Aunque en una ocasión anterior aprendimos a crear ventanas de diálogo con JavaScript, en esta ocasión crearemos pestañas o tabs usando el subconjunto de librerías de jQuery conocido como jQueryUI. Esta librería nos ofrece la ventaja de crear objetos típicos de interfaz de usuario como ventanas, pestañas o sliders con poco código.
Tabla de Contenido
Preparemos los elementos a mostrar en nuestras pestañas
En nuestro editor de código preferido, iniciemos un nuevo archivo en formato HTML, con la siguiente estructura base:
<!doctype html>
<html>
<head>
<meta charset="utf-8" />
<title>Prueba de Tabs en jQueryUI</title>
</head>
<body>
</body>
</html>
Después de eso, coloquemos un <div> con un ID y dentro una lista de tipo <ul> con tres elementos:
<div id="categorias">
<ul>
<li><a href="#cat1">Frutas</a></li>
<li><a href="#cat2">Verduras</a></li>
<li><a href="#cat3">Legumbres</a></li>
</ul>
</div>
Coloquemos un <div> con la primera categoría:
<div id="cat1">
<p>Se denomina fruta a aquellos frutos comestibles obtenidos de plantas cultivadas o silvestres que, por su sabor generalmente dulce-acidulado, su aroma intenso y agradable y sus propiedades nutritivas</p>
</div>
Luego la segunda categoría:
<div id="cat2">
<p>Las verduras son hortalizas cuyo color predominante es el verde. Sin embargo, el uso popular suele extender su significado a otras partes comestibles de las plantas, como hojas, inflorescencias y tallos</p>
</div>
Y por último, la tercera categoría:
<div id="cat3">
<p>Se denomina legumbre (del latín legumen) a la semilla contenida en las plantas de la familia de las Leguminosas.</p>
</div>
Y el resultado se ve así hasta el momento.

Descargando jQueryUI para nuestro trabajo
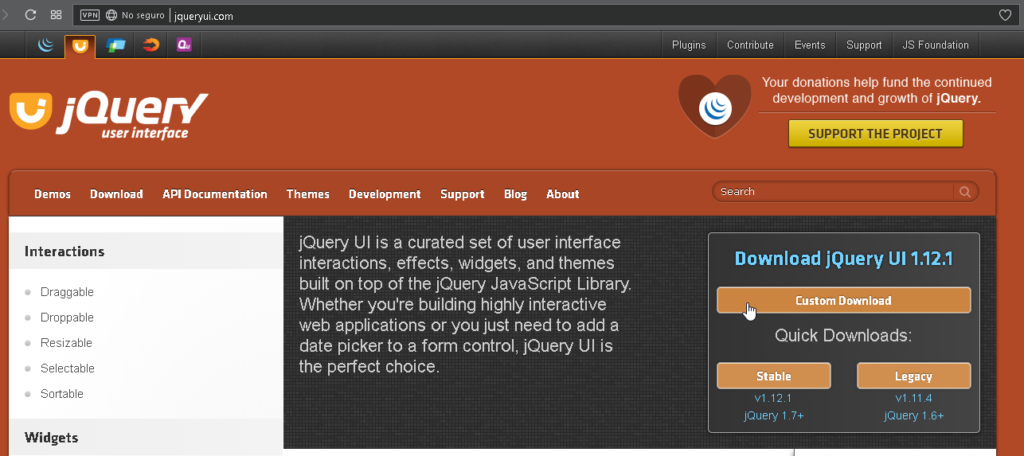
Necesitamos descargar jQueryUI, así que iremos directo hacia su página oficial. Al momento de escribir este artículo, la versión disponible es la 1.12.1. Demos un clic en Custom download.

