El día de hoy, vamos a trabajar en algo muy básico. Tenemos una imagen, queremos colocarla de fondo en nuestra web, pero a veces se ve muy grande y no se ve completa o es demasiado pequeña y se ve “pixeleada”; por eso mismo, vamos a probar algunas de las propiedades background de CSS.
Tabla de Contenido
Coloquemos nuestra imagen de fondo
Después de crear un archivo HTML y colocar el esqueleto base, abrimos una etiqueta <style> para hacer nuestras pruebas. Pongamos una imagen de fondo con background-image:
body{
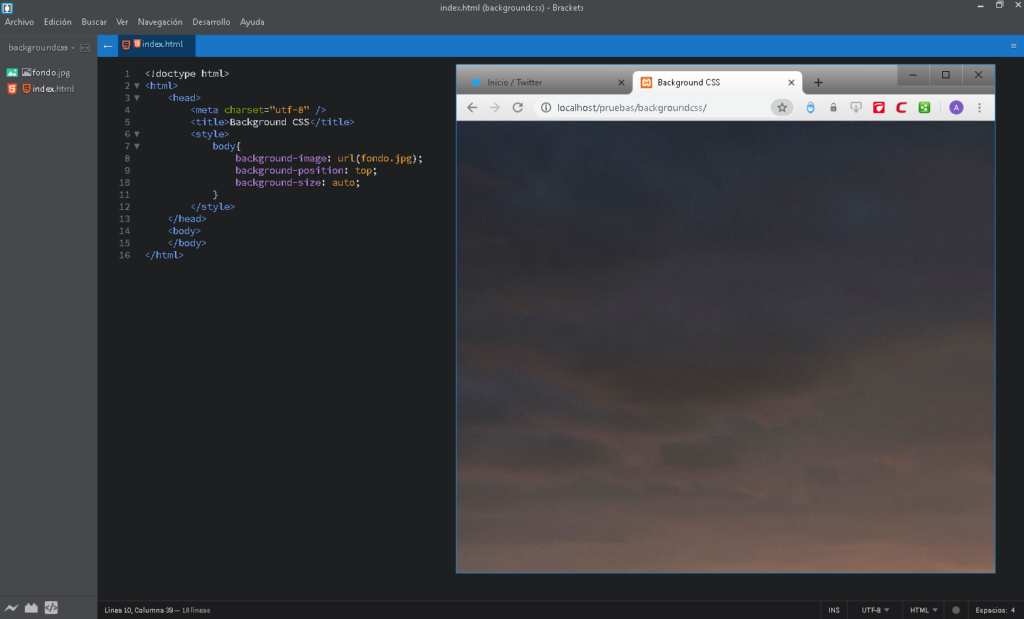
background-image: url(fondo.jpg);
}
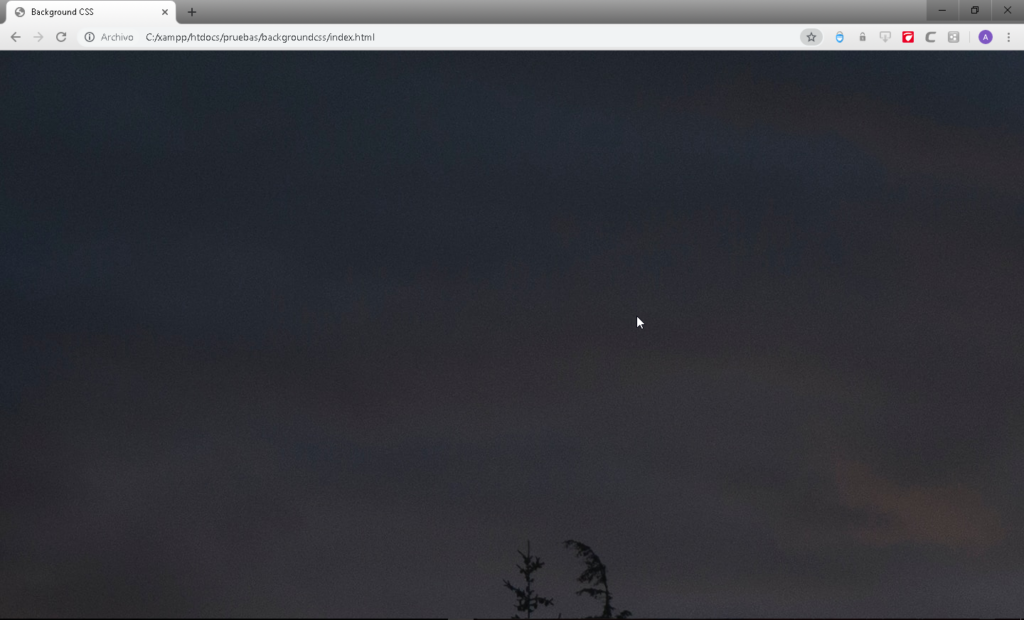
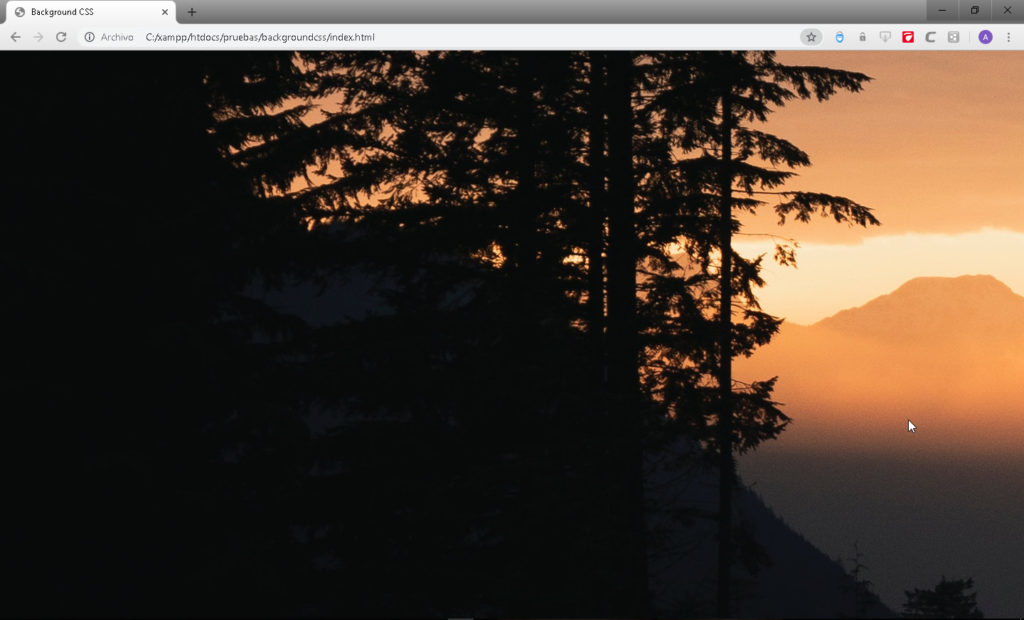
Y estamos así:

Cambiar la posición de la imagen
Por supuesto, la imagen no se ve completa, así que utilizaremos la propiedad background-position que acepta los valores siguientes:
background-position: bottom; /* Abajo */

background-position: center; /* Centro */

background-position: left; /* Izquierda */

background-position: right; /* Derecha */

background-position: top; /* Arriba */

Cambiar el tamaño del fondo
Sin importar la opción que usemos, background-position no muestra correctamente la imagen, esto empeora si cambiamos de tamaño la ventana.

Pensando en esto, utilizaremos ahora la propiedad background-size que contiene los siguientes valores:
background-size: auto; /* Ajuste automático */

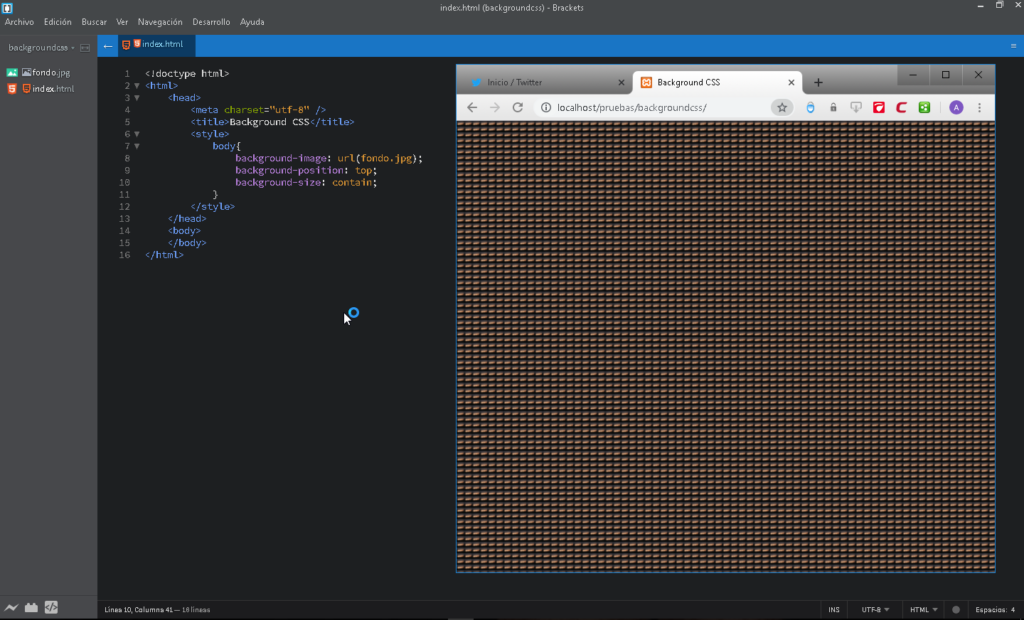
background-size: contain; /* Escalar sin recortar */

