Aunque en una ocasión anterior aprendimos a hacer ventanas tipo popup con puro CSS. En esta ocasión, nos centraremos en aprender a crear ventana de diálogo en JavaScript usando el subconjunto de librerías de jQuery conocido como jQueryUI. Esta librería nos ofrece la ventaja de crear objetos típicos de interfaz de usuario como ventanas, pestañas o sliders con poco código.
Tabla de Contenido
Preparemos los elementos a mostrar en nuestro diálogo
En nuestro editor de código preferido, iniciemos un nuevo archivo en formato HTML, con la siguiente estructura base:
<!doctype html>
<html>
<head>
<meta charset="utf-8" />
<title>Prueba Dialog jQueryUI</title>
</head>
<body>
</body>
</html>
Para hacer este ejemplo sencillo, usaremos un div para nuestra ventana y un enlace para abrirla. Pongamos eso dentro del body.
<div id="ventana"></div>
<p><a id="abrir">Abrir ventana</a></p>
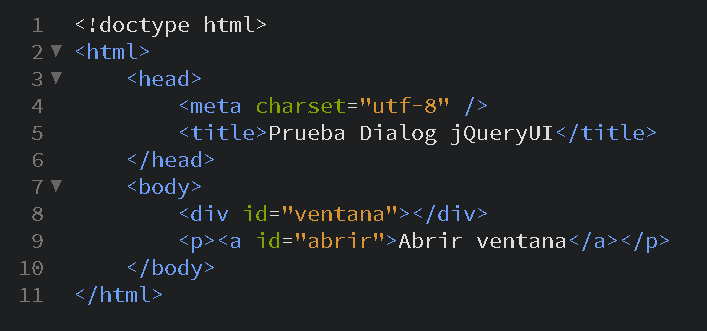
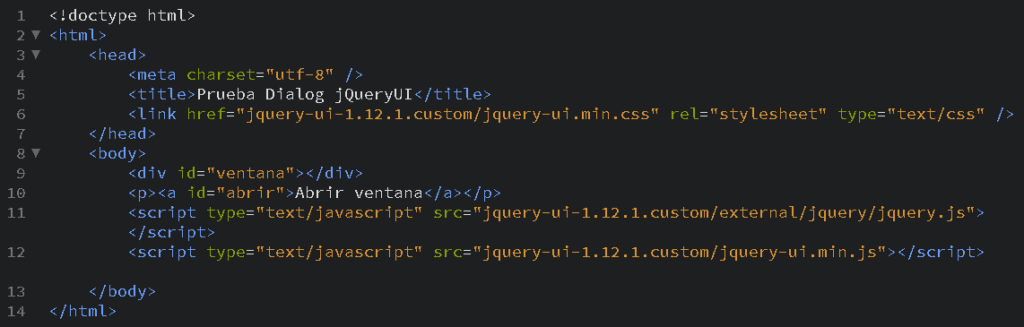
Recomendado colocar el archivo en una carpeta. Por el momento, el código se ve así:

Descargando jQueryUI para nuestro trabajo
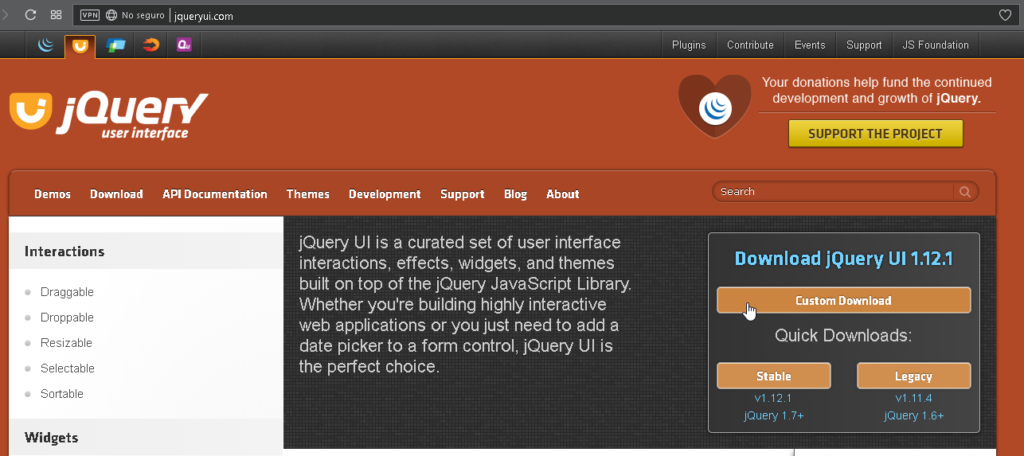
Necesitamos descargar jQueryUI, así que iremos directo hacia su página oficial. Al momento de escribir este artículo, la versión disponible es la 1.12.1. Demos un clic en Custom download.

