Hace algo de tiempo, aprendimos a crear un slider de imágenes o carrusel utilizando CSS y PHP. Ahora es el momento de utilizar un poco de JavaScript para lograr el mismo objetivo. Afortunadamente, existe Glider, una librería JavaScript muy flexible, ligera y rápida que con poco código nos permitirá obtener excelentes resultados ¡Manos a la obra!
Tabla de Contenido
Preparando el camino para nuestro slider
Lo primero que debemos hacer, es movernos a la página oficial de Glider y presionar el botón Download Now.

Guardamos el archivo en un lugar donde podamos trabajar con él.

Extraemos el contenido de ese archivo con el software de extracción / compresión que tengamos.

Para más facilidad, renombramos la carpeta simplemente a Glider.

Dentro de la carpeta de nuestro proyecto, colocaremos una carpeta con las imágenes para el slider. Es importante que cada una tenga la misma resolución.

Con nuestro editor de código favorito, abrimos la carpeta del proyecto y con eso estamos listos para comenzar a escribir código.

Escribiendo el código HTML para el slider
Comencemos con el HTML base que todo proyecto necesita.

Por supuesto, si ya tienes donde colocar el slider puedes simplemente partir de ahí.
Dentro de body – o donde estés trabajando – necesitamos un div que nos servirá como contenedor del slider
<div id="contenedor"></div>
Dentro de ese contenedor, utilizamos otro div que nos servirá para la lista de elementos de nuestro slider.
<div id="lista"></div>
Dentro de esa lista, incluimos cada imagen dentro de div.
<div><img src="img/1.jpg" /></div>
<div><img src="img/2.jpg" /></div>
<div><img src="img/3.jpg" /></div>
<div><img src="img/4.jpg" /></div>
<div><img src="img/5.jpg" /></div>
Debajo de esa lista, colocamos un botón para ir a la imagen anterior. Con la propiedad aria-label incluida ya que no utilizaremos un texto dentro del botón sino un icono. El icono a utilizar se puede personalizar, en este ejemplo utilizamos la entidad HTML laquo (left quote)
<button aria-label="Anterior" class="prev">«</button>
Hacemos lo mismo con el botón para la imagen siguiente, pero cambiamos la entidad HTML a raquo (right quote)
<button aria-label="Siguiente" class="next">»</button>
Finalmente, necesitamos un div que hará de lista para los puntos típicos de un slider, a este, le asignamos el rol de “tablist” haciendo con este que podamos usar el tabulador.
<div role="tablist" class="puntos"></div>
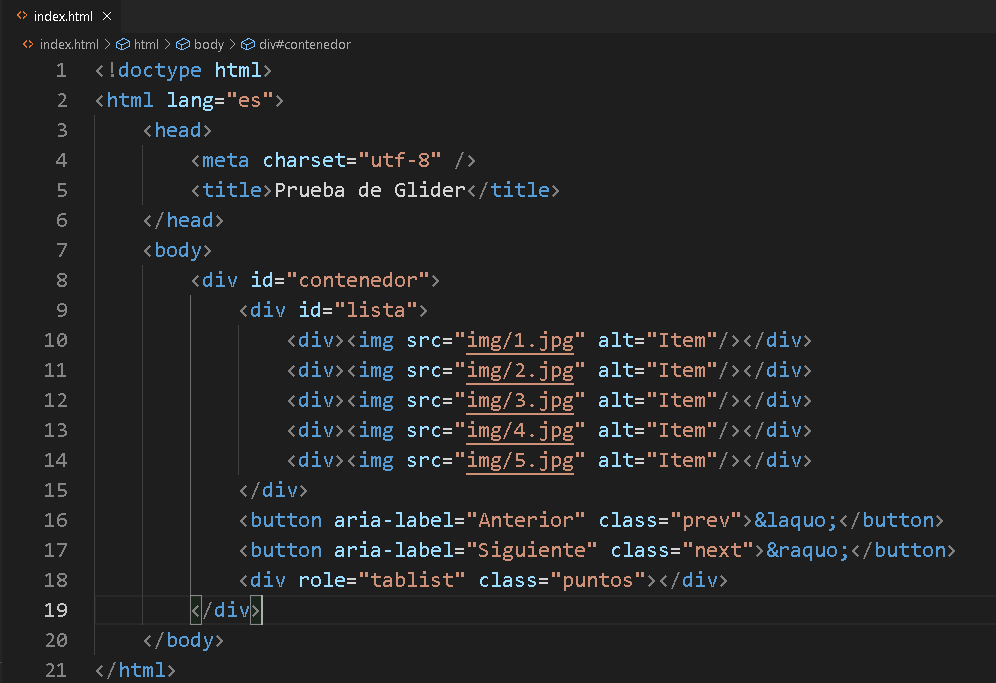
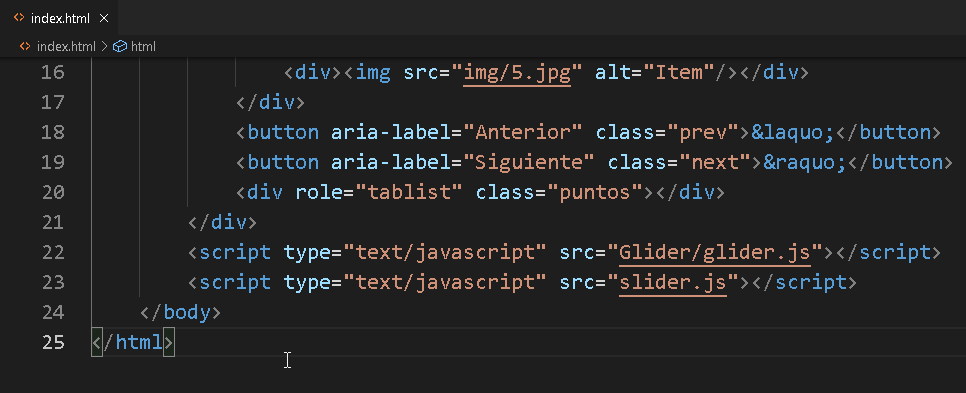
Nuestro código debe lucir así:

Si echamos un primer vistazo…

No luce muy interesante todavía.
Incluyamos Glider a nuestro proyecto
Obviamente la carpeta de Glider debe estar dentro de nuestra carpeta del proyecto.

Es tiempo de modificar un poco el HTML que hicimos hace rato. Lo primero es añadir dentro de head, el archivo CSS de Glider.
<link href="Glider/glider.css" rel="stylesheet" type="text/css" />
De una vez, añadimos el archivo CSS que crearemos más adelante para modificar nuestro slider
<link href="estilos.css" rel="stylesheet" type="text/css" />
Así debe verse:

Ahora, antes de cierre de body, colocaremos el archivo JavaScript para Glider.
<script type="text/javascript" src="Glider/glider.js"></script>
Y por supuesto, debajo de este también añadimos el archivo JavaScript con el que trabajaremos más adelante.
<script type="text/javascript" src="slider.js"></script>
Debe quedar así:

A trabajar Glider con JavaScript
Es hora de crear el archivo JavaScript que declaramos en el HTML, este archivo será donde trabajaremos lo necesario para nuestro slider.

Glider se carga en el evento load, así que primero creamos el listener correspondiente.
window.addEventListener('load', function(){
});
Todo objeto Glider lleva inicialmente dos parámetros, el selector sobre el que vamos a crear el slider y una lista de opciones. Hagamos primero nuestra lista de opciones.
let opciones = {
slidesToShow: 1,
slidesToScroll: 1,
dots: ".puntos",
rewind: true,
arrows: {
prev: ".prev",
next: ".next"
}
};
La lista completa de opciones se pueden consultar en la documentación oficial, aquí hemos usado las básicas. La explicación es la siguiente:
- slidesToShow: Cantidad de diapositivas o imágenes a mostrar frente al usuario.
- slidesToScroll: Cantidad de diapositivas o imágenes que se moverán al presionar lo botones de navegación.
- dots: Selector de id o class que incluirá los botones redondos típicos de un slider.
- rewind: Si esta en true, el slider se rebobina.
- arrows: Lista de selectores para las flechas de “Anterior” (prev) y “Siguiente” (next)
Ahora, creamos nuestro objeto Glider, usando document.querySelector para elegir el selector que contiene la lista de elementos y por supuesto nuestra lista de opciones.
