Uno de los elementos que muchos desarrolladores Android suelen dejar para el final (e incluso olvidar) es el ícono de la aplicación. Este elemento, aunque no lo parezca, es muy importante ya que define en gran medida la identidad gráfica de nuestras aplicaciones. Así que, en esta ocasión nos enfocaremos en el proceso de creación del ícono de la aplicación.
Tabla de Contenido
Medidas oficiales de los íconos para Android
Las medidas oficiales para los íconos de las aplicaciones Android son:
- MDPI: 48×48 píxeles
- HDPI: 72×72 píxeles
- XHDPI: 96×96 píxeles
- ANYDPI: 108×108 píxeles
- XXHDPI: 144×166 píxeles
- XXXHDPI: 192×912 píxeles
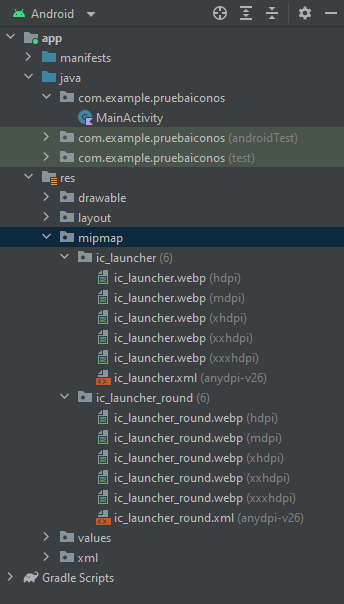
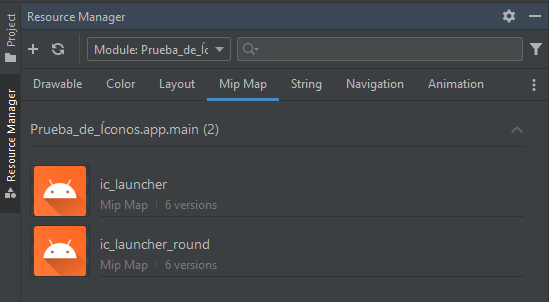
Tanto en versión cuadrado como redonda, estas medidas se pueden encontrar en la vista Android, dentro de la carpeta res, en la subcarpeta mipmap. Ahí encontraremos dos carpetas: ic_launcher para la versión cuadrada, e ic_launcher_round para la versión redonda.

Preparativos para crear nuestro ícono Android
Pese a estas medidas, es la misma guía oficial para desarrolladores lo que siguiere que, para crear un ícono perfecto y funcional, se deben cumplir con las siguientes condiciones:
- Su tamaño debe ser de 512×512 píxeles
- Debe estar en formato PNG de 32 bits
- Espacio de color sRGB
- Tamaño máximo del archivo: 1024 KB
- Debe ser un cuadrado completo (Nada de redondear los bordes)
- No debe tener sombra alguna
Adicionalmente, es importante crear dos archivos, uno para el fondo llamado ic_launcher_background y otro para el frente llamado ic_launcher_foreground. Ahora que ya contamos con esta información, ya podemos comenzar a trabajar.
IMPORTANTE: En esta guía utilizaremos Photoshop, pero no es obligatorio. Se puede utilizar cualquier editor de imágenes, vectores, etc. siempre y cuando permita cumplir con los requisitos que impone Google Play.
Diseñando el fondo para nuestro ícono Android
En nuestra ventana de Photoshop, presionamos el botón Crear nuevo o, vamos al menú Archivo y seleccionamos Nuevo.

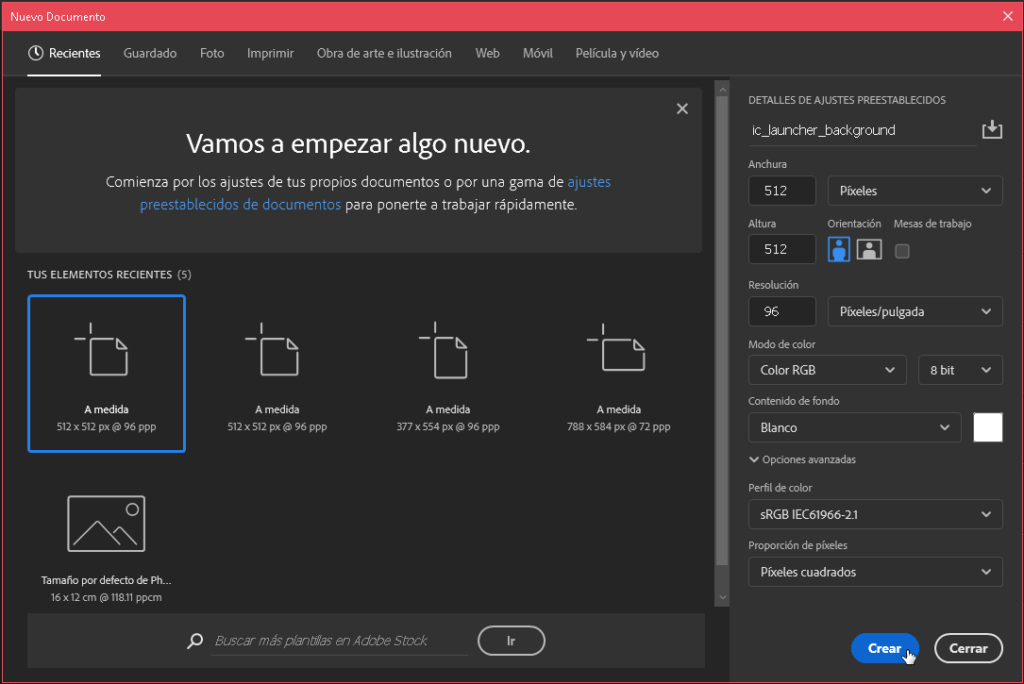
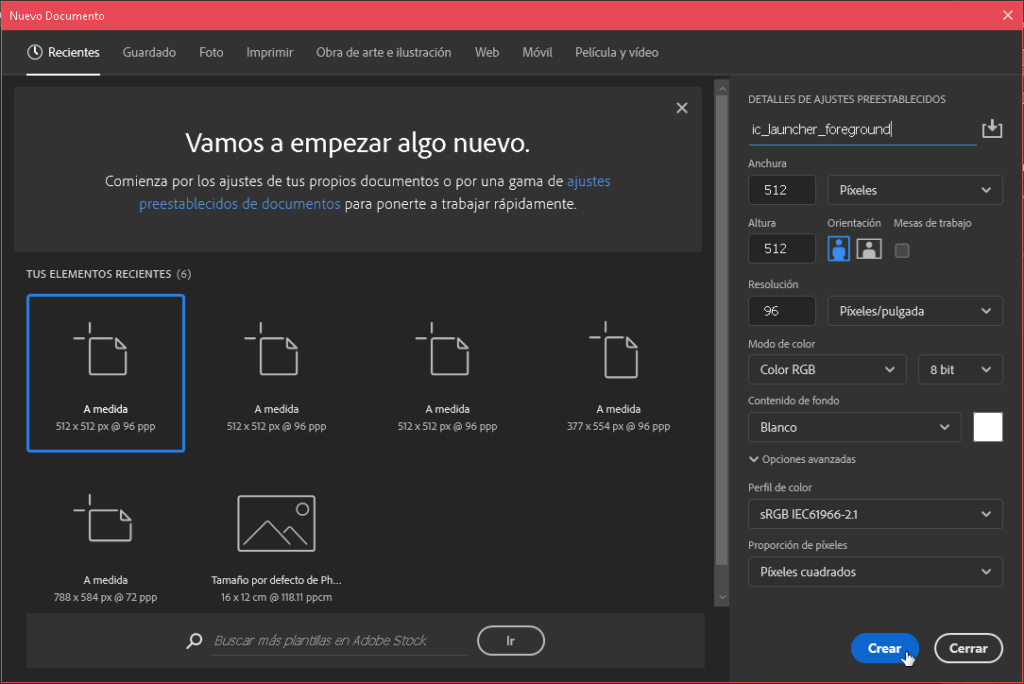
En la ventana de nuevo documento, ajustaremos nuestro documento a los siguientes valores:

Notemos lo siguiente: el modo de color se queda en 8 bits (ya lo cambiaremos en su momento) y la resolución puede ser 72 o 96 píxeles por pulgada. Cuando tengamos todo listo, pulsamos el botón Crear.

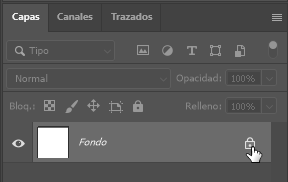
Con el documento en blanco, nos movemos a la pestaña de Capas y desbloqueamos el Fondo dando clic en el ícono del candado para quitarlo.

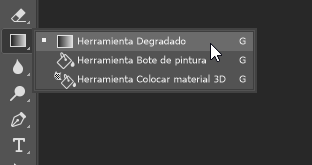
En nuestro ejemplo, usaremos un relleno con degradado, aquí que seleccionamos la Herramienta Degradado.

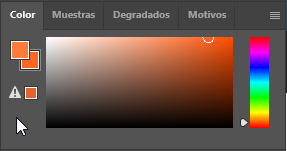
En la pestaña de Color, configuramos el color frontal y el color de fondo a nuestro gusto.

En nuestro lienzo, trazamos una línea según la orientación deseada.

Y con eso, tenemos nuestro fondo.

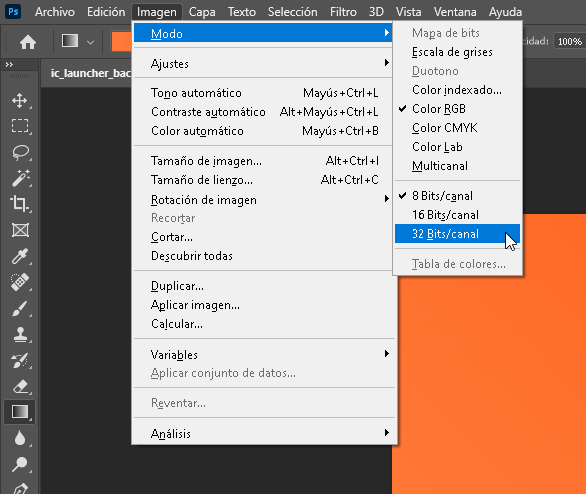
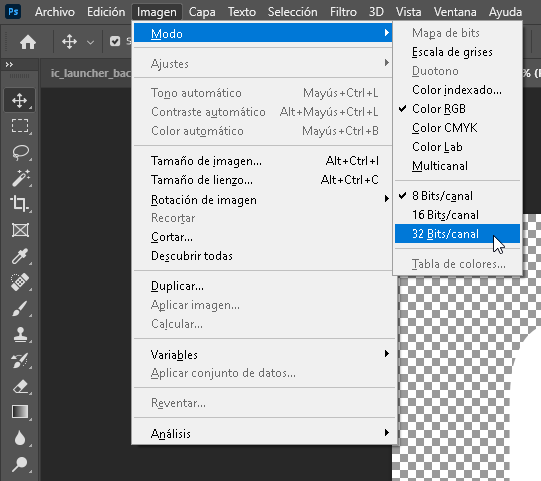
Para convertirlo a 32 bits, abrimos el menú Imagen, seleccionamos la opción Modo y luego elegimos 32 Bits/canal.

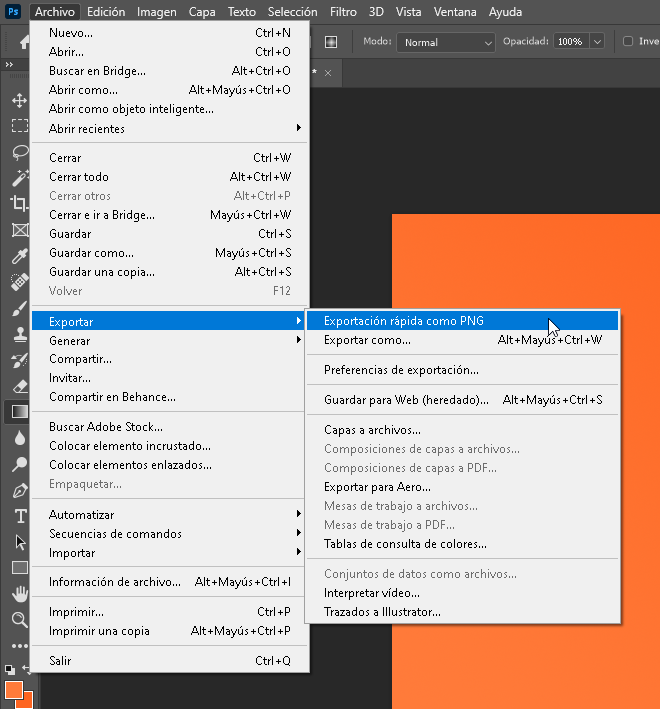
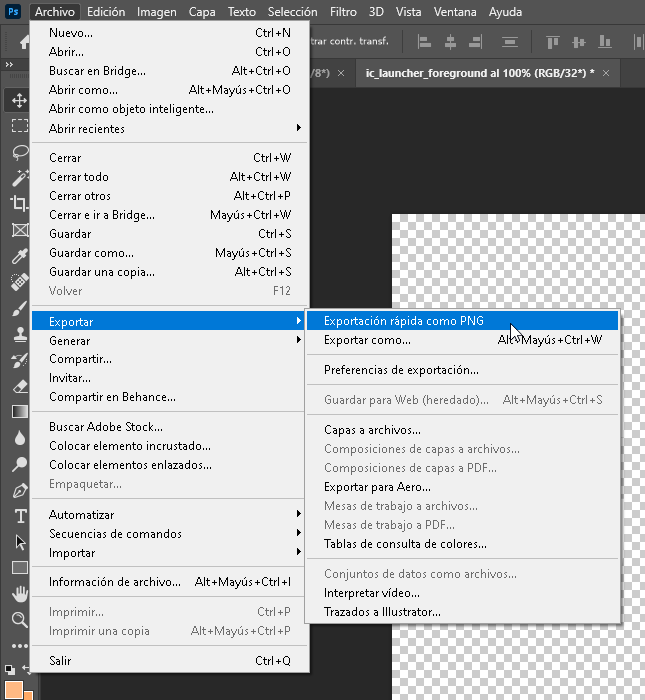
Ahora que esta finalizado. Vamos a crear el archivo PNG que necesitamos. Para ello, abrimos el menú Archivo, seleccionamos la opción Exportar y por último elegimos Exportación rápida como PNG.