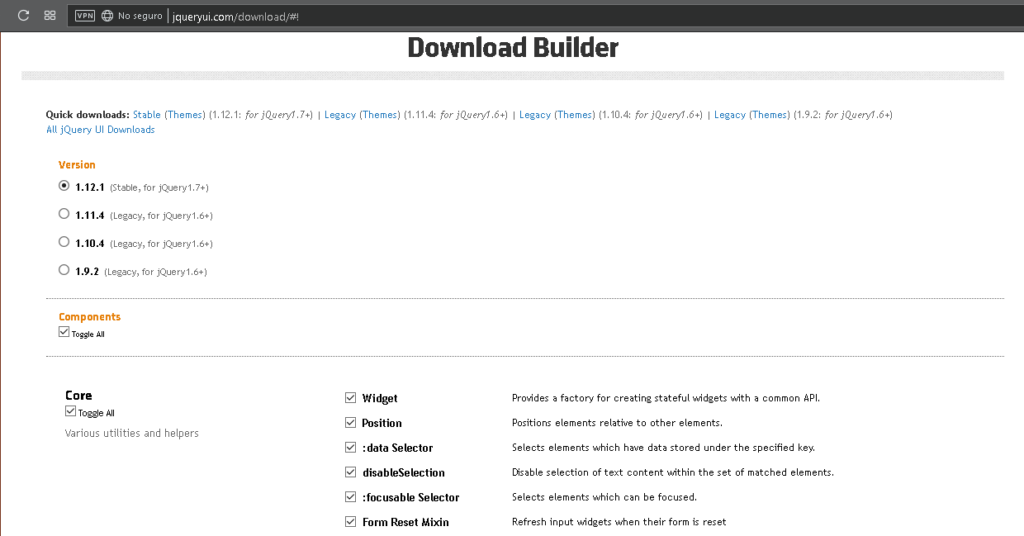
La siguiente pantalla es llamada Download builder, lo primero será elegir la versión de jQueryUI que queremos, en este caso la 1.12.1. También podemos quitar algunos componentes que no necesitemos.

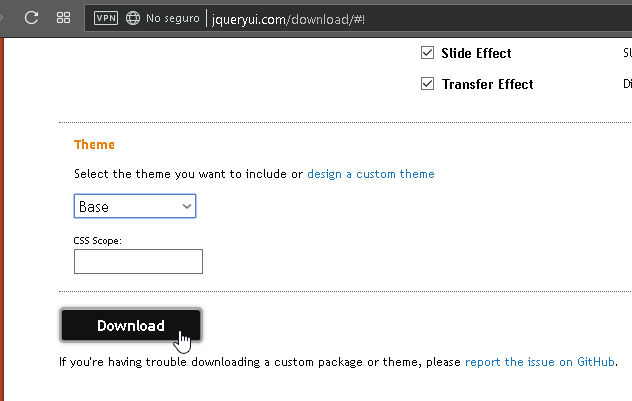
Finalmente, elegimos un tema para los componentes (el tema base está bien) y presionamos Download.

