A pesar de lo que muchos piensan, Adobe Animate todavía tiene mucho que ofrecer, una de esas características es la opción que permite crear un archivo .apk listo para ser subido a Google Play Store ¿Quieres saber cómo hacerlo? ¡Manos a la obra!
Tabla de Contenido
Hagamos una aplicación AIR primero
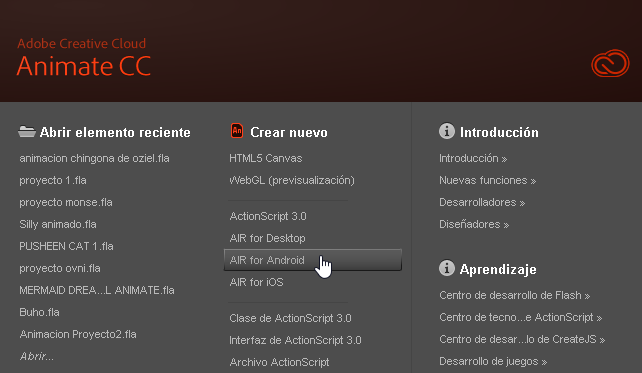
Teniendo Adobe Animate abierto, elegimos AIR for Android en la sección Crear Nuevo.

Hagamos una animación sencilla para convertirla en una aplicación Android.
Necesitamos un icono para nuestra aplicación
Necesitamos un icono para nuestra aplicación. Afortunadamente, podemos hacerlo directo en Adobe Animate. En el menú Archivo, seleccionamos Nuevo o presionamos Ctrl + N.

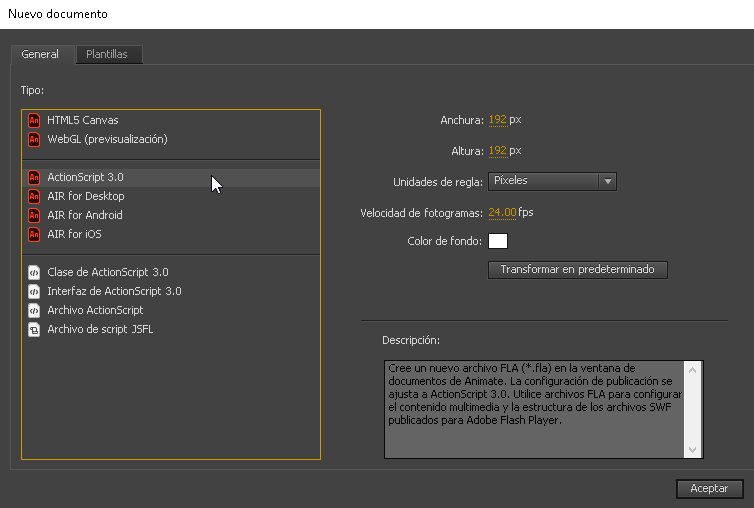
En la ventana de diálogo, seleccionamos ActionScript 3.0 y establecemos la Anchura y la Altura en 192, finalmente presionamos Aceptar.

