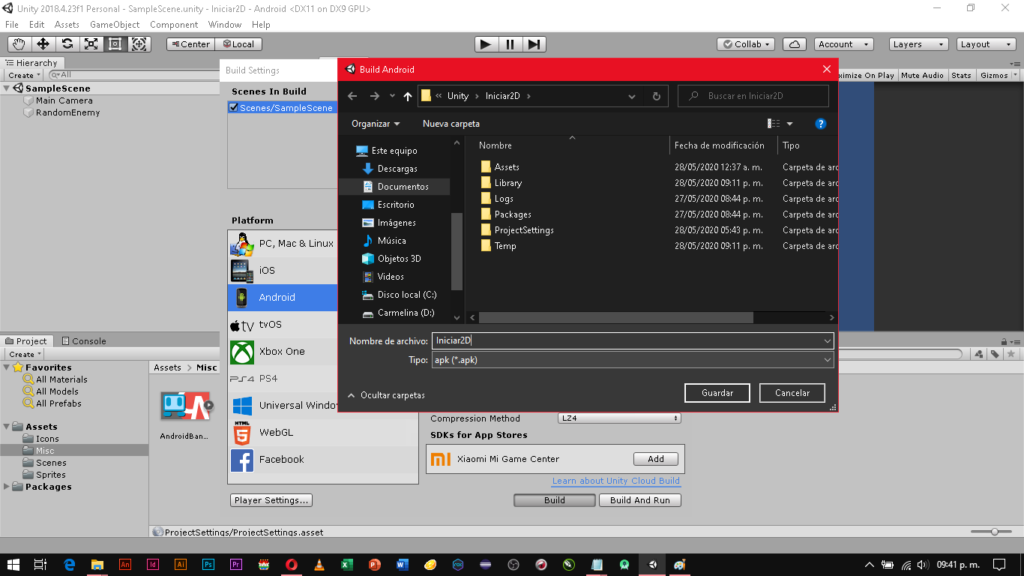
Presionamos el botón Build para construir el archivo APK, recomiendo guardarlo en la carpeta del proyecto.

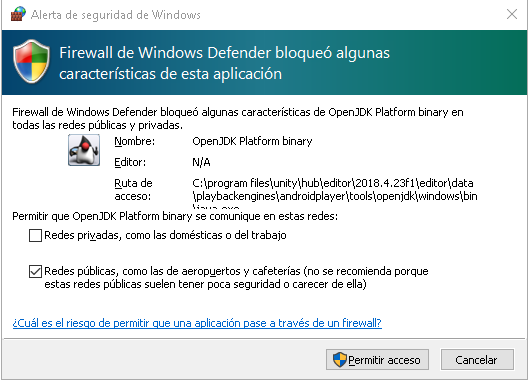
Durante la generación del APK, es posible que tengamos que autorizar a Java que haga cambios en nuestro equipo, ya sea con Windows Defender o el antivirus que estemos utilizando.