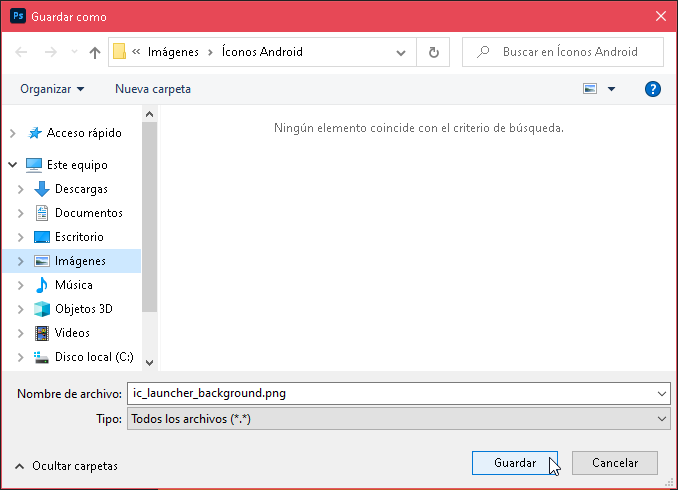
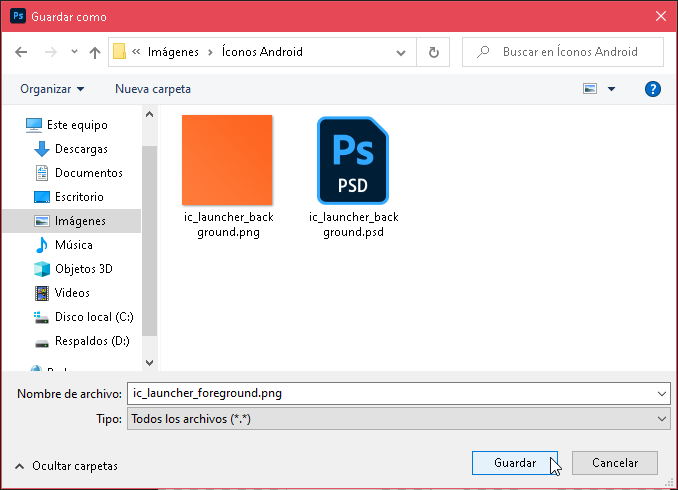
En la ventana de diálogo Guardar como, elegimos una carpeta para guardar nuestro archivo y presionamos el botón Guardar.

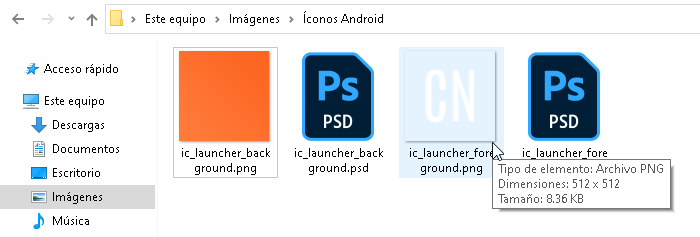
Por último, comprobamos que nuestro archivo no rebase los 1024 KB.

Diseñando el frente para nuestro ícono Android
En el frente de nuestro ícono, colocaremos cualquier elemento como texto, imágenes, etc. Ya sea que lo tengamos preparado o se tenga que diseñar primero. Para efectos prácticos. Colocaremos solo texto. Así que, vamos al menú Archivo y seleccionamos Nuevo.

Ajustamos nuestro archivo a las mismas medidas que el anterior, recordando que el nombre de este debe ser ic_launcher_foreground. Hecho esto, presionamos el botón Crear.

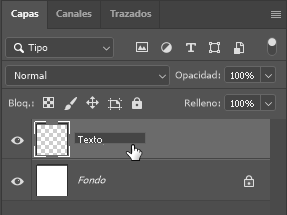
En la pestaña de Capas, creamos una capa nueva.

Con un doble clic sobre el nombre de nuestra nueva capa, le cambiamos su nombre por uno más acorde.

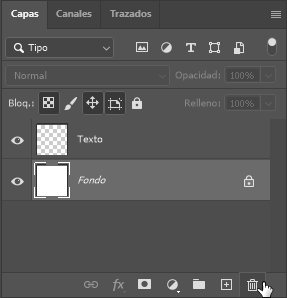
Como no utilizaremos el Fondo, lo seleccionamos y con el botón de Eliminar capa, lo retiramos.

Así que, en la ventana de diálogo, presionamos el botón Sí cuando nos pregunte ¿Desea eliminar la capa Fondo?

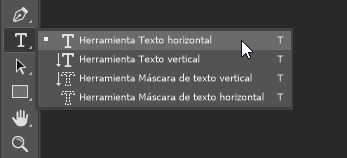
A continuación, seleccionamos la herramienta de Texto horizontal.

Escribimos nuestro texto en el lienzo.

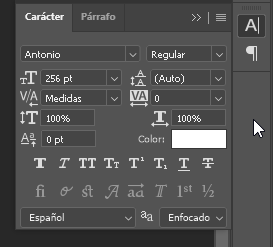
Luego, en la ventana acoplable de Carácter ajustamos todo a nuestra necesidad.

Nos aseguramos de acomodar el texto en el centro de nuestro lienzo.

Una vez finalizado, vamos al menú Imagen, seleccionamos la opción Modo, y elegimos 32 Bits/canal.

Luego, vamos al menú Archivo, seleccionamos Exportar y luego Exportación rápida como PNG.

Buscamos nuestra carpeta inicial y presionamos el botón Guardar.