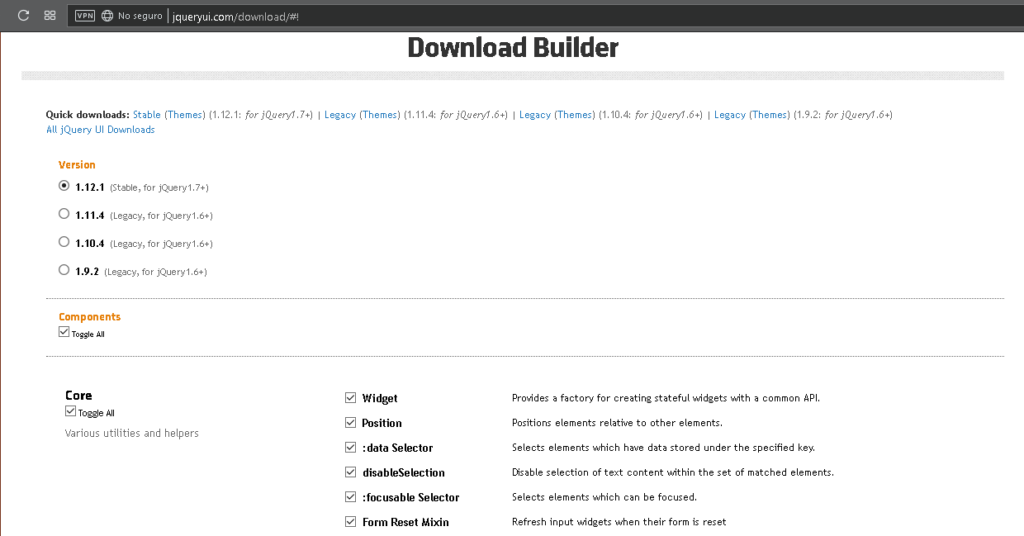
La siguiente pantalla es llamada Download builder, lo primero será elegir la versión de jQueryUI que queremos, en este caso la 1.12.1. También podemos quitar algunos componentes que no necesitemos.

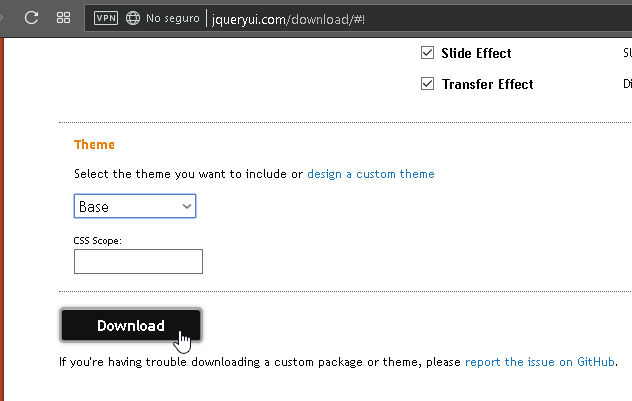
Finalmente, elegimos un tema para los componentes (el tema base está bien) y presionamos Download.

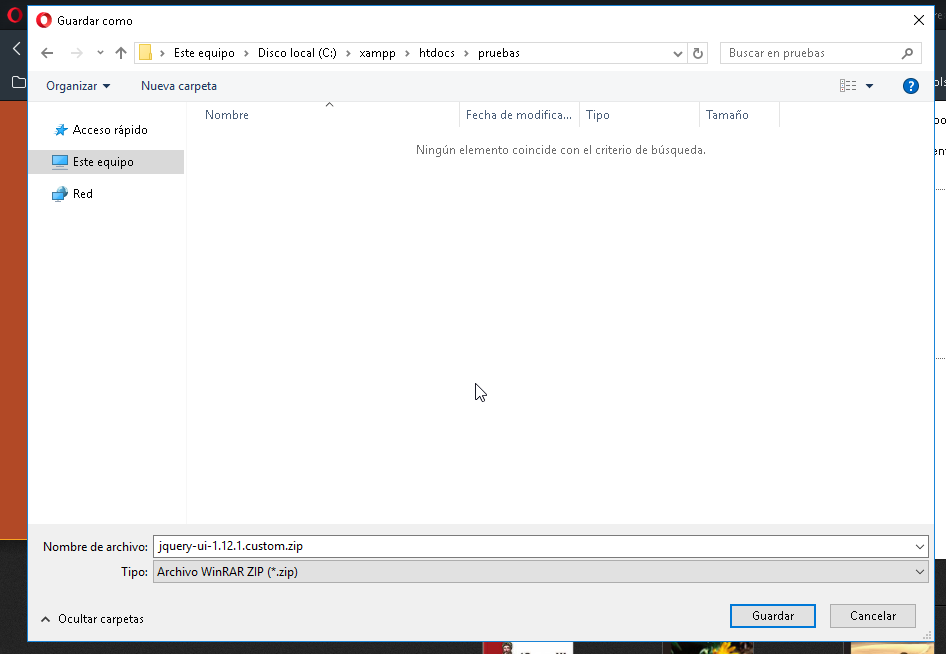
Guardemos el archivo en nuestra carpeta de trabajo.