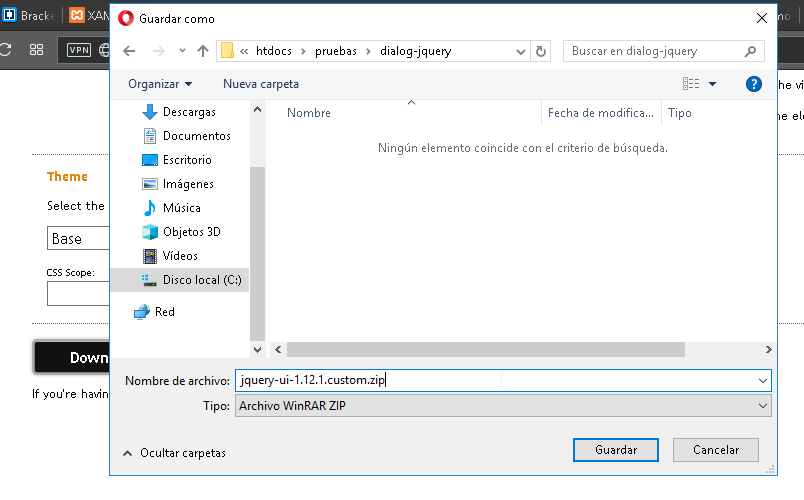
Guardemos el archivo en nuestra carpeta de trabajo.

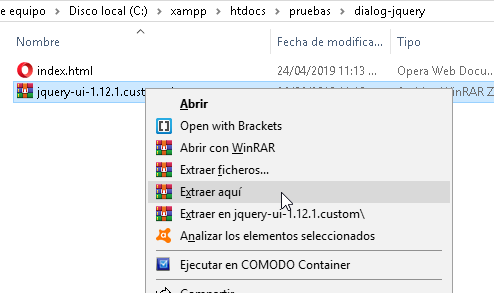
Localizado el archivo .zip que descargamos, lo siguiente es extraer su contenido (Esto puede variar de acuerdo al software que utilice en su computadora)

Después de extraer todo el contenido, la estructura de la carpeta que se creo debe ser similar a esta.

Incluyendo jQueryUI en nuestro código
Dentro de la carpeta external, esta el primer archivo que necesitamos incluir, que es la base de jQuery.
<script type="text/javascript" src="jquery-ui-1.12.1.custom/external/jquery/jquery.js"></script>
Afuera, sobre la raíz de la carpeta de jQueryUI, se encuentra el archivo jquery-ui.min.js que es la versión de producción, usaremos ese archivo.
<script type="text/javascript" src="jquery-ui-1.12.1.custom/jquery-ui.min.js"></script>
Y llamaremos a su hoja de estilos en versión de producción
<link href="jquery-ui-1.12.1.custom/jquery-ui.min.css" rel="stylesheet" type="text/css" />
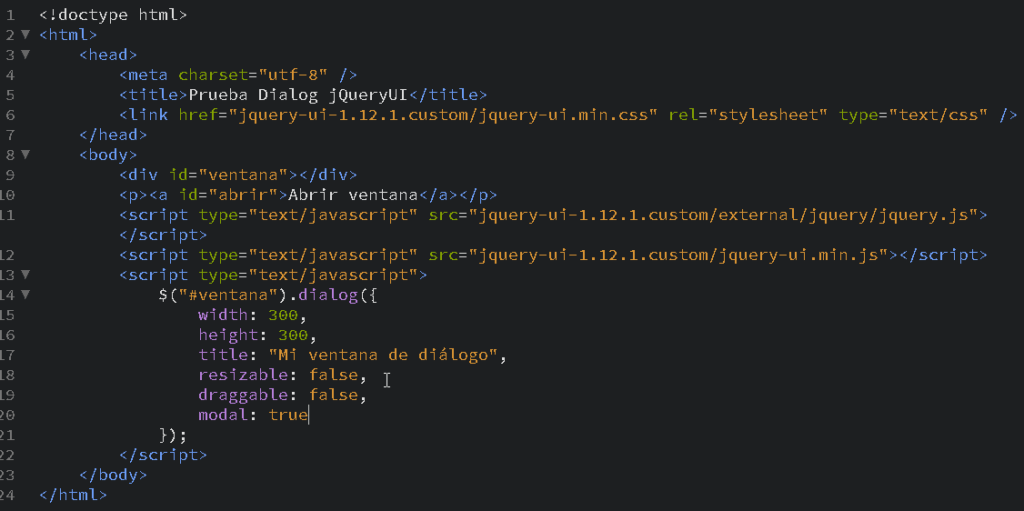
Al momento, nuestro código se ve así:

Hagamos que nuestra ventana aparezca
Insertamos un fragmento de código JavaScript:
<script type="text/javascript">
</script>
Dentro de ese código usaremos al objeto dialog de jQueryUI para convertir el div en una ventana.
$("#ventana").dialog({
});
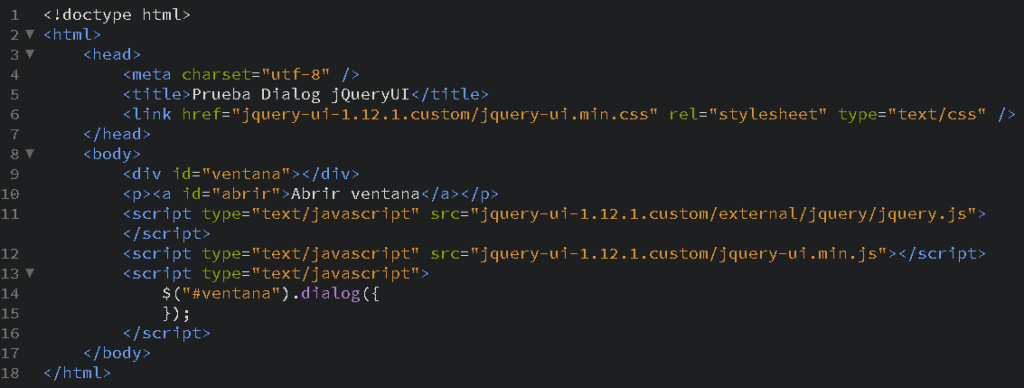
Así se ve nuestro código hasta el momento.

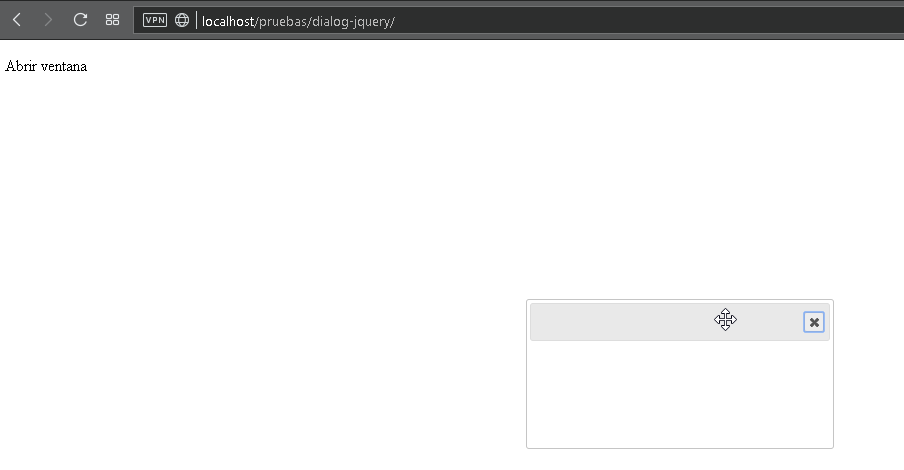
Al abrir nuestro archivo en el navegador web, obtenemos un resultado como el siguiente:

Es tiempo de definir sus propiedades
Las ventanas tipo dialog de jQueryUI tienen muchas propiedades y algunos métodos. En este caso, listemos algunas de sus propiedades más interesantes:
| width | Define el ancho en píxeles |
| height | Define el alto en píxeles |
| title | Establece el título para la ventana |
| autoOpen | Determina si la ventana se abre automáticamente (true) o no (false) |
| resizable | Determina si la ventana puede ajustarse de tamaño (true) o no (false) |
| draggable | Determina si se puede mover por la pantalla (true) o no (false) |
| modal | Si es modal (true) o no (false) |
| buttons | Permite definir botones para interactuar |
Por ejemplo, haga una ventana de 300 x 300 que no se puede ajustar de tamaño y con el título “Mi ventana de diálogo”.
width: 300,
height: 300,
title: "Mi ventana de diálogo",
resizable: false
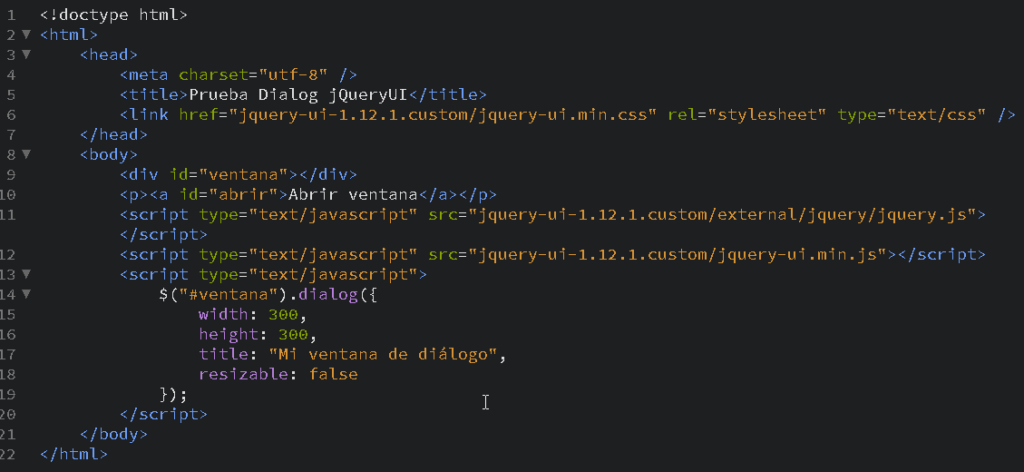
El código queda así:

Y la ventana resultado ya es más atractiva.

Finalmente, vamos a convertirla en modal, y evitemos que se pueda mover.
draggable: false,
modal: true
Nuestro código lentamente se va haciendo más grande (Por favor, revise bien las comas)

Y nuestra ventan ahora es modal, podemos saberlo por el fondo ligeramente gris.