Revisamos que nuestro archivo no rebase los 1024 KB (Y de paso recomiendo guardar los dos originales)

Creación del ícono base de nuestra aplicación Android
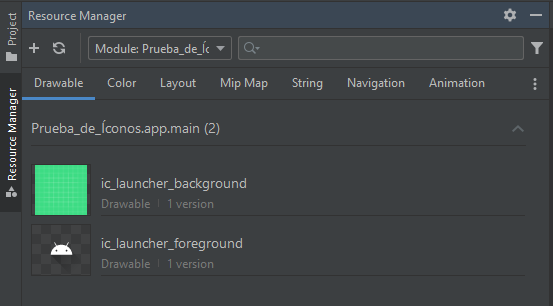
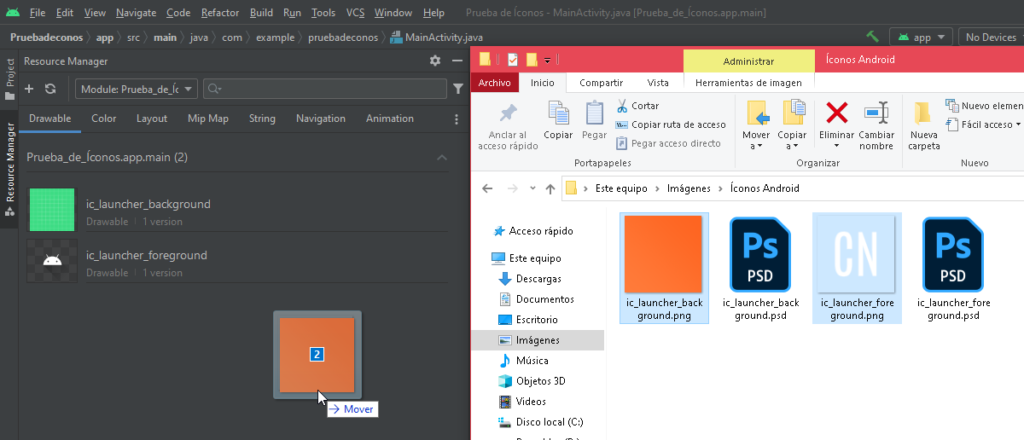
Con nuestro proyecto Android abierto, localizamos estos dos elementos en el Resource Manager, dentro de la sección Drawable.

Entonces, seleccionamos y arrastramos ambos archivos desde la carpeta donde los tenemos guardados hacia el Resource Manager.

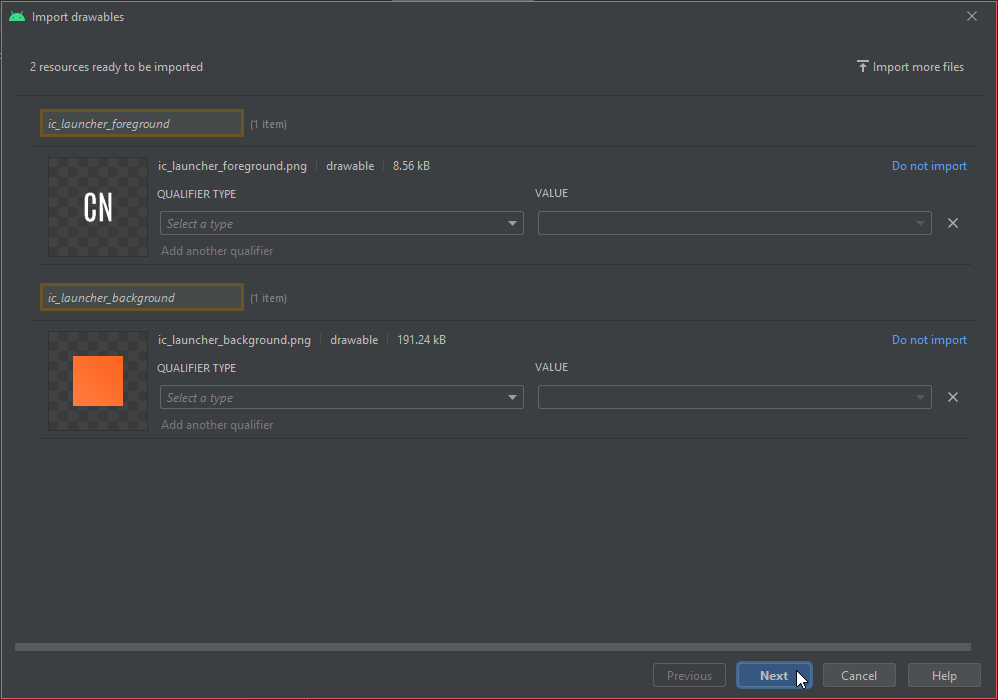
En la primera ventana de diálogo llamada Import drawables, presionamos el botón Next.

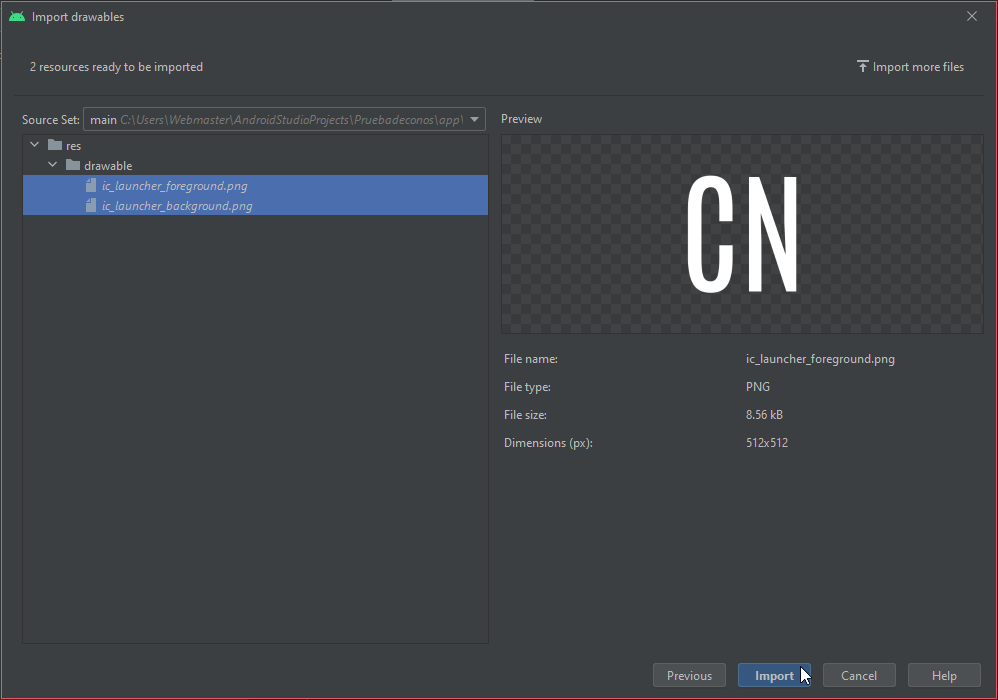
En la siguiente ventana de diálogo, seleccionamos ambos archivos (manteniendo presionado CTRL) y presionamos el botón Import.

