Uno de los temas que pueden provocar confusión a la hora de trabajar las hojas de estilo (CSS) es el asunto de las unidades de medida que podemos utilizar en nuestros proyectos. Por eso, en esta ocasión hablaremos precisamente de ello ¿Quieres saber cuáles son las unidades de medida básicas y cómo utilizarlas? ¡Manos a la obra!
Clasificación de las unidades de medida
Para comprender mejor las unidades de medida, vamos a categorizarlas en dos grupos: absolutas y relativas.
Las unidades de medida absolutas son aquellas cuyo valor está claramente definido y su valor no depende de nada más, por cuanto son valores que ya están establecidos universalmente. Por otra parte las unidades de medida relativas no están totalmente definidas ya que su valor puede depender de algo más(típicamente otra unidad de medida)
¿Cuáles son las unidades de medida absolutas?
Las unidades de medida absoluta son útiles cuando la medida de nuestro proyecto es fijo o cuando estamos definiendo una hoja de estilos para impresión. Son las siguientes:
- Centímetro (cm) : un céntimo de metro o 10 milímetros
- Milímetro (mm): una milésima de metro o 0.1 centímetros
- Pulgada (in): equivalente a 2.54 centímetros
- Punto (pt): equivale a 0.35 milímetros
- Pica o Cícero (pc): equivale a 12 puntos o 4.22mm (el valor varía en algunos países)
Para poner estas unidades a prueba, vamos a definir primero una clase que nos permita definir un cuadrado de color rojo, con un margen cuadrado de 1% y flotando a la izquierda.
.cuadro{
background: red;
float: left;
margin: 1%;
}
Después crearemos un estilo que permita definir el ancho y alto de dicho cuadrado en 3 centímetros.
#enCM{
width: 3cm;
height: 3cm;
}
Luego, dentro del <body> de nuestro documento, creamos una capa que utilice ambos estilos.
<div class="cuadro" id="enCM"></div>
Y se ve así:

Ahora, vamos a crear un estilo que defina el mismo objeto en milímetros, es decir 3 x 10 = 30mm
#enMM{
width: 30mm;
height: 30mm;
}
Hagamos una segunda capa que use este estilo.
<div class="cuadro" id="enMM"></div>
Y el resultado es muy similar.

Para crear el estilo en pulgadas, debemos tomar en cuenta que 1 pulgada son 2.54cm, así que 3 / 2.54 = 1.18in
#enIN{
width: 1.18in;
height: 1.18in;
}
La siguiente capa es esta:
<div class="cuadro" id="enIN"></div>
El resultado es el siguiente:

Para definir nuestro siguiente objeto en puntos, notemos que un punto = 0.35 milímetros, si tomamos en cuenta que 1 centímetro es igual a 10 milímetros, entonces: 3 x 10 = 30 / 0.35 = 85.71pt
#enPT{
width: 85.71pt;
height: 85.71pt;
}
Y la capa queda así:
<div class="cuadro" id="enPT"></div>
Quedando así:

Por último, para convertir el valor a picas dividimos 30 mm / 4.22 mm = 7.10 picas
#enPC{
width: 7.10pc;
height: 7.10pc;
}
Y la última capa, queda así:
<div class="cuadro" id="enPC"></div>
Y el resultado final es este.

¿Cuáles son las unidades de medida relativas?
Las unidades relativas son más utilizadas que las absolutas ya que por su flexibilidad son perfectas para el diseño responsivo o el diseño líquido. Las unidades son las siguientes:
- Porcentaje (%): esta unidad representa una cantidad dada como una fracción en 100 partes iguales.
- Píxel (px): Unidad relativa al tamaño de pantalla (resolución)
- Letra x (em): Equivalente a la letra mayúscula de la fuente que se este utilizando en el documento. Usualmente una m, es igual a 12 puntos.
- Letra x (ex): Equivalente a la letra x minúscula de la fuente que se este utilizando en el documento. Una equis, es igual a 0.5em
Para ponerlas en práctica, vamos a definir algunos estilos. Hagamos un cuadrado de 20% de ancho, 200 píxeles de alto, color de fondo rojo y texto centrado.
#cuadro{
background: red;
width: 20%;
height: 200px;
text-align: center;
}
También le pondremos un título con 2 em de tamaño de fuente y color blanco de letra.
#cuadro h1{
font-size: 2em;
color: white;
}
Colocaremos también un subtítulo a 2 ex y color amarillo de letra.
#cuadro h2{
font-size: 2ex;
color: yellow;
}
Para finalizar, colocamos la capa con la información necesaria dentro del <body> de nuestro documento.
<div id="cuadro">
<h1>Título</h1>
<h2>Subtítulo</h2>
</div>
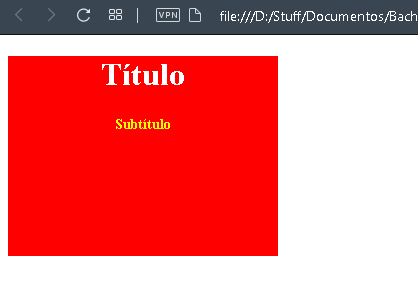
Dando como resultado lo siguiente:

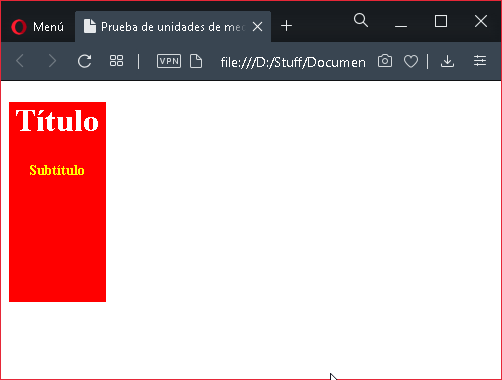
Como podemos notar, se nota bastante la diferencia entre las unidades, por ejemplo, al ser 1ex = 0.5 em, entonces 2ex = 1em, es decir, la mitad del tamaño del título. También podremos notar al redimensionar la pantalla que el ancho del cuadro se ajustará de manera proporcional, no así el alto que seguirá siendo el mismo. Observe la imagen.

DESCARGA EL CÓDIGO FUENTE PARA PROBAR
¡Y eso es todo por ahora! ¿Te ha resultado? Déjanos saber en los comentarios aquí abajo, en nuestra cuenta de twitter @cablenaranja7 o en nuestra página de facebook.

Docente, IT Manager, Blogger & Developer. Escribo por diversión, educo por pasión. | Grandstanding is not my thing.