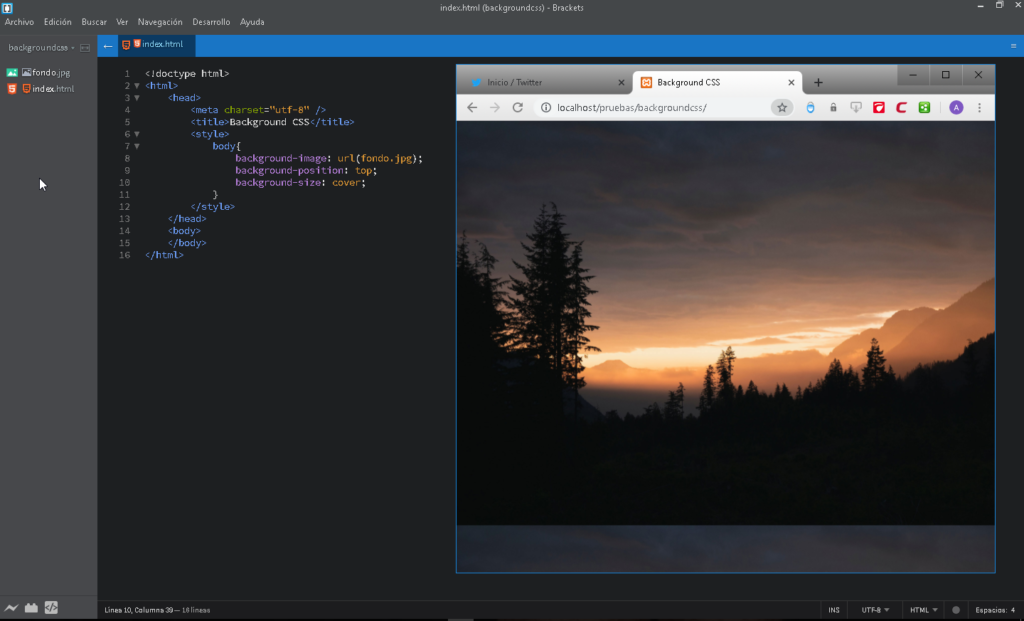
background-size: cover; /* Escalar y recortar */

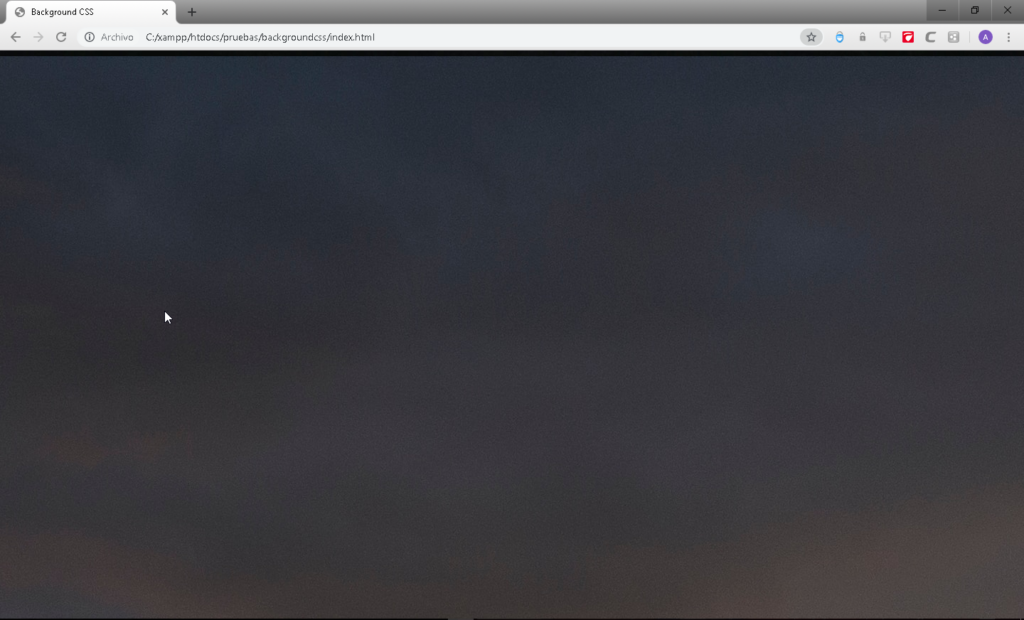
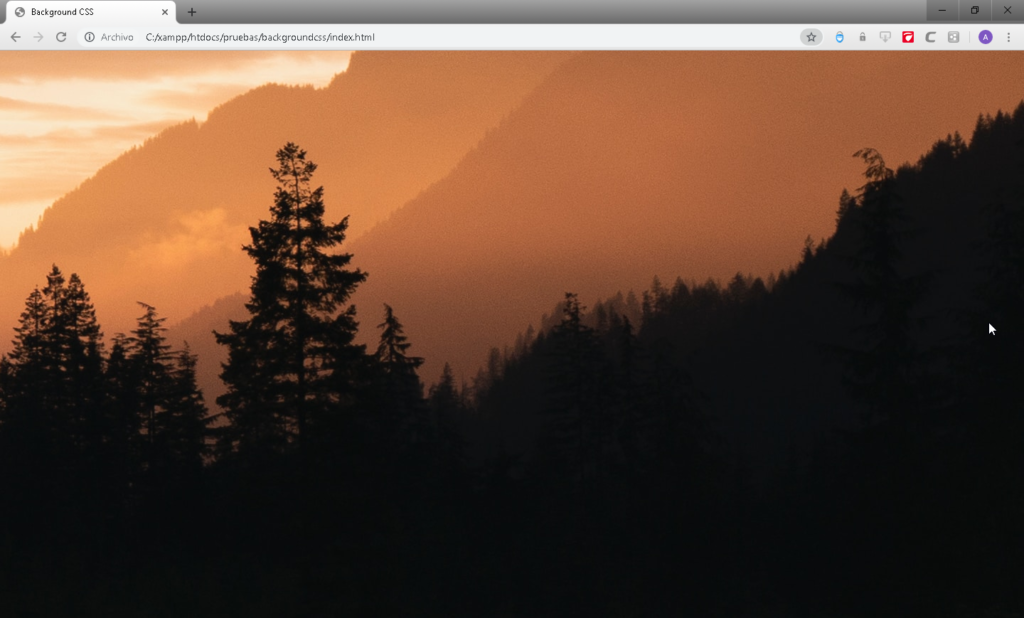
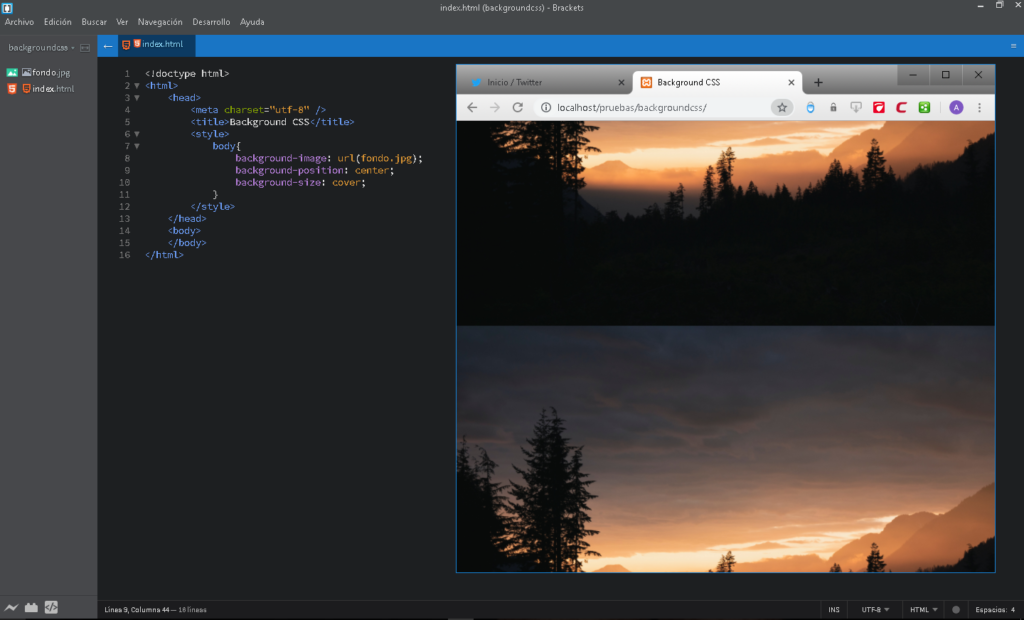
Podemos notarlo si cambiamos el background-position a center:

Fijemos la imagen de fondo
Para asegurarnos que la imagen quede en el tamaño apropiado, nos falta fijar la imagen de fondo. Para lograr esto, utilizaremos la propiedad background-attachment que tiene 3 valores:
- inherit: Heredar este valor de su objeto padre
- scroll: La imagen se mueve dentro de la pantalla junto al bloque que la contiene.
- fixed: la imagen de fondo estará fija en la pantalla y no se moverá con el bloque contenedor.
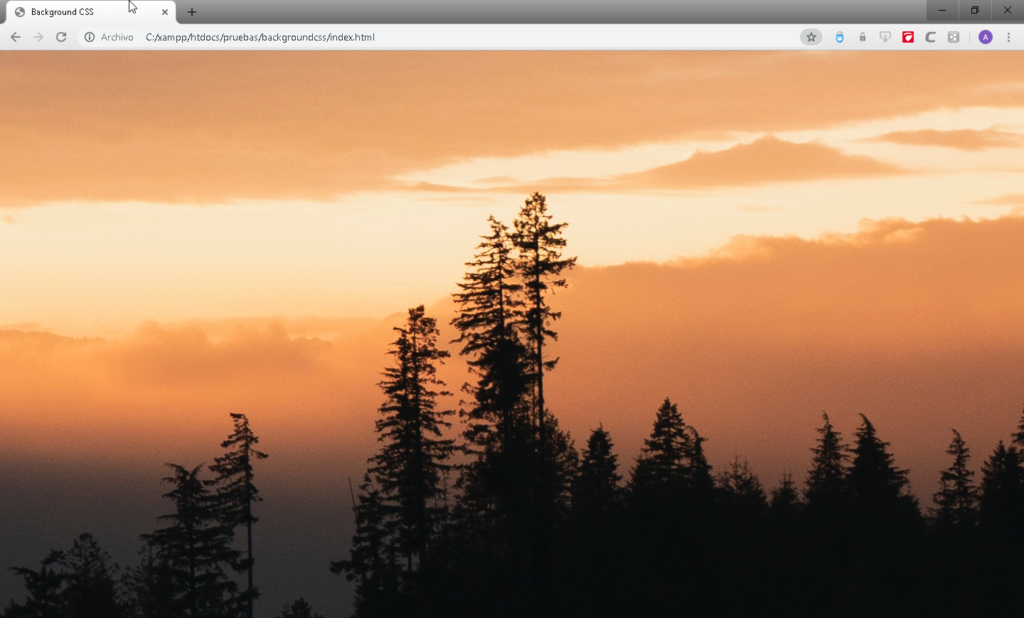
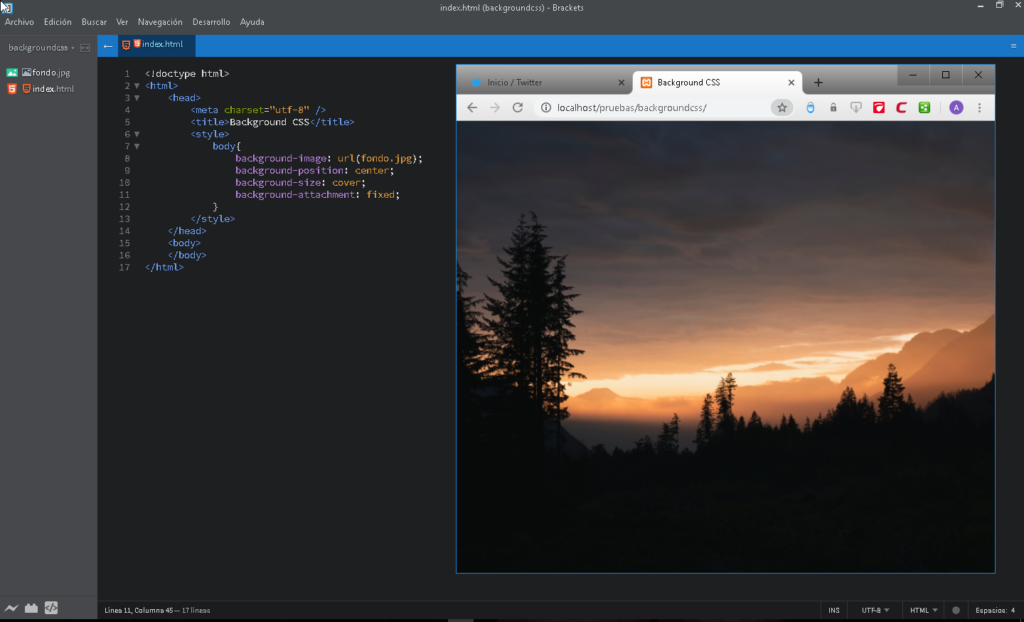
Apliquemos el valor fixed:
background-attachment: fixed;
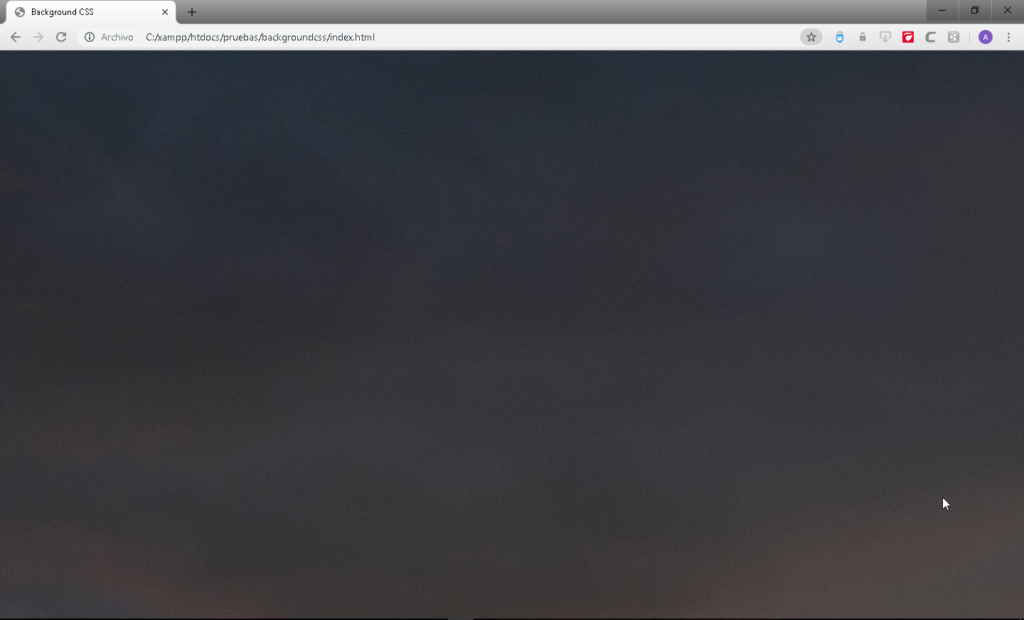
Y el resultado es bastante satisfactorio.