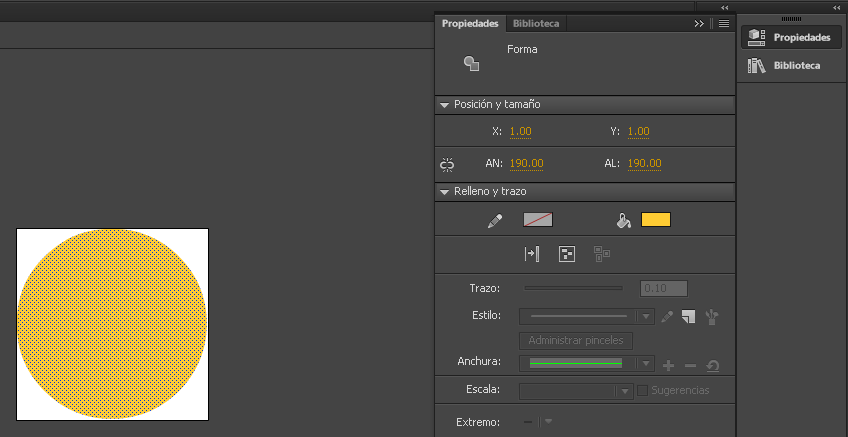
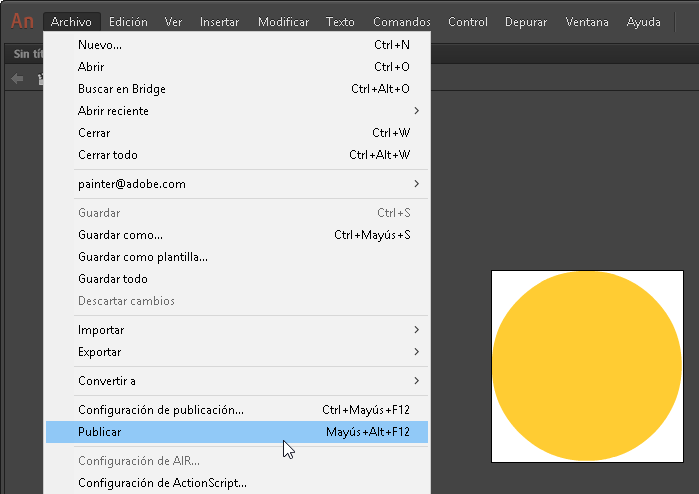
Dibujemos un círculo y le establecemos las propiedades que se muestran en la imagen.

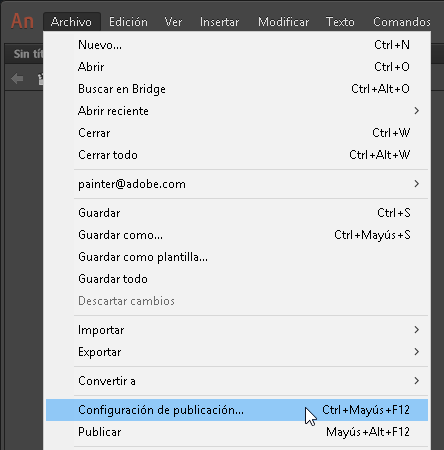
En el menú Archivo, seleccionamos Configuración de publicación.

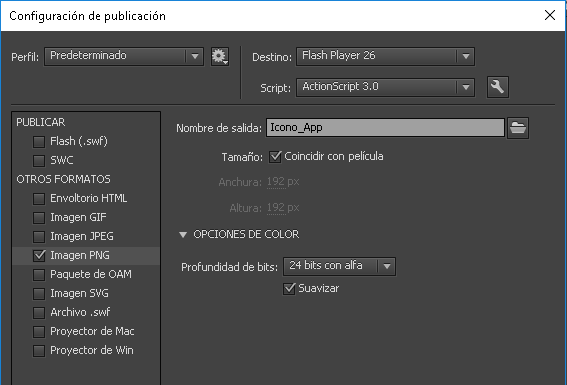
En la ventana de diálogo, desmarcamos las opciones que vienen seleccionadas por default y marcamos Imagen PNG, luego en Nombre de salida, establecemos el nombre que llevará nuestro ícono y presionamos Aceptar.

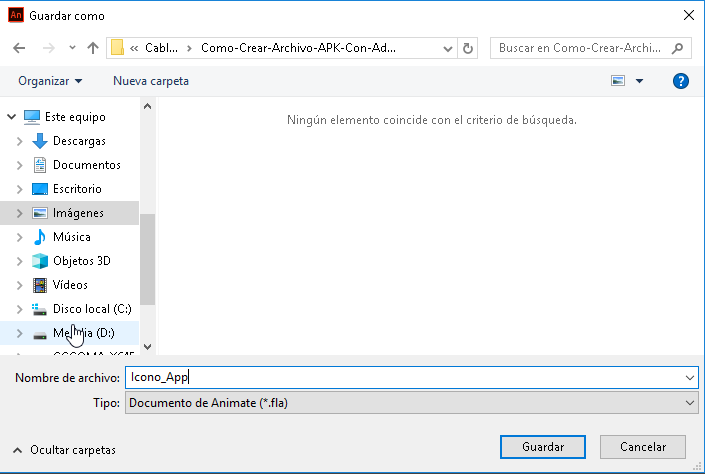
Guardemos nuestro archivo primero con Ctrl + S

