En el diseño y el desarrollo de aplicaciones web, hay tres tecnologías que son la base y el comienzo de todo. Estas son: HTML, CSS y JavaScript. Las tres, forman parte de un conjunto de tecnologías conocidas como client-side (del lado del cliente) y también pueden contarse dentro del frontend.
También, podemos encontrar tecnologías más complejas como lenguajes de programación específicos, gestores de base de datos o web services. A estas tecnologías se les conoce como server-side (lado del servidor) y también pueden encontrarse dentro del backend.
¿Pero que significa todo esto para mí, si mi único propósito es crear páginas web?
Pensando en ello, hemos decidido crear una serie de entradas enfocadas en estos temas para despejar dudas y que podamos entender como hacer un buen proyecto web.
¿Qué es client-side y porqué debería importarme?
En una aplicación, el lado del cliente (client-side) es el ámbito que permite a un cliente realizar sus operaciones dentro de una red. El cliente es meramente una aplicación ejecutada por un usuario que le ayude a obtener información o procesar datos que se encuentren en un servidor remoto.
En web, el cliente más típico es el navegador de Internet que usamos (cualquiera sea su nombre) también conocido como agente de usuario, este recibe la información a través de protocolos que le permiten recibir, interpretar, reenviar o manipular información.

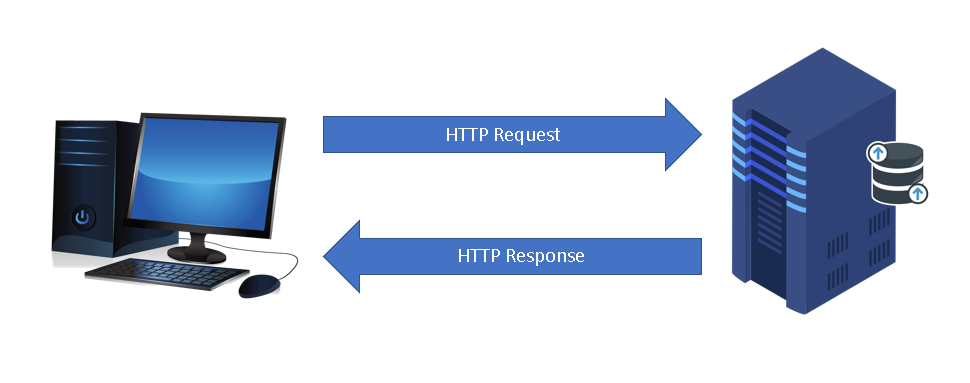
Nuestro navegador envía (HTTP Request) o recibe (HTTP Response) datos por medio de HTTP (de ahí que a veces tengamos que escribir eso en nuestra barra del navegador) Este protocolo maneja texto plano, así que tecnologías como HTML, CSS, XML entre otras son perfectas por estar escritas así.

Los datos son enviados principalmente a través de dos métodos: POST (los datos no están a la vista del usuario) y GET (los datos están a la vista del usuario) Estos datos llegan hacia el servidor a través de las instrucciones creadas en algún lenguaje de programación.
¿Qué es server-side y porqué necesito saberlo?
Para procesar los datos, es decir, para recibirlos, almacenarlos, clasificarlos, analizarlos y realizar acciones con ellos, necesitamos un servidor. Básicamente un servidor es una aplicación que recibe los datos utilizando los mismos protocolos que se usaron para enviarlos, una vez recibidos ejecuta toda clase de rutinas dependiendo de la finalidad del servidor.

Este software no puede funcionar sólo, necesita un hardware muy especifico, normalmente ajustado a los requerimientos técnicos del servicio que va a prestar. Muchos suelen llamar servidor a este hardware especial, debido precisamente a que esta preparado para cumplir con su misión y también a que su costo es mayor comparado con un hardware típico.
A todo este proceso, se le conoce como server-side.
Entonces… ¿Qué es cliente / servidor?
Básicamente es el modelo de trabajo en el cual los clientes (Cualquier dispositivo que puede recibir servicios) se conectan a uno o más servidores quienes proporcionan servicios que pueden ser:
- Gestión de correo electrónico
- Almacenamiento de archivos
- Gestión de bases de datos
- Mensajería instantánea
- Impresión de archivos
- Un largo etc.
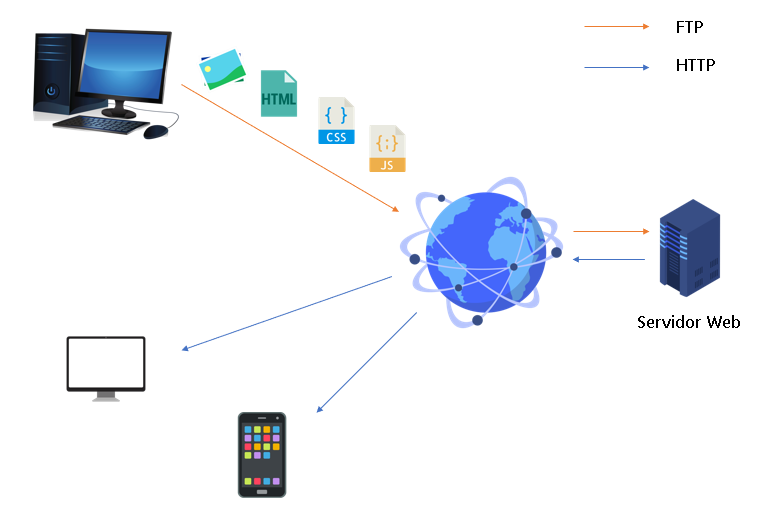
En otras palabras, imaginemos a un diseñador que acaba de terminar una página web. Para que la gente pueda visualizar esa página, este tiene que almacenarlas en algún servidor remoto, para lograr esto se le facilita un cliente FTP. A través de una interfaz gráfica (GUI) el diseñador puede “subir” es decir colocar los archivos que conforman su página web en el espacio físico o virtual del servidor destinado para ello. A esto, por cierto, se le conoce como alojamiento web, hospedaje web o web hosting.

Cuando los archivos han terminado de subir al servidor, están listos para su visualización por los usuarios por medio de algún cliente HTTP, típicamente un navegador web.
¡Y eso es todo por ahora! ¿Te ha quedado claro o tienes más dudas? Déjanos saber en los comentarios aquí abajo, en nuestra cuenta de twitter @cablenaranja7 o en nuestra página de facebook.

Docente, IT Manager, Blogger & Developer. Escribo por diversión, educo por pasión. | Grandstanding is not my thing.