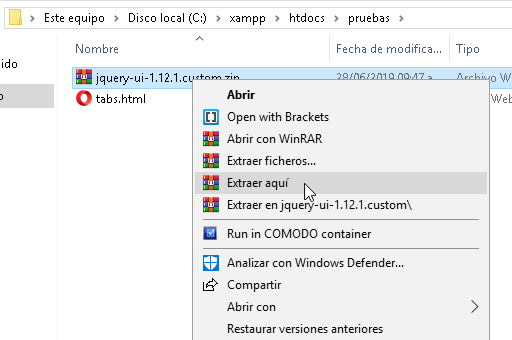
Localizado el archivo .zip que descargamos, lo siguiente es extraer su contenido (Esto puede variar de acuerdo al software que utilice en su computadora)

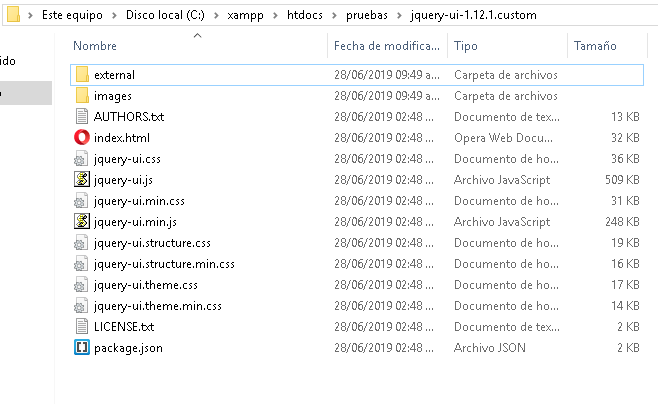
Después de extraer todo el contenido, la estructura de la carpeta que se creo debe ser similar a esta.

Incluyendo jQueryUI en nuestro código
Dentro de la carpeta external, esta el primer archivo que necesitamos incluir, que es la base de jQuery.
<script type="text/javascript" src="jquery-ui-1.12.1.custom/external/jquery/jquery.js"></script>
Afuera, sobre la raíz de la carpeta de jQueryUI, se encuentra el archivo jquery-ui.min.js que es la versión de producción, usaremos ese archivo.
<script type="text/javascript" src="jquery-ui-1.12.1.custom/jquery-ui.min.js"></script>
Y llamaremos a su hoja de estilos en versión de producción.
<link href="jquery-ui-1.12.1.custom/jquery-ui.min.css" rel="stylesheet" type="text/css" />
Al momento, nuestro código se ve así:

Pongamos nuestras pestañas a funcionar
Insertamos un fragmento de código JavaScript:
<script type="text/javascript"></script>
Hora de convertir nuestro <div> en pestañas, insertemos el shorthand de document.ready
$(function(){
});
Trabajemos dentro de esta función, tomemos el ID “categorías” y lo convertimos con la función tabs:
$("#categorias").tabs();
Y por el momento, se ve así:

Es tiempo de definir sus propiedades
Las pestañas tipo tabs de jQueryUI tienen muchas propiedades y algunos métodos. En este caso, listemos algunas de sus propiedades más interesantes:
| collapsible | Permite retraer (true) o no (false) el contenido de las pestañas. |
| active | Establece la pestaña activa, de acuerdo a su posición. |
| disabled | Desactiva (true) o activa (false) las pestañas |
| heightStyle | Controla el alto del objeto de acuerdo a los siguientes valores: auto: Todas tienen el mismo alto fill: Usar el alto del objeto parent content: Cada objeto usará el alto de acuerdo a su contenido. |
| event | Permite aplicar un evento a la pestaña |
Por ejemplo, hagamos que la pestaña activa sea la número 2, que reaccione al típico evento mouseover y que todas las pestañas tengan el mismo alto.
$("#categorias").tabs({
active: 1,
event: "mouseover",
heightStyle: "auto"
});
El código se queda así:

Probemos el ejemplo
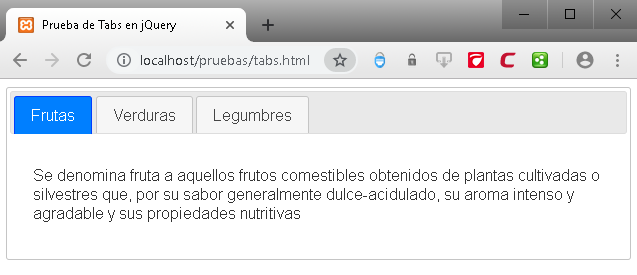
El resultado queda de la siguiente manera:
¿Te ha resultado? Déjanos saber en los comentarios aquí abajo, en nuestra cuenta de twitter @cablenaranja7 o en nuestra página de facebook.

Docente, IT Manager, Blogger & Developer. Escribo por diversión, educo por pasión. | Grandstanding is not my thing.