Pongamos botones a nuestra ventana
Es hora de hacer que nuestra ventana funcione. Primero coloquemos un pequeño párrafo dentro de nuestro div.
<div id="ventana">
<p>¿EStá seguro de cerrar esta ventana?</p>
</div>
Después, eliminemos la propiedad height de nuestra ventana, para que adopte el valor default que es automático. Ahora es el turno de la propiedad buttons.
buttons:{
}
Primero el botón “Sí”, que se define con una función anónima. Hagamos que el botón cierre la ventana.
"Sí": function(){
$(this).dialog("close");
}
Ahora, hagamos el botón “No”, que simplemente mande un alert.
"No": function(){
alert("Puedes cerrarme cuando quieras");
}
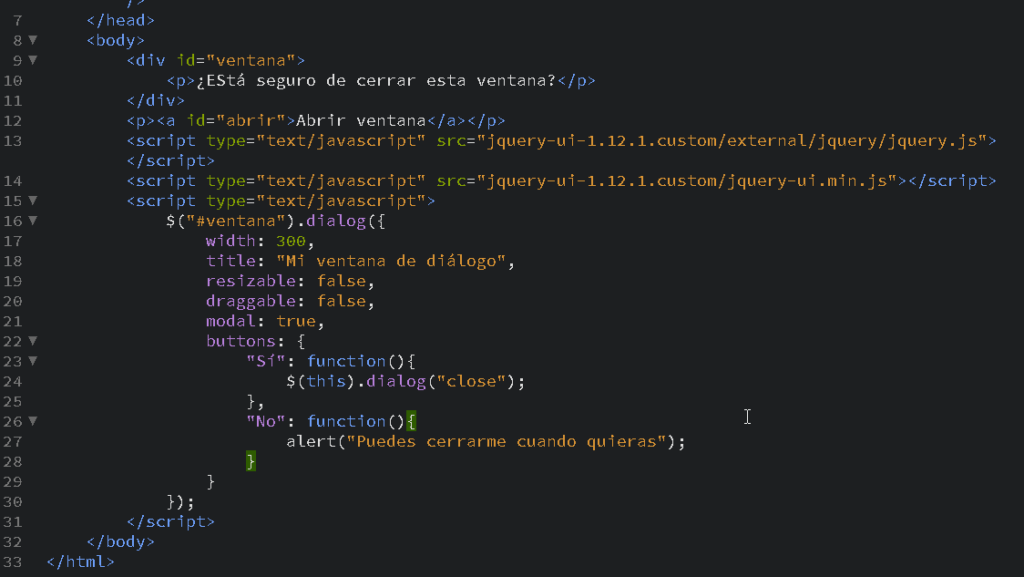
El código hasta el momento, debe quedar de esta manera:

Pongámosle a prueba.
Hagamos que nuestra ventana interactúe con algo
Al principio, colocamos un enlace, es hora de ponerlo a trabajar. Pero antes, necesitamos evitar que la ventana se abra sola. La propiedad autoOpen hace eso al ponerla en false.
autoOpen: false
Ahora, insertemos el método click de nuestro enlace:
$("#abrir").click(function(event){
});
Dentro de ese evento, hagamos que la ventana se abra pasándole el parámetro “open”.
$("#ventana").dialog("open");
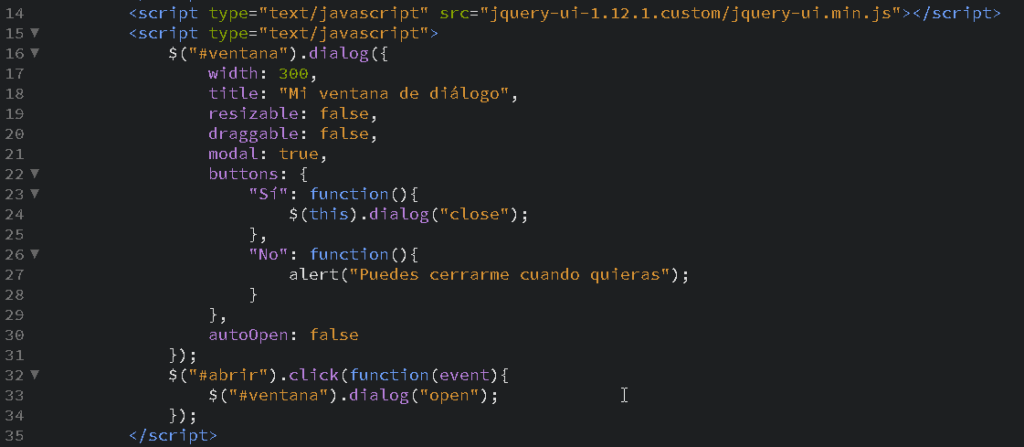
Quedando de esta forma:

Hagamos una última prueba.
¿Te ha resultado? Déjanos saber en los comentarios aquí abajo, en nuestra cuenta de twitter @cablenaranja7 o en nuestra página de facebook.

Docente, IT Manager, Blogger & Developer. Escribo por diversión, educo por pasión. | Grandstanding is not my thing.