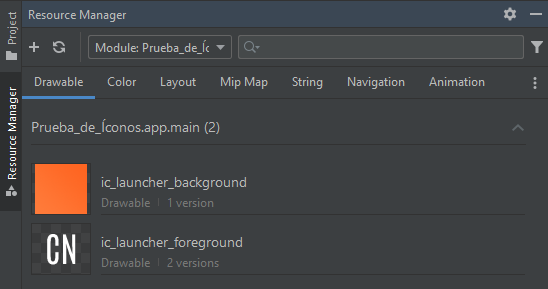
Esperamos unos segundos a que se actualice la vista y entonces…

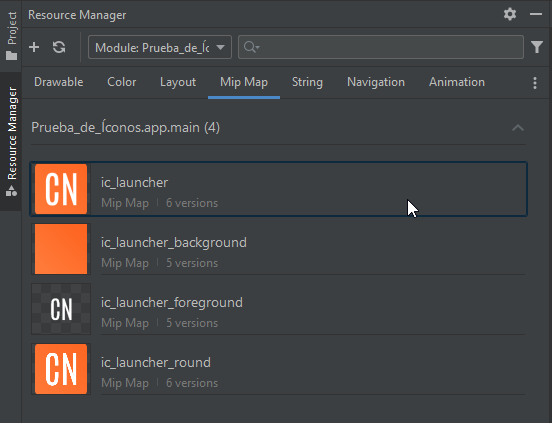
Si nos cambiamos a la sección Mip Map, veremos que únicamente se actualizó el fondo.

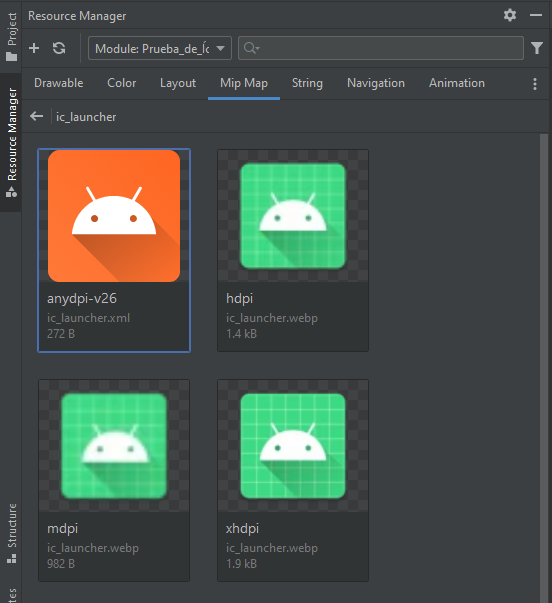
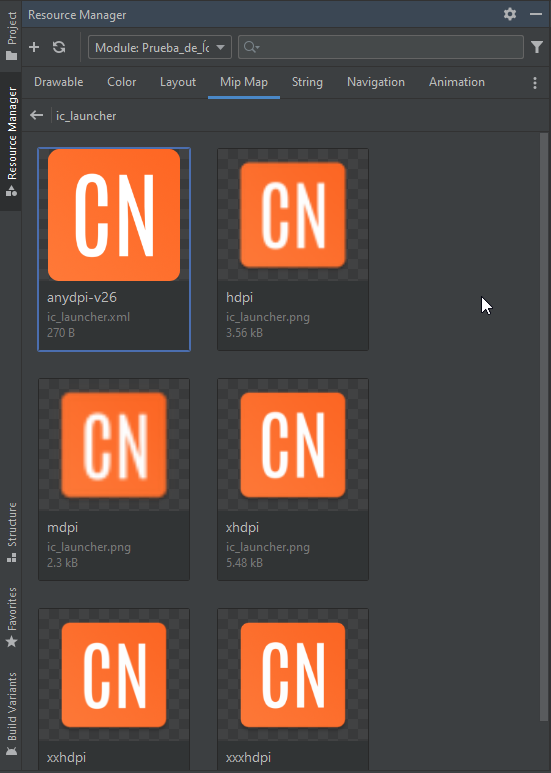
Incluso, si ingresamos a uno de ellos con doble clic, veremos que sólo se actualizó el tamaño ANYDPI.

Dado que el archivo no se actualiza automáticamente, debemos generarlo dentro del propio Android Studio.
Creación de ícono final de nuestra aplicación y sus variantes.
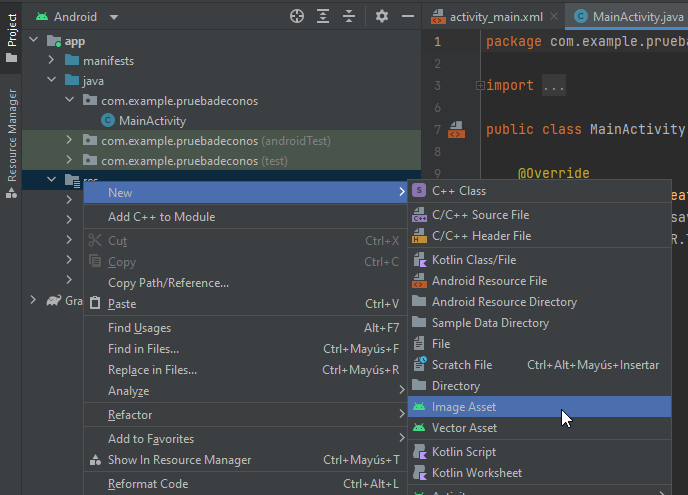
En la vista Project de nuestro proyecto, presionamos el botón derecho del ratón sobre la carpeta res. Hecho esto, seleccionamos New y luego Image Asset.

