Unity es una excelente plataforma para comenzar a crear proyectos interactivos y videojuegos de manera muy rápida y efectiva. Sin embargo, tiene tantas opciones, que puede ser confuso para muchos saber por donde iniciar. Pensando en esto, hemos decidido crear este artículo para mostrarte las opciones más básicas para crear un proyecto 2D sin tanta complicación ¡Manos a la obra!
*Disclaimer: Este artículo fue realizado con la versión 2019.3.2f1
Tabla de Contenido
Iniciemos un proyecto 2D
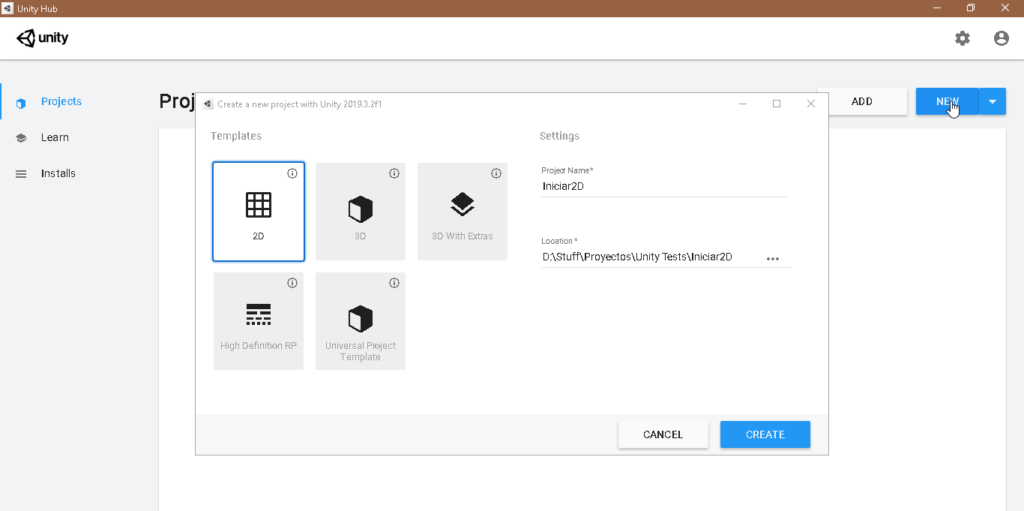
Arranquemos Unity y escojamos New. En Template, seleccionamos 2D, luego establecemos el Project Name y si es necesario cambiamos Location. Cuando acabemos, presionamos Create.

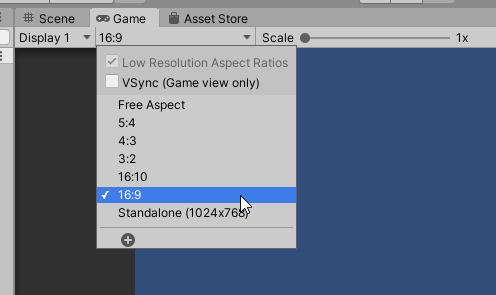
Una vez iniciado el proyecto, iremos a la pestaña Game y cambiamos la relación de aspecto a 16:9, ya que es la más recomendada para este tipo de proyectos.

Insertemos un sprite a nuestro proyecto
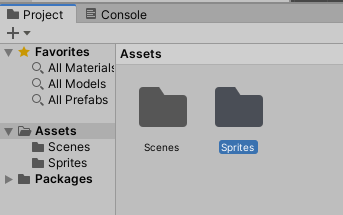
En los Assets, presionamos el botón derecho del ratón, elegimos Create y luego Folder.

Llamemos a nuestro folder, Sprites.

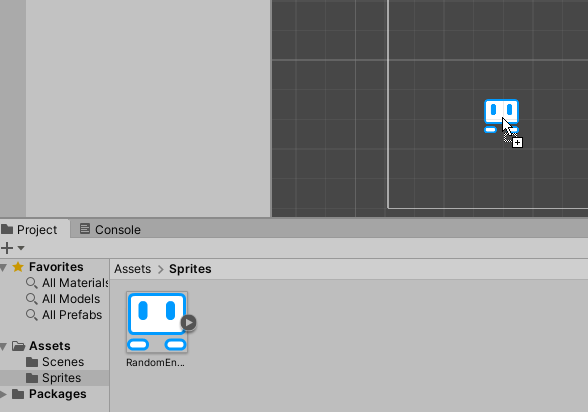
Ingresemos a nuestra carpeta y arrastremos un Sprite a ella. Observe el ejemplo:

Luego, tomamos el sprite y lo arrastramos a la escena.

Ajustemos la proporción de la cámara
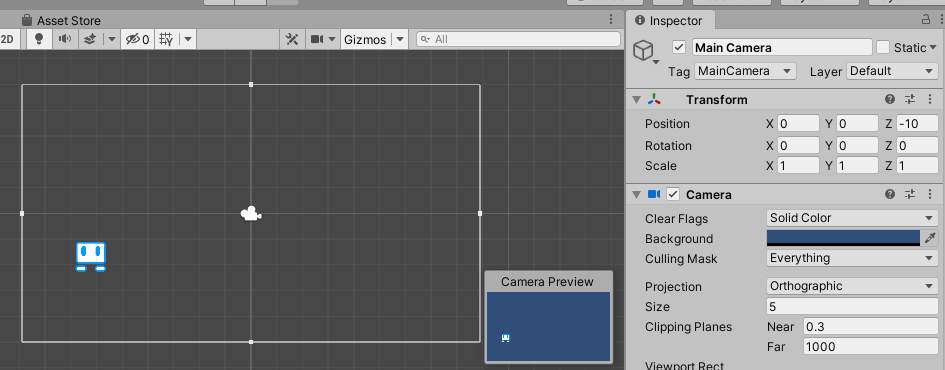
La proporción de la cámara es muy importante, ya que nos ayudará a saber el aspecto de nuestros objetos, es decir, ajustar este valor evitará que tengamos objetos muy pequeños y un escenario gigante o viceversa. Para ajustar la proporción de nuestros objetos con respecto a la cámara, seleccionamos el objeto Main Camera.
Notemos que tiene una propiedad Size establecida a 5.