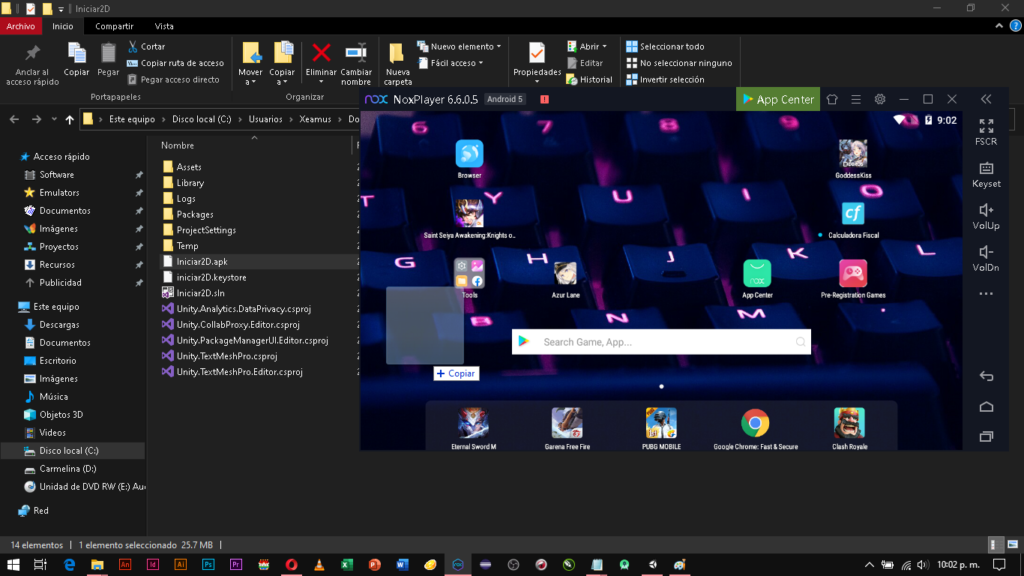
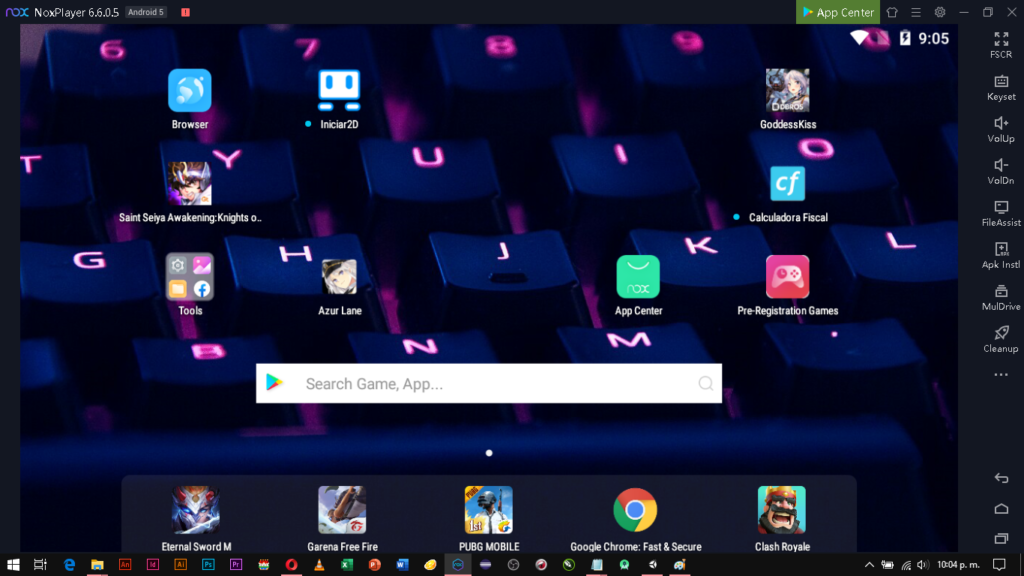
Para probarlo, lo he copiado al emulador Nox Player, ya que es el que utilizo para probar mis aplicaciones, pero este archivo ya se puede copiar a un dispositivo Android o algún otro emulador sin problemas.

Como mi emulador usa Android 5, observemos que utiliza el icono default en lugar del redondeado, esto es posible porque le pedimos que creará el archivo para todos los dispositivos compatibles.