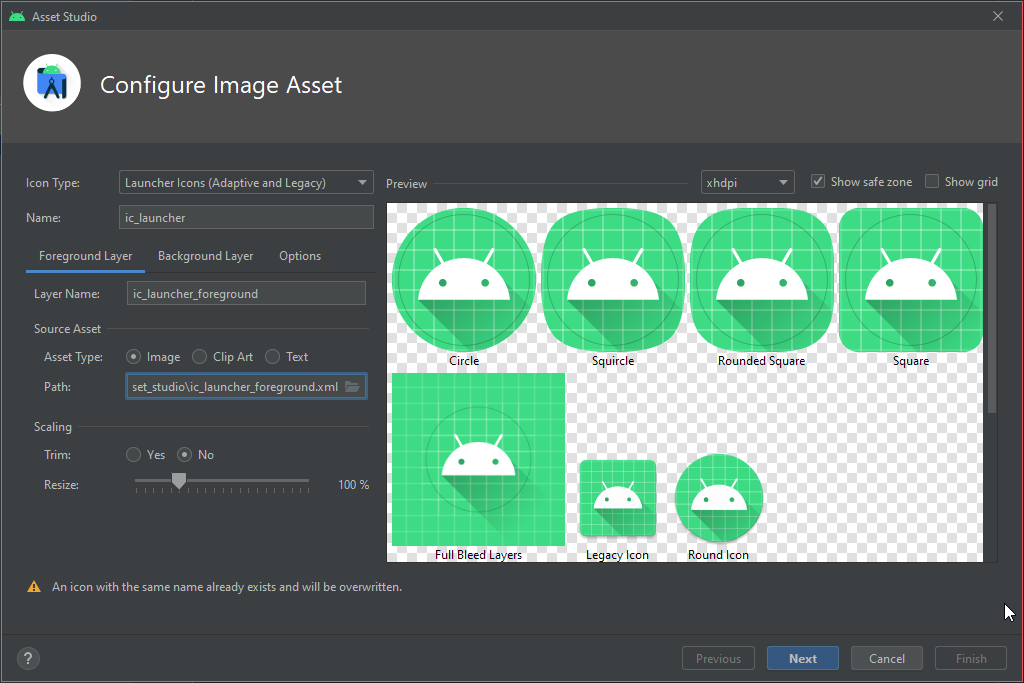
En la ventana de diálogo llamada Asset Studio, tenemos dos opciones para el ícono:
- Launcher Icons (Adaptative and Legacy) para equipos con android 8 en adelante
- Launcher Icons (Legacy only) Para equipos con Android 7.1 hacia abajo
En nuestro caso, elegimos la primera opción.

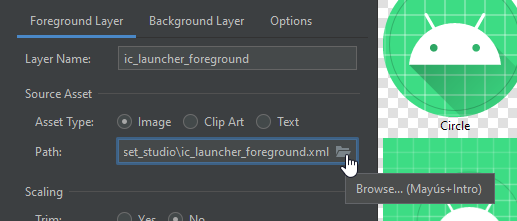
Comenzamos con el Foreground Layer, en la opción Path, presionamos el botón con el ícono de una carpeta.

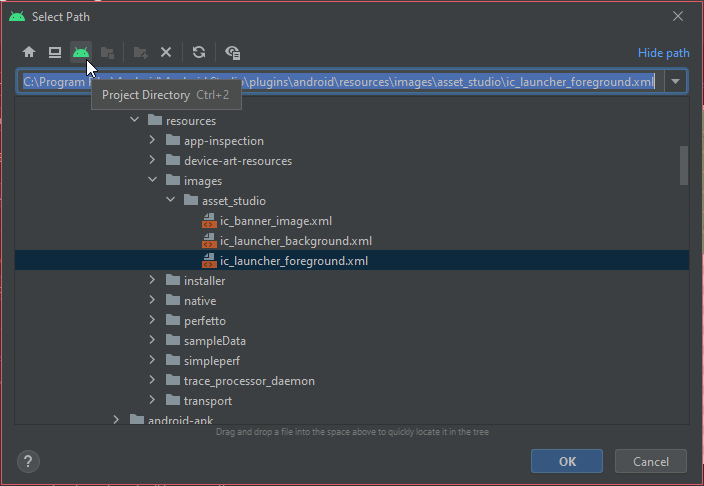
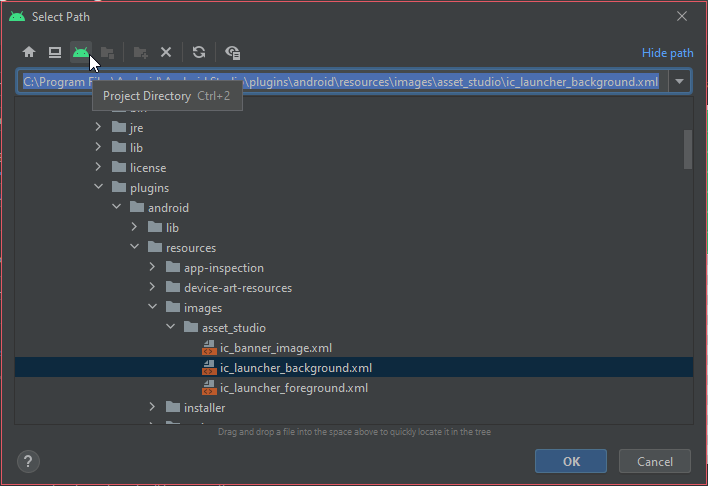
En la ventana de diálogo llamada Select Path, presionamos el pequeño botón con el ícono de Android llamado Project Directory.

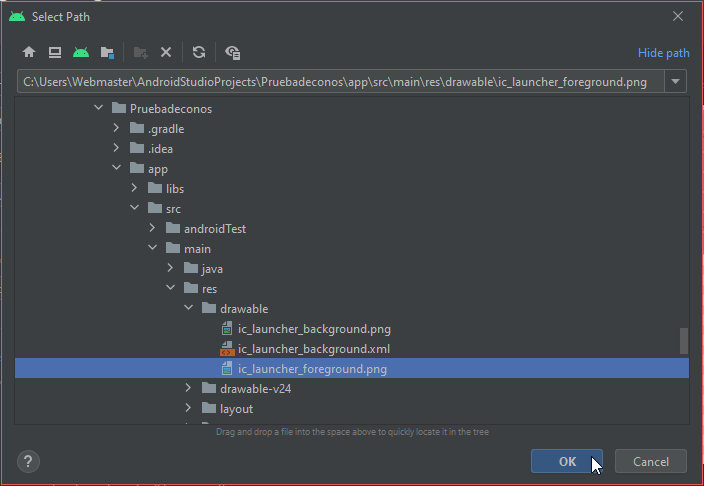
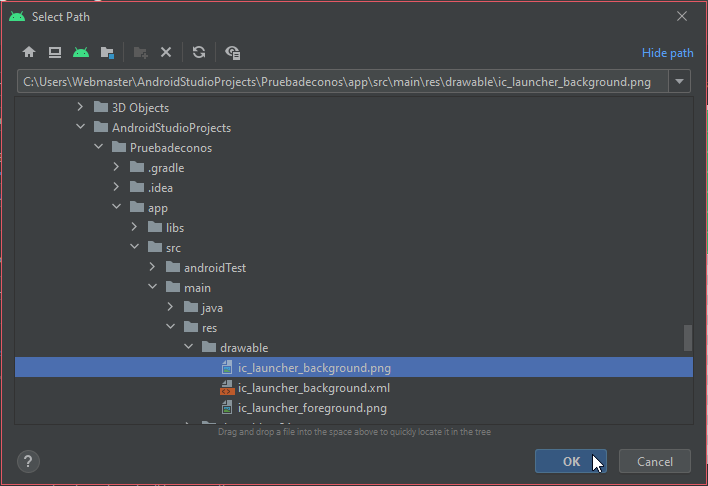
A continuación, tenemos que localizar nuestro archivo que se encuentra típicamente dentro de la carpeta del proyecto en la ruta app/src/main/res/drawable, tal como lo indica la imagen. al encontrarlo, presionamos el botón OK.