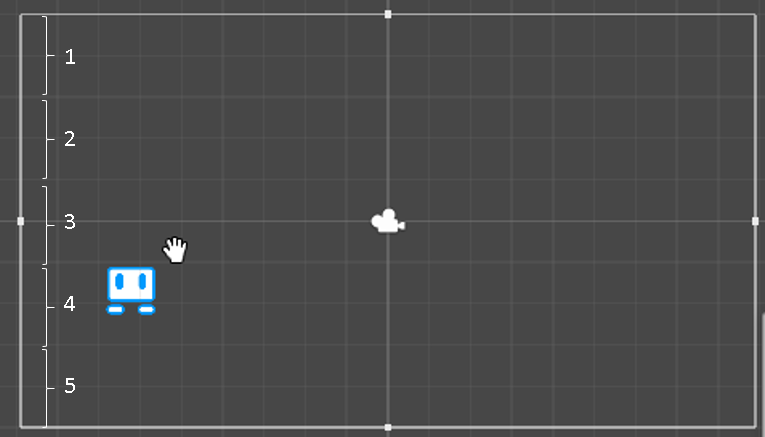
Este valor define cuantas unidades verticales mantendrá nuestra cámara, observe la siguiente imagen para comprenderlo:

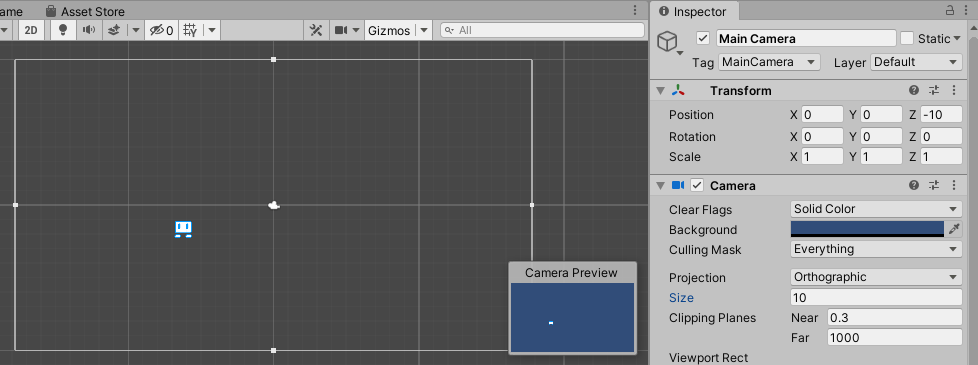
Entonces, si cambiamos el valor, por ejemplo a 10, la escena se verá mucho más grande.

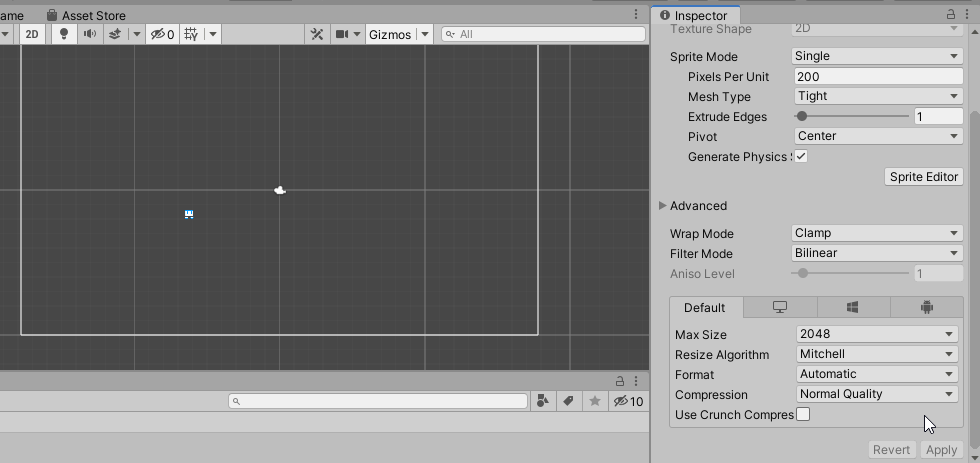
Ajustando los píxeles por unidad de nuestros sprites
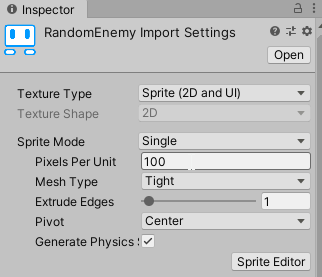
El últimos ajuste a considerar, es la cantidad de píxeles por unidad que tendrá cada uno de nuestros sprites. En los Assets, seleccionemos nuestro sprite. Ahora en el Inspector, veamos el valor Pixel per unit:

Si cambiamos el valor a una unidad más pequeña, por ejemplo 10 entonces el sprite se hará más grande de acuerdo a su valor proporcional.

Pero si lo ajustamos a un valor más grande, entonces el sprite se hará más pequeño.

¡Y eso es todo por ahora! Es importante tomar en cuenta estos detalles antes de comenzar a agregar más sprites y crear código. ¿Te ha resultado? Déjanos saber en los comentarios aquí abajo, en nuestra cuenta de twitter @cablenaranja7 o en nuestra página de facebook.

Docente, IT Manager, Blogger & Developer. Escribo por diversión, educo por pasión. | Grandstanding is not my thing.