Repetir una imagen de fondo
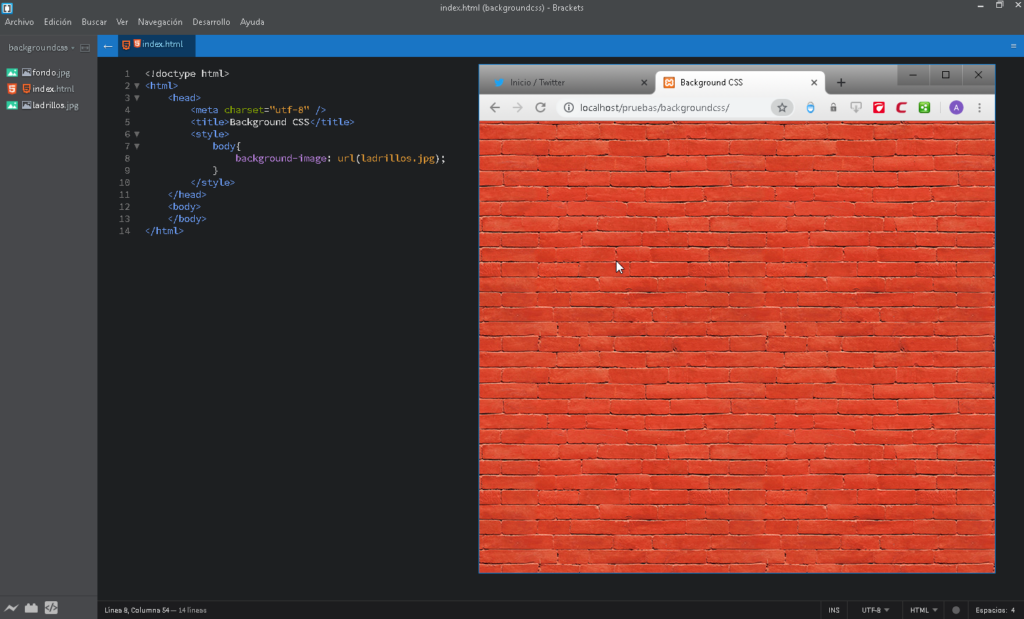
Si necesitamos repetir un patrón, tenemos que tomar en cuenta al dirección en la que queremos repetir la imagen, para ello utilizaremos la propiedad background-repeat. Para probarlo, cambiemos la imagen de fondo por un patrón de ladrillos.