En el menú Archivo, seleccionamos Publicar para crear el archivo .PNG

Configuración general de nuestra aplicación
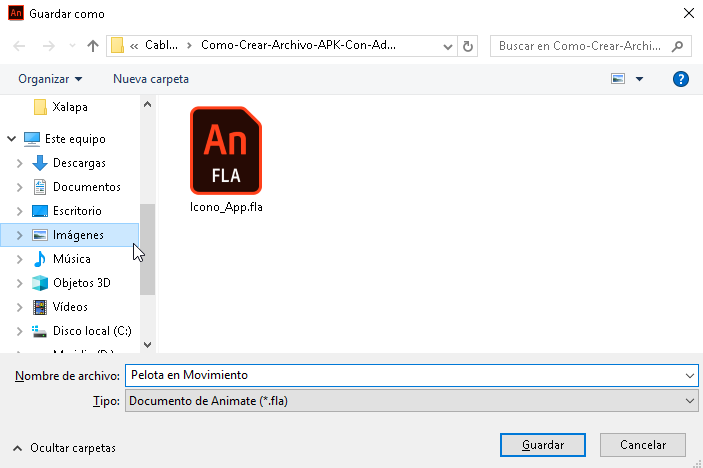
De regreso a nuestra aplicación, guardemos primero nuestra animación.

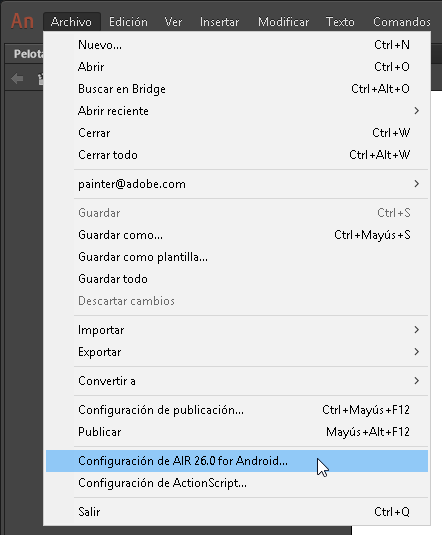
En el menú Archivo, seleccionamos ahora Configuración de AIR 26.0 for Android.

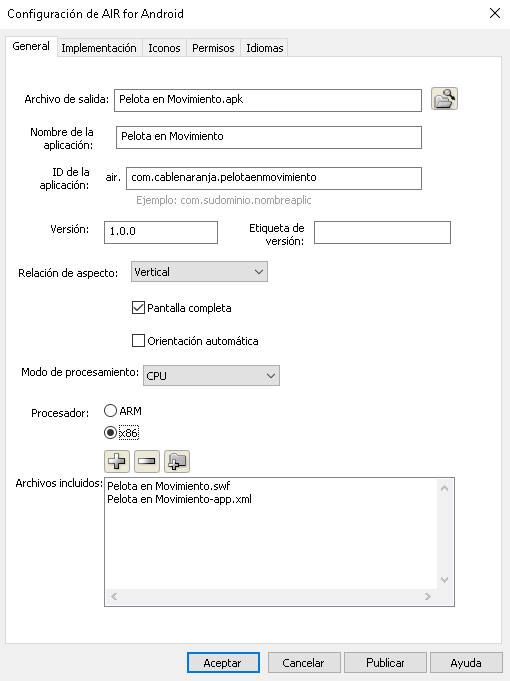
Los datos a cambiar son los siguientes:
- En Nombre de la aplicación establecemos el nombre que tendrá nuestra aplicación en nuestros dispositivos.
- En Id de la aplicación se debe colocar el nombre en formato com.subdominio.appName.
- En Versión, debe ir el número de versión que tengamos.
- En Relación de aspecto, hay que elegir si nuestra aplicación será Vertical, Horizontal o Automático si dejaremos que nuestro dispositivo elija.
- Para aplicaciones como juegos, marcar la opción Pantalla completa.
- Marcar Orientación automática si elegimos la opción Automático en las opciones anteriores.
- Finalmente en Archivos incluidos, hay que agregar todos los archivos que estén incluidos en nuestra aplicación.
Las demás opciones no es necesario cambiarlas a menos que realmente necesitamos hacer algún ajuste extra. En nuestro caso, así es como queda.