Probemos nuestro APK en la Google Play Store
Aunque creamos que nuestra aplicación ya está bien y que no hay nada más que revisar y corregir, la realidad es que no es cierto. Probar tu aplicación en la Google Play Store es un proceso que te ayudará a encontrar y corregir detalles que a veces no tomamos en cuenta o que el propio Unity no considera mucho.
IMPORTANTE: A partir de aquí, parto de la idea de que tienes acceso a una cuenta de desarrollador de Google Play Store, si no cuentas con ella, registrate primero (y ten $25 USD a la mano)
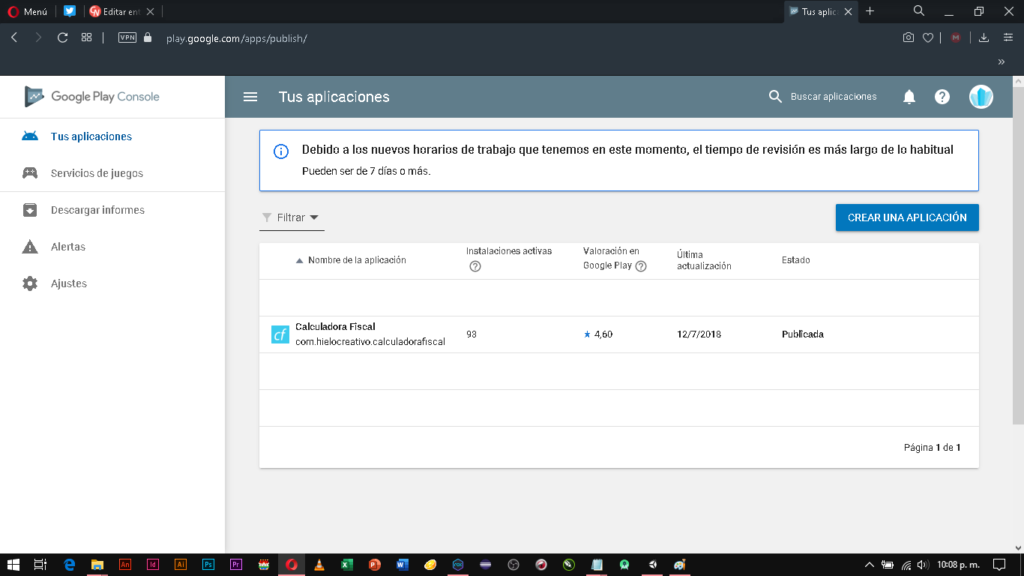
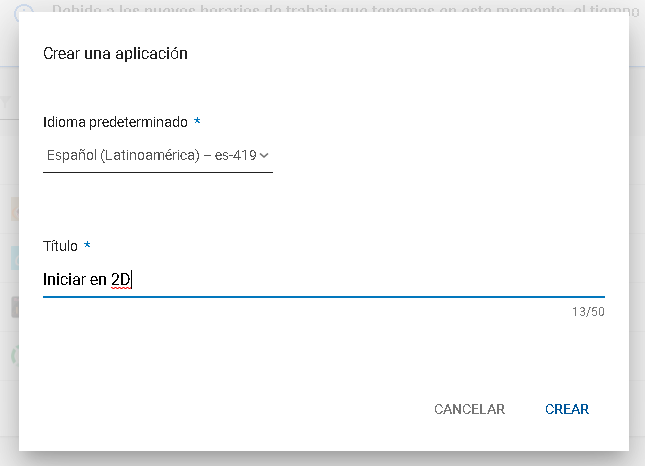
Una vez iniciada la sesión en la Google Play Console, vamos a la sección Tus aplicaciones que se encuentra en el menú de la izquierda. Ahí, encontraremos el botón Crear una aplicación.

Después, le ponemos un Título a nuestra aplicación de no más de 50 caracteres y presionamos el botón Crear.

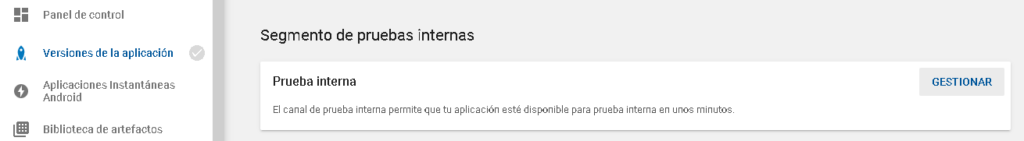
Una vez creado el título, en el menú de la izquierda, seleccionamos Versiones de la aplicación. Una vez ahí, usaremos la opción Gestionar de la Prueba interna.

A continuación, presionamos el botón Crear versión.

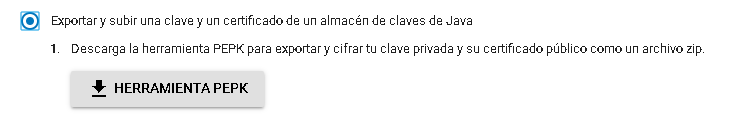
En la siguiente pantalla, elegimos Exportar y subir una clave y un certificado de almacén de claves de Java, ya que usaremos las llaves que generamos con Unity. Después de eso, presionamos el botón Herramienta PEPK.

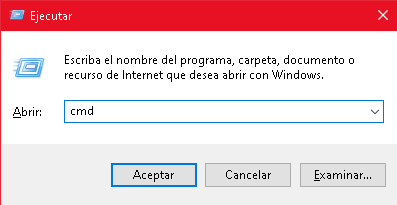
Esto nos descargará un archivo .JAR, recomiendo ampliamente, colocarlo en la carpeta del proyecto. Después de eso, presionamos la combinación de teclas Windows + R para obtener la ventana Ejecutar, escribir el comando CMD y presionar Enter.