Los valores que soporta este propiedad son los siguientes:
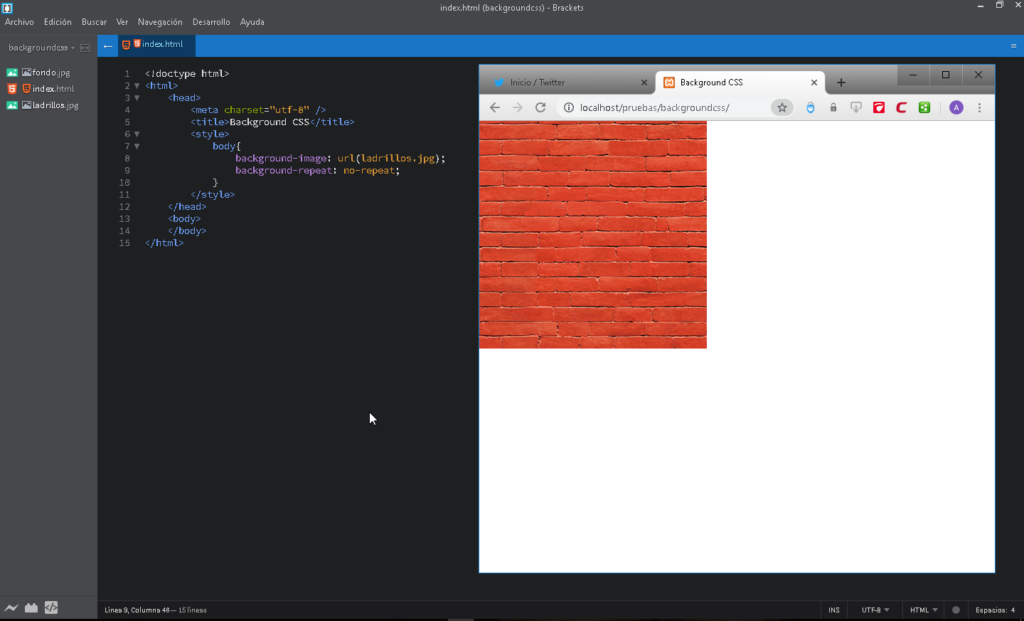
background-repeat: no-repeat; /* No repetir */