Implementación y creación del certificado de la aplicación
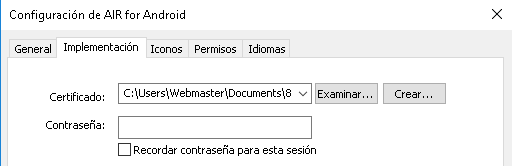
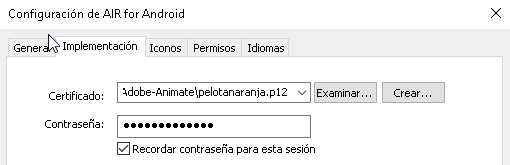
En la misma ventana, nos movemos a la sección Implementación.

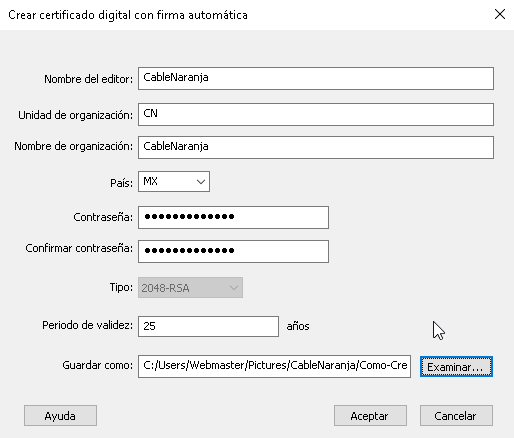
En la sección Certificado, presionamos el botón Crear y llenamos los datos como se ve en la imagen:

- Nombre del editor: Nombre de desarrollador con el que estés dado de alta en Google Play o en su defecto el nombre que quieres.
- Unidad de organización: Abreviación del nombre de editor.
- Nombre de la organización: Nombre de tu empresa, organización o persona.
- País: Código del país de procedencia.
- Contraseña: La que decidas.
- Tipo: No se puede cambiar
- Periodo de validez: El valor mínimo es 25 años
- Guardar como: La ruta física donde quedará guardado el certificado.
Al presionar el botón Aceptar, debemos obtener el siguiente mensaje:

De regreso a nuestra ventana anterior, establecemos la Contraseña para nuestra aplicación y marcamos Recordar contraseña para esta sesión.

Establezcamos el icono de nuestra aplicación
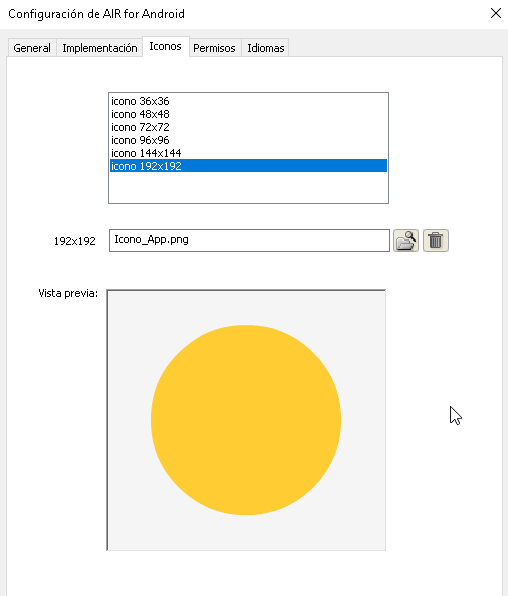
Nos cambiamos a la sección Iconos y elegimos la medida que usamos hace rato (192×192), carguemos nuestro archivo tal y como se ve en la imagen.