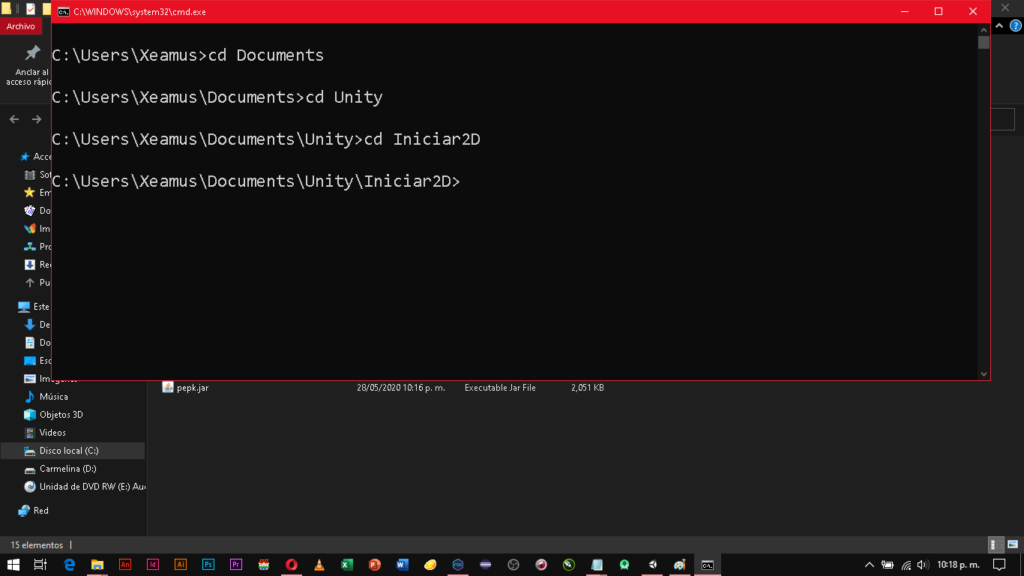
En la ventana de consola, ingresamos a la carpeta de nuestro proyecto. Típicamente Unity guarda todos los proyectos en una carpeta llamada Unity dentro de Documentos, pero si lo guardaste en otro lugar, deberás localizarlo.

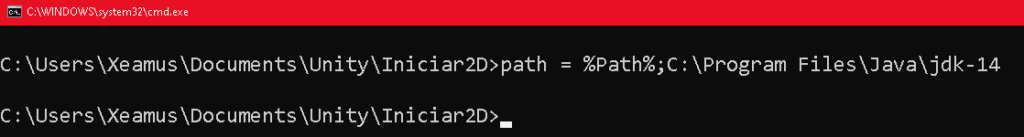
Necesitamos tener acceso al PATH del JDK, para hacerlo más rápido, escribimos el siguiente comando:
path = %PATH%;Ruta de tu JDK
Como esto puede variar según la versión del JDK que tengamos, les muestro como es en mi caso.