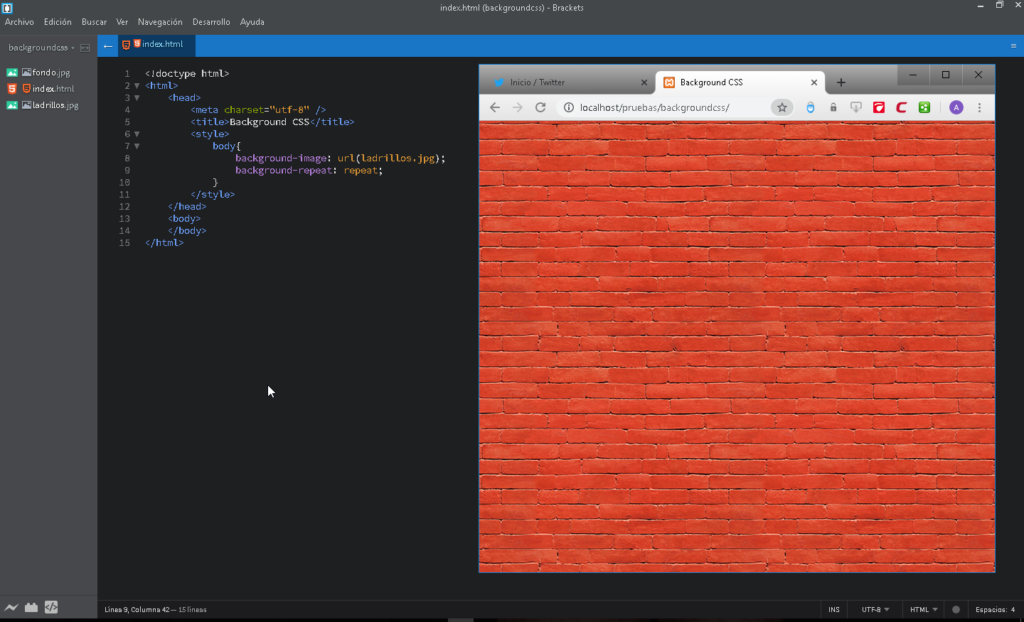
background-repeat: repeat; /* Repetir en X,Y */

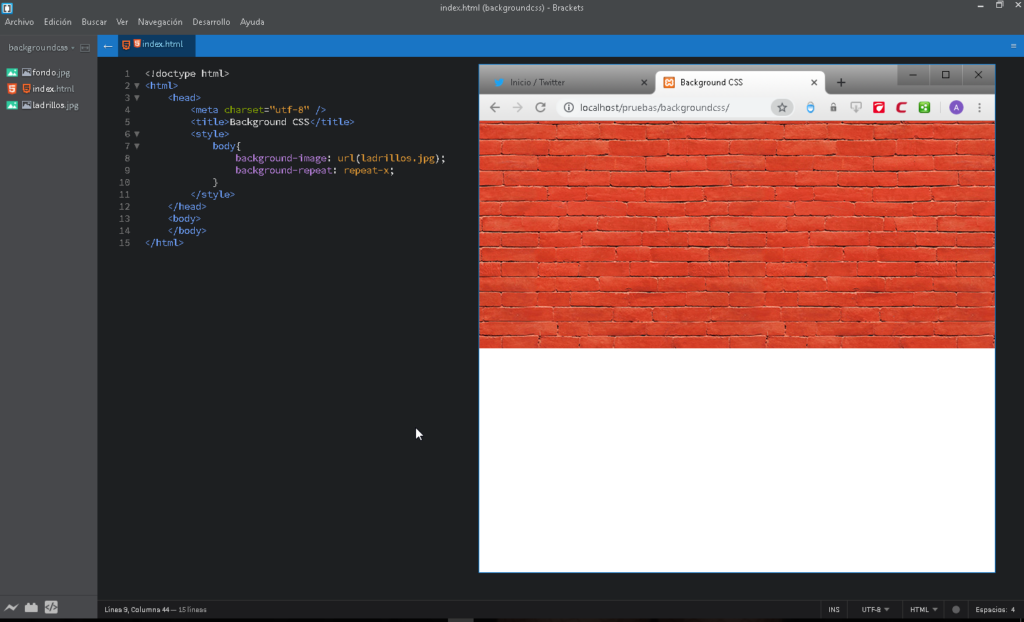
background-repeat:repeat-x; /* Repetir en X */

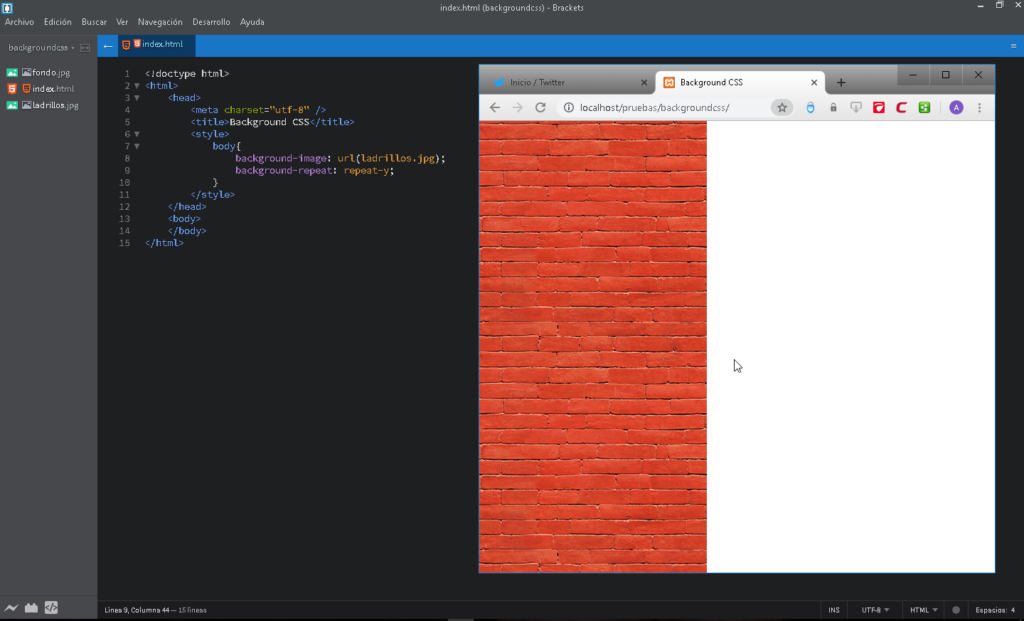
background-repeat:repeat-y; /* Repetir en Y */