slider = new Glider(document.querySelector("#lista"), opciones);
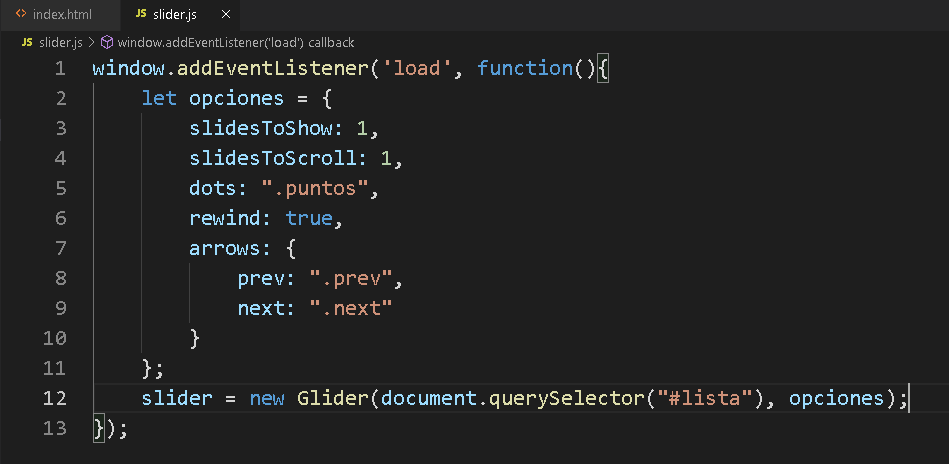
Nuestro código debe verse así:

Con eso en mente, ya podemos hacer una segunda prueba.
Hagamos que nuestro slider se mueva
Como podemos ver en el vídeo. El slider funciona pero solo de manera manual. Es hora de hacer que se mueva automáticamente. Para lograr esto, necesitamos hacer varias cosas.
Primero establecemos la diapositiva o imagen actual, que al ser la primera, es la número 0.
let actual = 0;
Ahora, utilizamos childElementCount sobre nuestro selector con la lista de elementos, de esta manera sabemos cuanto hay. Lo convertimos en una constante.
const conteo = slider.track.childElementCount;
Creamos un timeout que inicialmente será null.
let timeout = null;
Colocamos nuestro slider en la primera posición, es decir la posición actual. Eso lo logramos con el método scrollItem.
slider.scrollItem(actual);
Ahora, creamos una función que va a mover el slider cada cierta cantidad de milisegundos – los que uno necesite – Aquí iniciamos el timeout y preguntamos: si nuestra diapositiva actual es menor al conteo – 1 entonces nos movemos a la diapositiva siguiente, en caso contrario regresamos a la primera. Como acabamos de cambiar la posición de la diapositiva actual, lo actualizamos con scrollItem nuevamente.
function deslizar(milisegs){
timeout = setTimeout(()=>{
if(actual<conteo-1) actual++;
else actual = 0;
slider.scrollItem(actual);
}, milisegs);
}
Para que los cambios tengan efecto, necesitamos manipular el listener glider-animated que se ejecuta cada vez que cambiamos de diapositiva / imagen. Este listener es parte del objeto ele de la colección Glider.
slider.ele.addEventListener("glider-animated", function(){
});
Dentro de ese listener haremos 3 cosas sencillas: La primera es hacer que la diapositiva actual sea la que esta activa. Esto lo logramos con la propiedad slide de la colección Glider.
actual = slider.slide;
En segundo lugar, eliminamos el timeout previo.
window.clearInterval(timeout);
En tercer lugar, lanzamos la función deslizar para que repita el proceso siempre. En nuestro ejemplo, hemos establecido un tiempo de 5 segundos.
deslizar(5000);
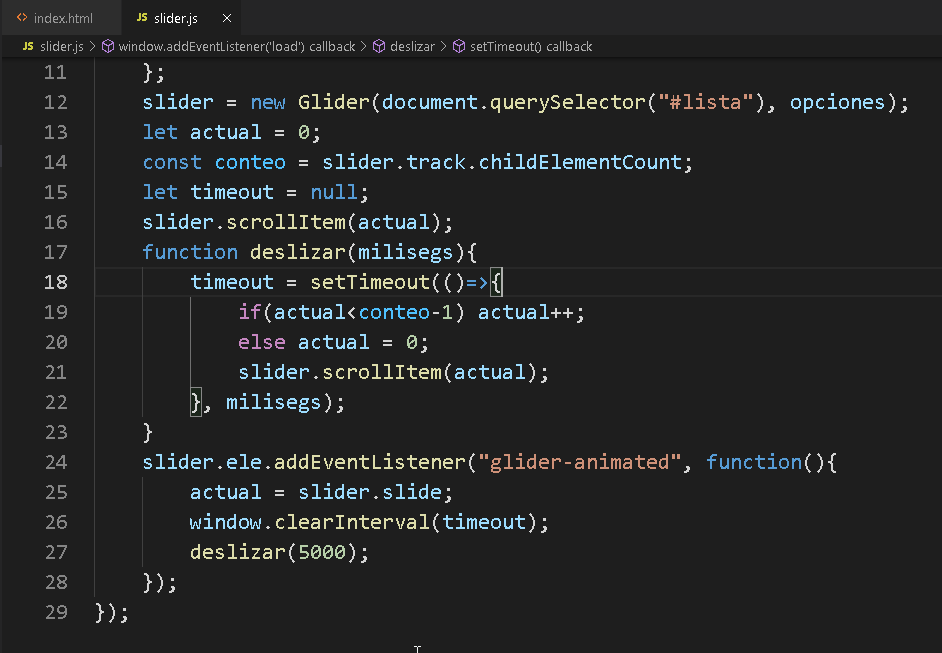
Nuestro código queda así:

Es hora de la tercera prueba.
Editemos la hoja de estilos para nuestro slider
Es tiempo de editar la hoja de estilos que declaramos al principio.

Para efectos prácticos, usaremos el reset básico al principio de nuestra hoja de estilos. Si ya tienes uno definido esto no es necesario. Si no tienes uno, deberías pensar en ello.
*{
margin: 0;
padding: 0;
}
Nuestro contenedor tiene una posición relativa y un ancho del 100%
#contenedor{
position: relative;
width: 100%;
}
Para evitar un detalle en Firefox, haremos que nuestro glider tenga su propiedad overflow en hidden.
.glider{
overflow: hidden;
}
Toda imagen dentro del glider estará al 100% de ancho y con definida como un bloque.
.glider img{
width: 100%;
display: block;
}
Para los botones de Anterior y Siguiente, trabajaremos algunas propiedades.
.next, .prev{
position: absolute;
display: block;
width: 40px;
height: 40px;
border: none;
top: calc(50% - 40px);
cursor: pointer;
line-height: 40px;
opacity: 20%;
background: #FFF;
}
- position: Será absolute para poder mover sus objetos dentro del contenedor.
- display: Será block para jugar con su ancho y alto.
- width y height: 40 píxeles de ancho y alto.
- border: Con none, lo eliminamos.
- top: Calculamos la mitad del alto – 40 píxeles de antes para centrarlo verticalmente.
- cursor: Le ponemos el cursor típico de un enlace con pointer.
- line-height: Igual que height.
- opacity: 20% de transparencia
- background: Fondo blanco
Después de eso, hacemos que al pasar el ratón sobre los botones se aumente un poco la opacidad.
.next:hover, .prev:hover{
opacity: 50%;
}
El botón de Anterior, lo ponemos a cero píxeles a la izquierda.
.prev{
left: 0px;
}
El botón Siguiente lo ponemos a cero píxeles a la derecha.
.next{
right: 0px;
}
Y este es el resultado final.
Y eso es todo por ahora ¿Te ha resultado? Déjanos saber en los comentarios aquí abajo, en nuestra cuenta de twitter @cablenaranja7 o en nuestra página de facebook.

Docente, IT Manager, Blogger & Developer. Escribo por diversión, educo por pasión. | Grandstanding is not my thing.




Al modificar el teimpo en milisegundos No cambia el intervalo de tiempo, me puede decir porque ?
Hola JIM, Yo no he tenido ese problema.
Pero de acuerdo al API de Glider la animación tiene un valor default de 0.5 segundos que se puede modificar con agregando el parámetro duration y el valor que necesitamos. Quizá te sirva modificar ese valor, aunque técnicamente no debería afectar pues el tiempo en nuestro ejemplo lo controlamos con el propio JavaScript, me ha paso con librerías como esta que luego se enciman a los valores que uno maneja.