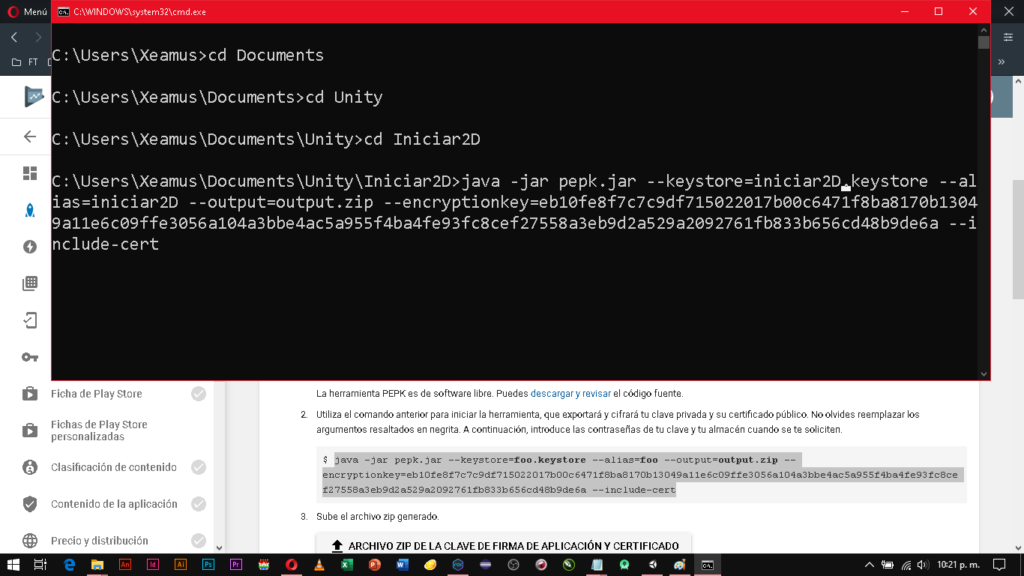
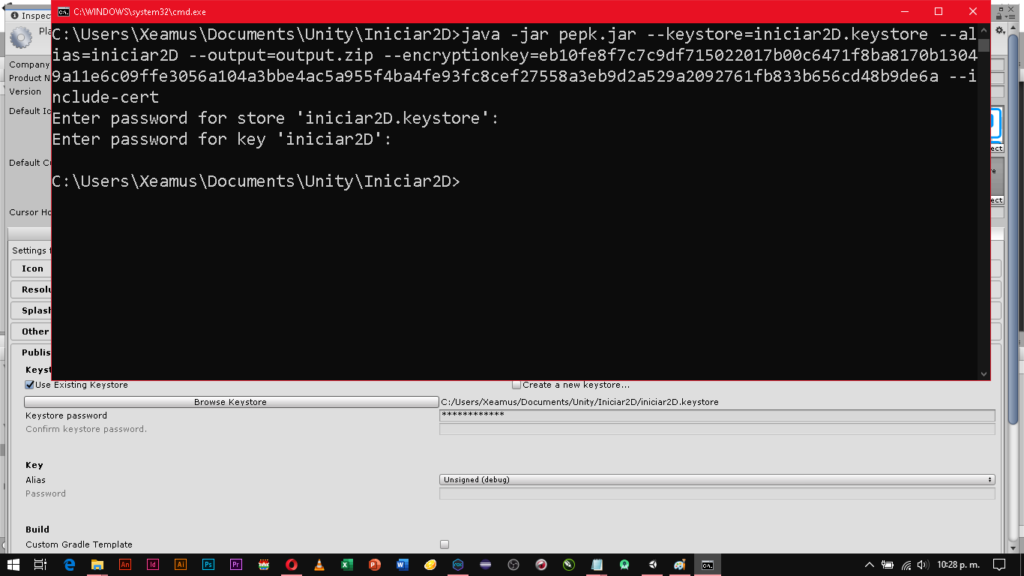
Una vez ejecutado ese comando, regresamos a la Google Play Console, y copiamos y pegamos el comando que se nos muestra en las instrucciones, reemplazando el nombre del ejemplo, por nuestro archivo con terminación keystore que hicimos hace rato.

Al ejecutar el comando, se nos pedirán las contraseñas de los archivos keystore y key que escribimos cuando estábamos configurando nuestra aplicación.

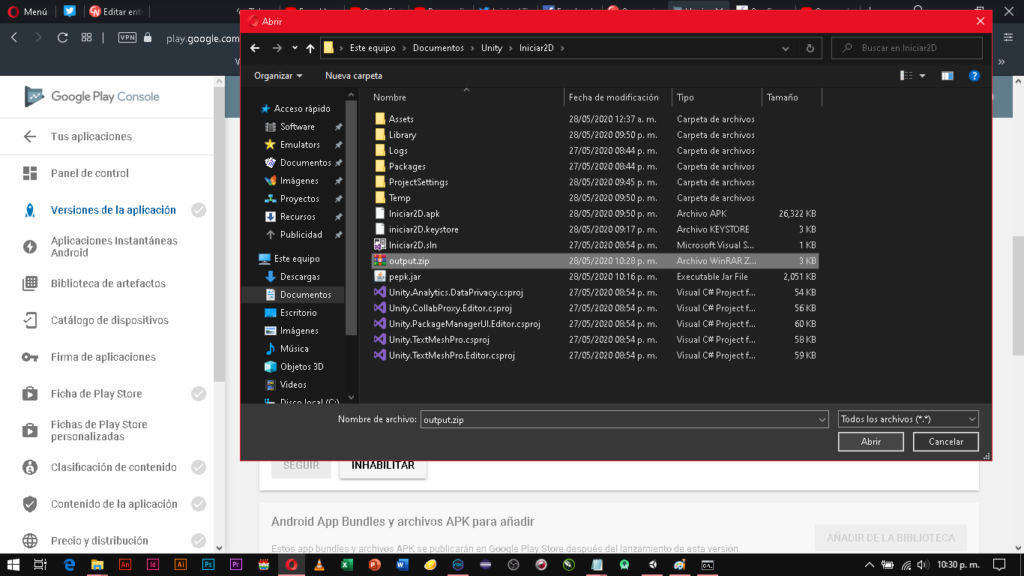
Se creará un archivo de nombre output.zip (Se puede cambiar en el comando anterior), tenemos que subir este archivo utilizando el botón Archivo ZIP de la clave de firma de aplicación y certificado en la Google Play Console.