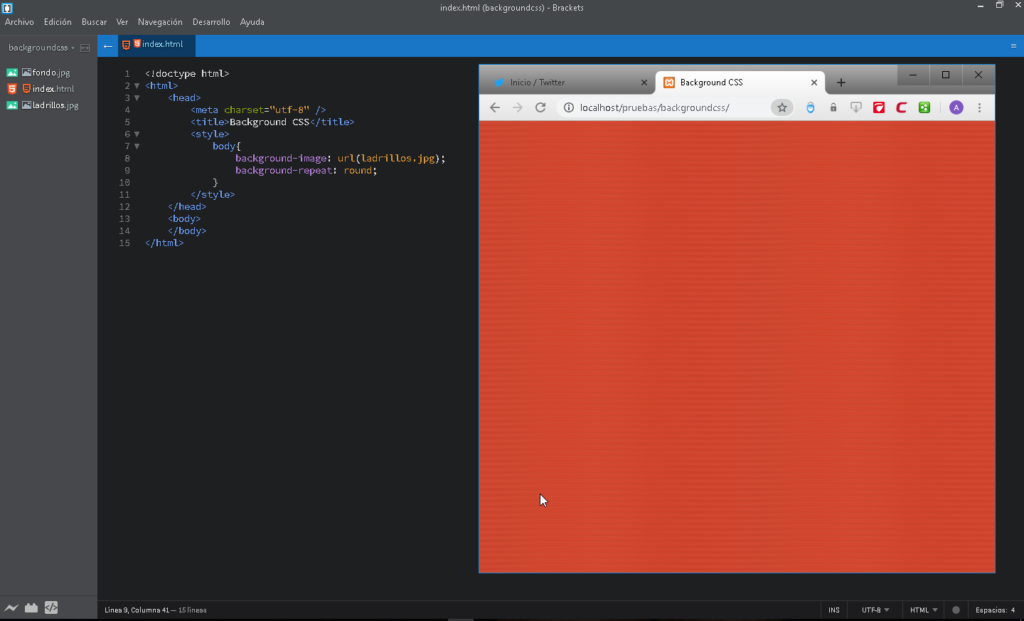
background-repeat: round; /* Intenta repetir en círculos */

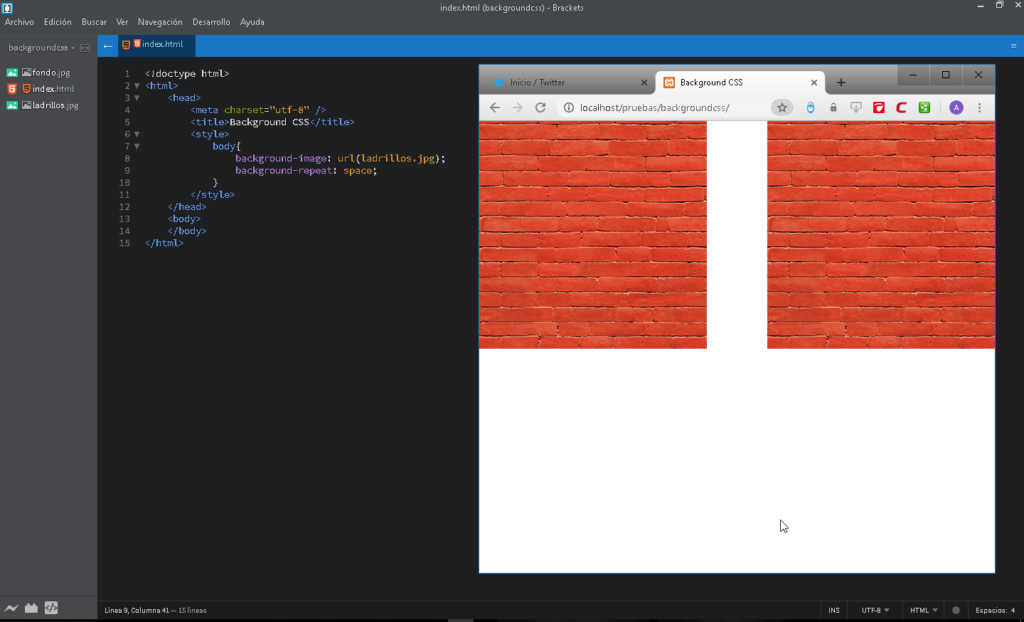
background-repeat: space; /* Repite en X con márgenes */

¿Te ha resultado? Déjanos saber en los comentarios aquí abajo, en nuestra cuenta de twitter @cablenaranja7 o en nuestra página de facebook.

Docente, IT Manager, Blogger & Developer. Escribo por diversión, educo por pasión. | Grandstanding is not my thing.