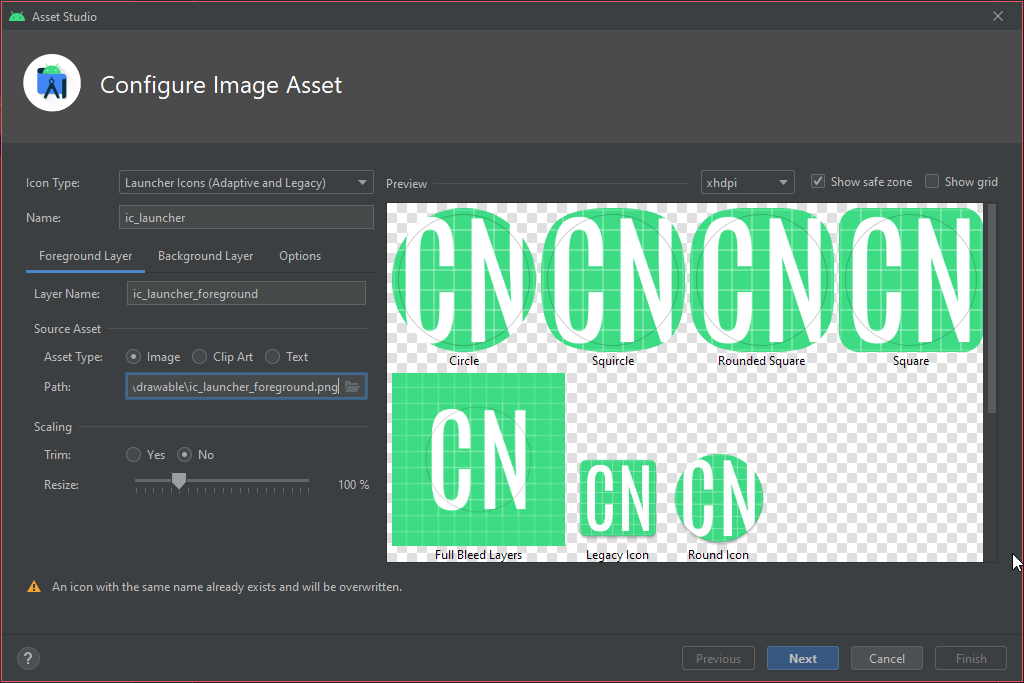
El archivo se habrá cargado y podemos ver el texto que hicimos.

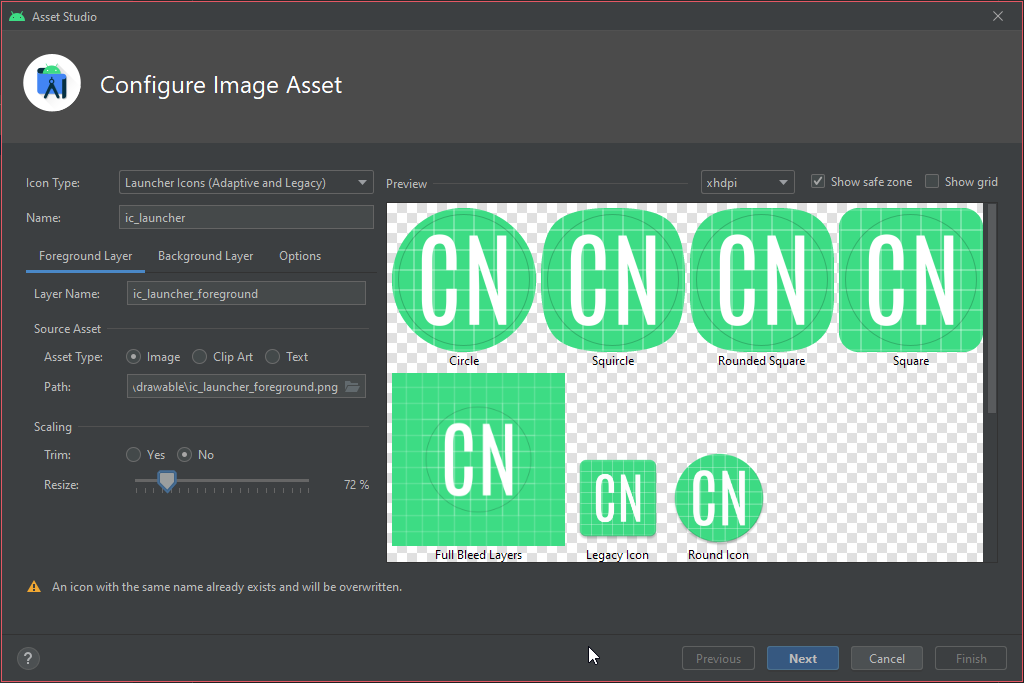
Si el foreground que hicimos queda demasiado grande, podemos utilizar la opción Resize para ajustar el tamaño, por ejemplo:

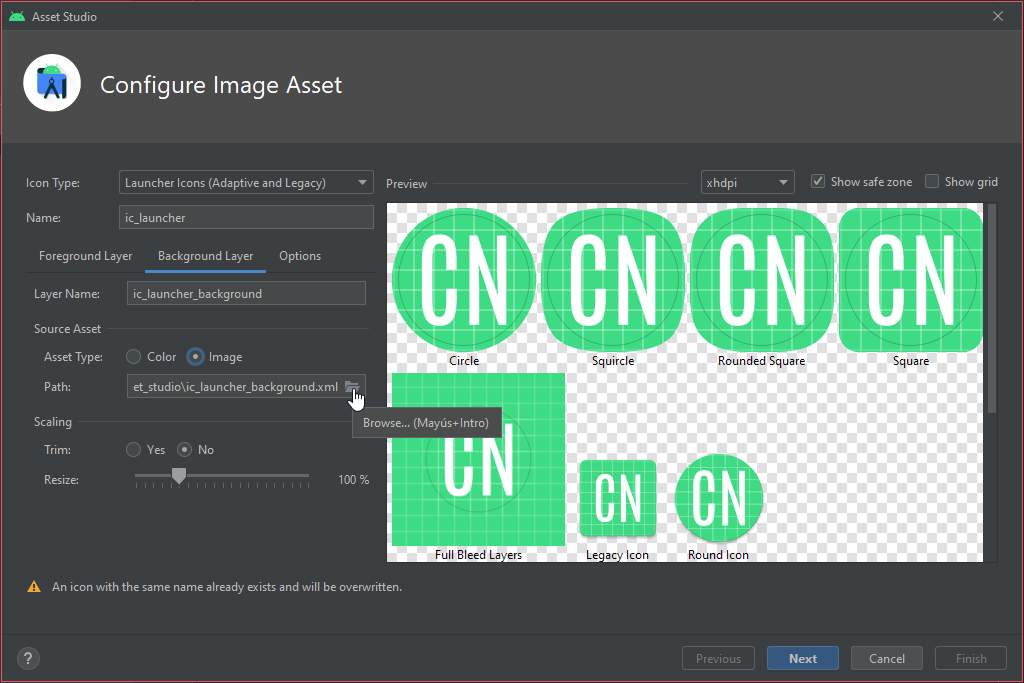
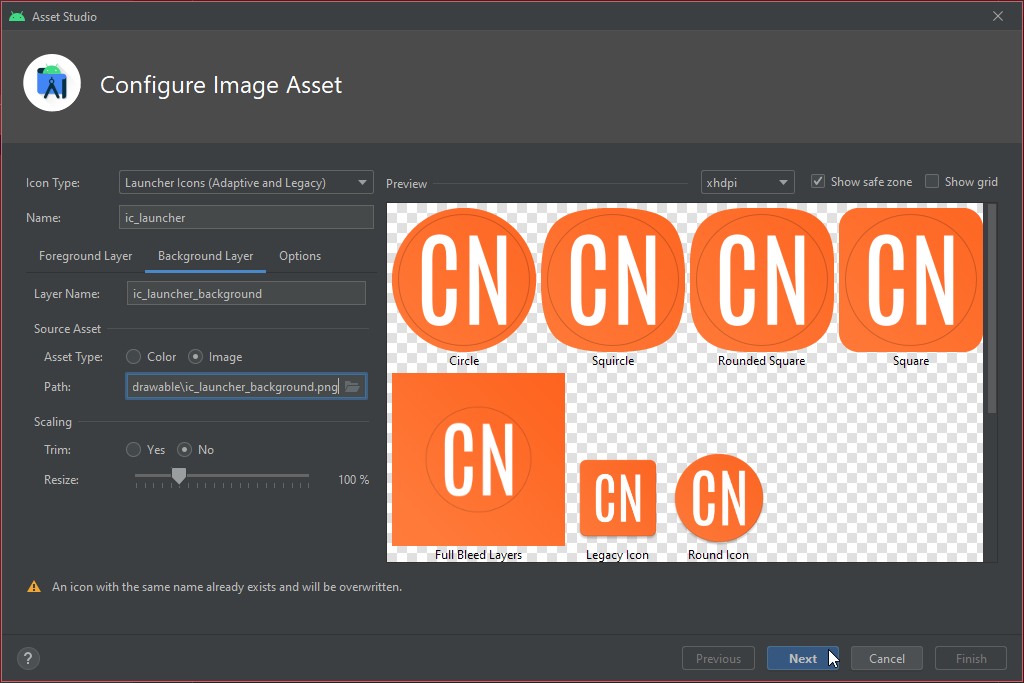
Ahora toca el turno al Background Layer, nos cambiamos de pestaña y en la opción Path, presionamos el botón con la carpeta.

En la ventana de diálogo llamada Select Path, presionamos el botón Project Directory.

Buscamos nuestro archivo ic_launcher_background en la ruta app/src/main/res/drawable como lo muestra la imagen, presionamos el botón OK al encontrarlo.

Ahora que ya tenemos todo cargado, presionamos el botón Next.

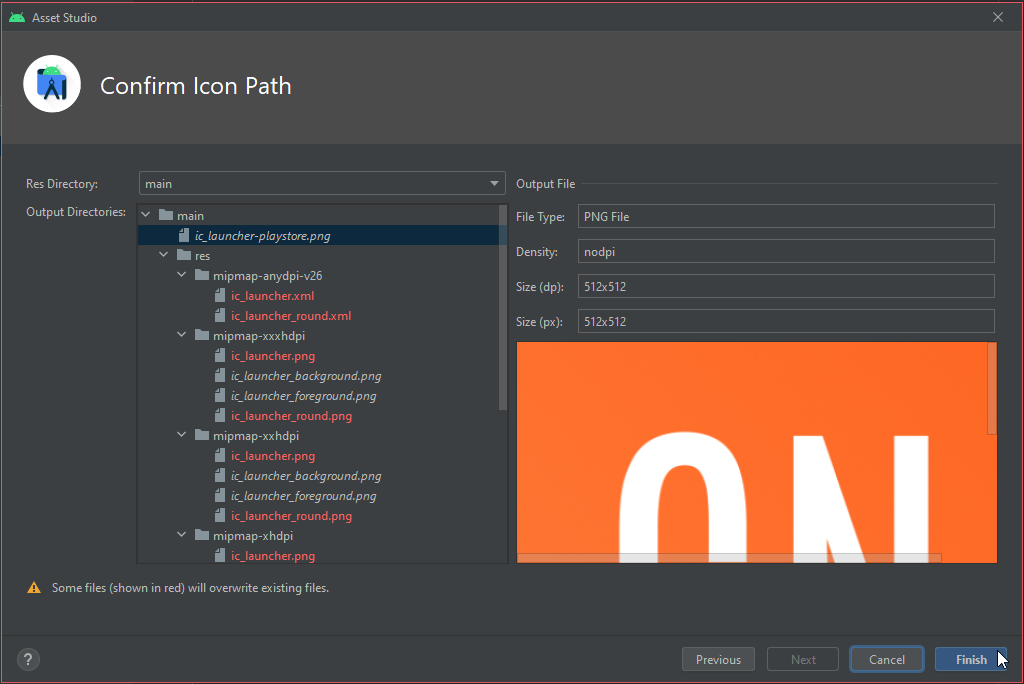
En la siguiente ventana, podemos ver los detalles de todo lo que hicimos. Adicionalmente, se nos informa que los elementos en rojo se sustituirán por archivos con los nuevos detalles. Presionamos el botón Finish.

Comprobando el resultado final
En el Resource Manager, nos movemos a la sección Mip Map. ahí, damos doble clic a cualquiera de los íconos.

¡Con eso ya quedaron finalizados!

Y eso es todo por ahora ¿Te ha resultado? Déjanos saber en los comentarios aquí abajo, en nuestra cuenta de twitter @cablenaranja7 o en nuestra página de facebook.

Docente, IT Manager, Blogger & Developer. Escribo por diversión, educo por pasión. | Grandstanding is not my thing.