Dicho archivo, debe estar en nuestra carpeta del proyecto.

Ahora, presionamos el botón Seguir.

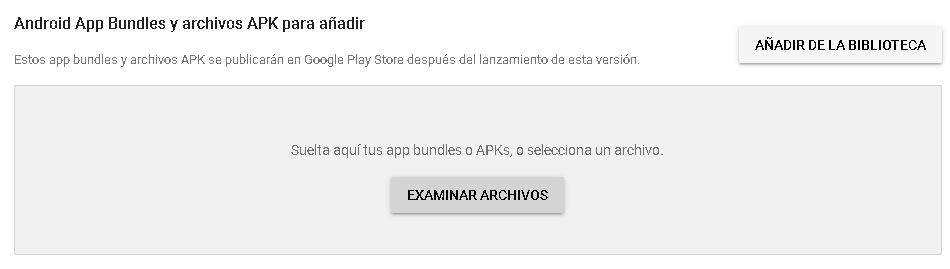
Obtendremos una nueva ventana de dialogo, utilizaremos el botón Examinar archivos para subir nuestro archivo APK.

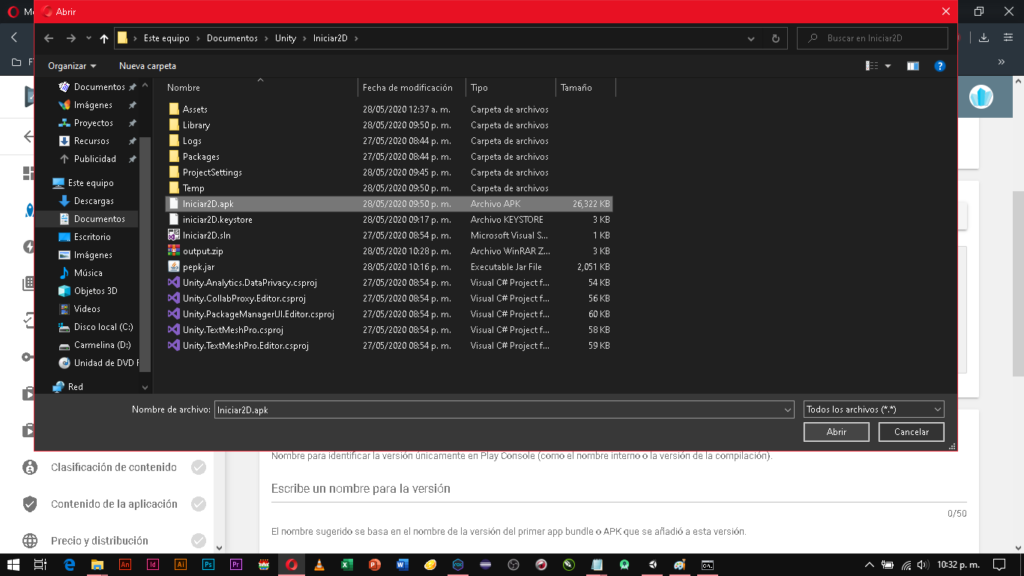
Que por supuesto, se encuentra en la carpeta de nuestro proyecto.