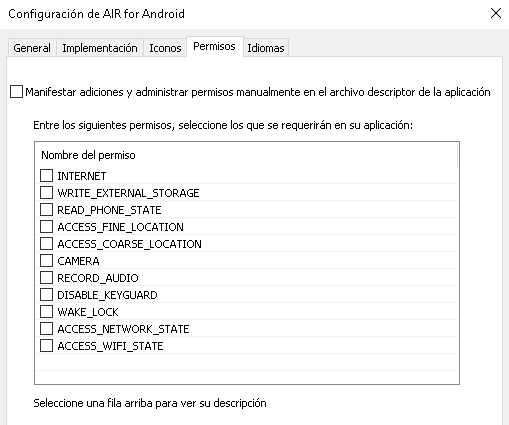
Establecer los permisos de nuestra aplicación
En la sección Permisos, podemos ver los permisos clásicos de Android, nuestra aplicación no necesita ninguno, pero en caso de ser necesario, sólo hay que marcar el que necesitemos.

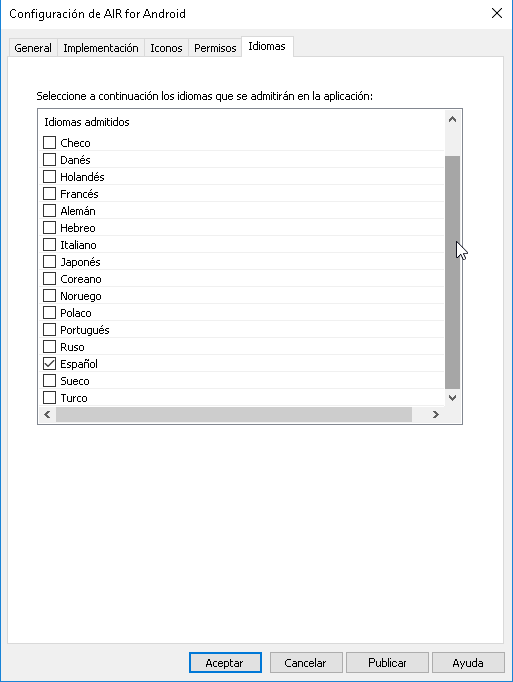
Soporte de idiomas para nuestra aplicación
Para agregar soporte a diferentes idiomas, sólo tenemos que movernos a la sección Idiomas y seleccionar los idiomas a los que queremos dar soporte.

Crear el archivo APK de nuestra aplicación
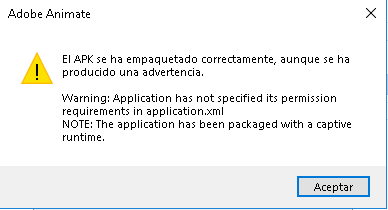
Una vez que hemos terminado toda la configuración. Presionemos el botón Publicar y esperemos a que termine. Si todo salió bien, debemos obtener un mensaje como este:

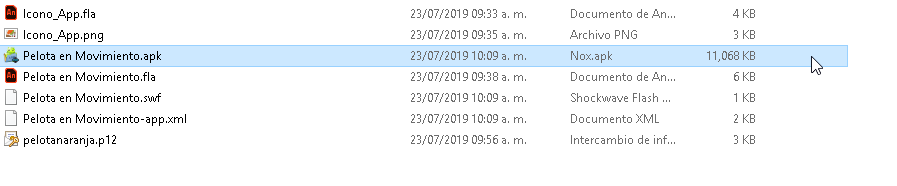
Podemos ver el archivo .APK junto a todos los archivos que hemos creado.

Probando nuestro archivo APK
En nuestro ejemplo, usaremos el emulador Nox para probarlo, pero se puede copiar el archivo a nuestro dispositivo para probarlo.
¿Te ha resultado? Déjanos saber en los comentarios aquí abajo, en nuestra cuenta de twitter @cablenaranja7 o en nuestra página de facebook.

Docente, IT Manager, Blogger & Developer. Escribo por diversión, educo por pasión. | Grandstanding is not my thing.




como hacer para que la app se adapte a la pantalla de cada móvil? uno crea para una cierta pantalla y al instalar en una pantalla mayor o menor no se ajusta automático
Saludos.
Se puede colocar en pantalla completa, así se acomodará a cualquier pantalla. Dado que es Animate y trabaja con vectores no debería ser un problema.
Para ello, en el primer frame de todo tu proyecto puedes colocar esto en la ventana de acciones.
stage.displayState = StageDisplayState.FULL_SCREEN;