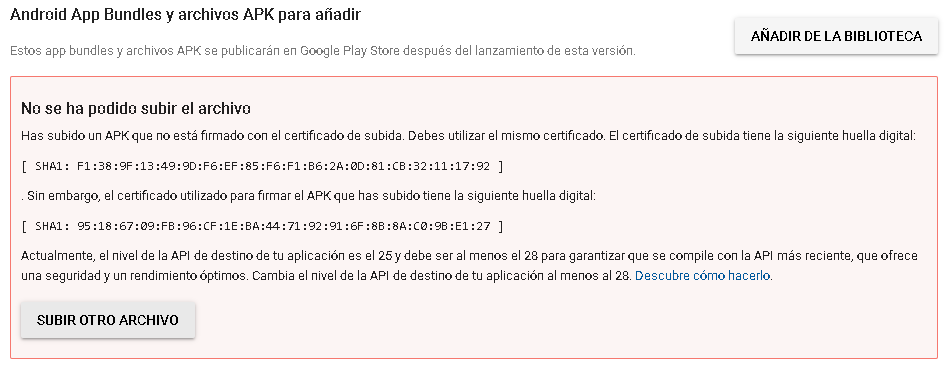
Es posible que aquí obtengamos algunos errores, como se ve en la imagen.

El primer error, trata sobre el certificado, todo lo que hay que hacer es regresar a Unity y en File, Build Settings y Player Settings revisar que tengamos seleccionados nuestros archivos keystore y key en la sección Publishing Settings. Una vez confirmado ese dato, reconstruimos el archivo APK de nuevo y lo intentamos subir otra vez.
En el segundo error, Google Play me está notificando que debo cambiar el Target API a la versión 28, entonces regreso a Unity y en File, Build Settings y Player Settings, me muevo a la sección Other Settings y establezco Target API Level y Minimum API Level a la versión 28, reconstruyo el APK y lo intento otra vez.
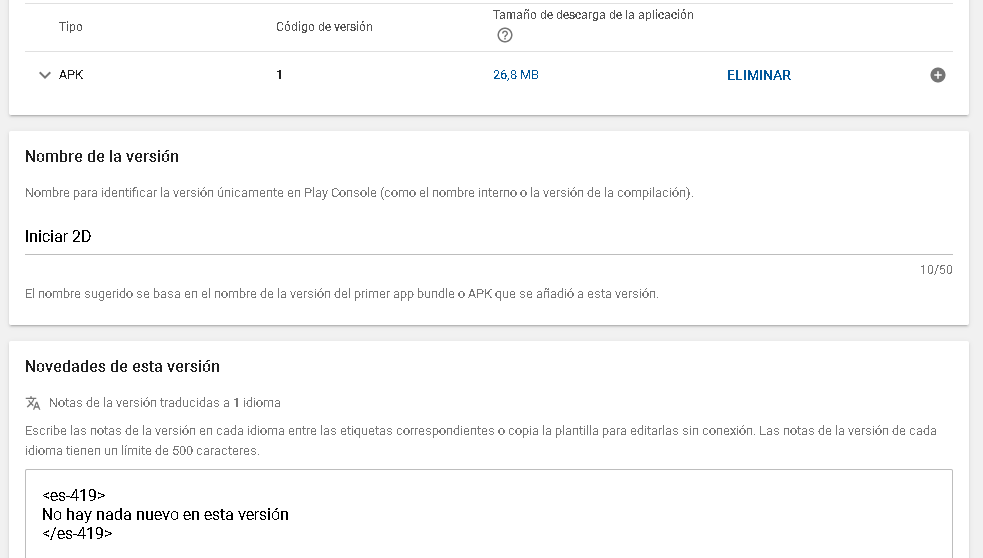
Cuando el archivo se suba con éxito, rellenamos el Nombre de la versión y las Novedades de la versión, para después presionar el botón Guardar.

Cuando todo quede guardado, presionamos el botón Revisar que se encuentra en la parte inferior de la ventana, con eso Google Play Console comienza a revisar nuestra aplicación, cuando termine, nos entregará una lista de los detalles que debemos corregir.

Recomiendo revisar cada uno con calma e ir corrigiendo uno por uno hasta que ya no tengamos errores para poder pasar nuestra aplicación a producción.
¡Y con eso finalizamos este artículo! ¿Te ha resultado? Déjanos saber en los comentarios aquí abajo, en nuestra cuenta de twitter @cablenaranja7 o en nuestra página de facebook.

Docente, IT Manager, Blogger & Developer. Escribo por diversión, educo por pasión. | Grandstanding is not my thing.