Desarrollar una aplicación para cualquier plataforma puede ser toda una odisea, especialmente ahora que mucha gente quiere una versión móvil. Sin embargo, algo para lo que muchos desarrolladores #Android no están preparados es para las exigencias de la Google Play Store. Así que, en esta ocasión veremos como preparar nuestra aplicación hasta que este lista para su subida ¡Manos a la obra!
Tabla de Contenido
Todo comienza con los íconos de tu aplicación
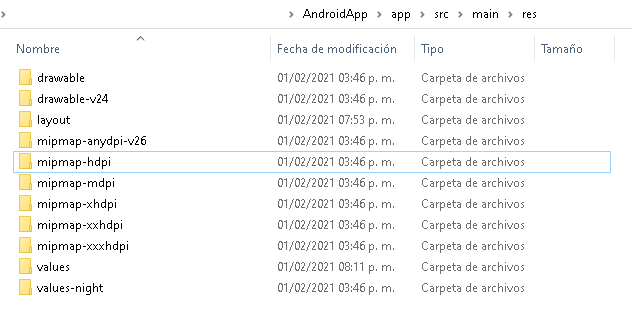
El primer paso, consiste en editar los íconos de nuestra aplicación. Necesitaremos dos versiones, una cuadrada y una redonda. En la carpeta de tu proyecto, encontrarás los íconos en la siguiente ruta: app > src > main > res

Las carpetas a considerar con su correspondiente contenido, son las siguientes:
- mipmap-hdpi – archivo PNG de 72×72 píxeles
- mipmap-mdpi – archivo PNG de 48×48 píxeles
- mipmap-xhdpi – archivo PNG de 96×96 píxeles
- mipmap-xxhdpi – archivo PNG de 144×144 píxeles
- mipmap-xxxhdpi – archivo PNG de 192×192 píxeles
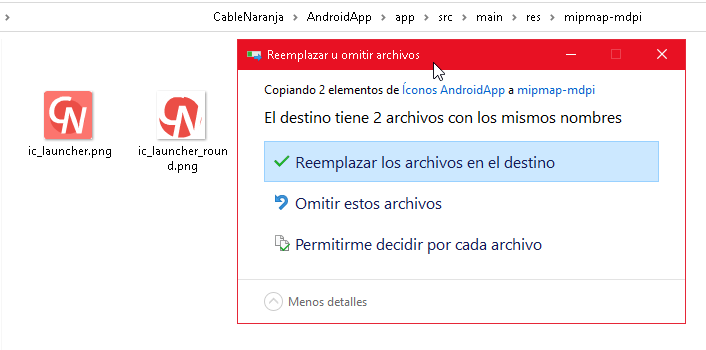
Se necesitan dos archivos en cada carpeta: ic_launcher.png para el ícono cuadrado e ic_launcher_round.png para el ícono redondo. Por supuesto la creación de estos íconos ya depende de lo que necesitemos.

Hay que cuidar que cada archivo tenga las medidas correspondientes. Además de ello, no se recomienda cambiar el nombre de estos. Apenas los tengamos, sólo hay que reemplazar los que vienen de prueba.

Una vez reemplazados estos archivos, necesitaremos otros dos de 108×108 píxeles en formato SVG o PSD llamados ic_launcher_background e ic_launcher_foreground

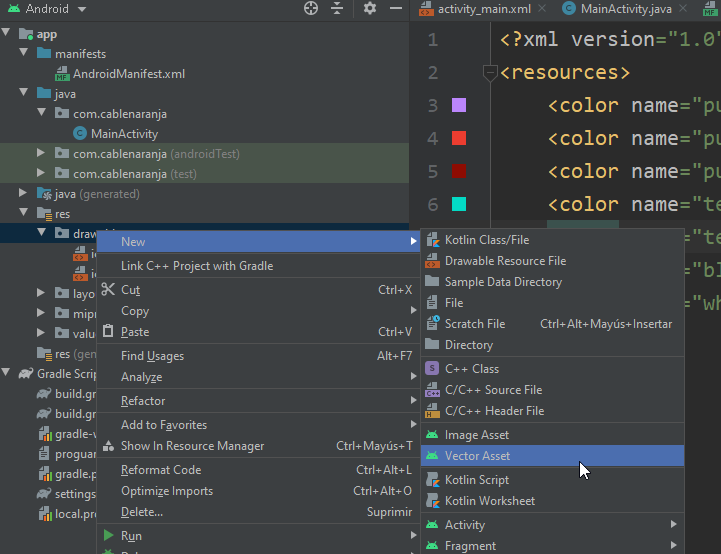
En nuestro proyecto, encontramos la carpeta res y dentro de ella, la subcarpeta drawable. Presionamos el botón derecho del ratón sobre esta última, seleccionamos New y después Vector Asset.

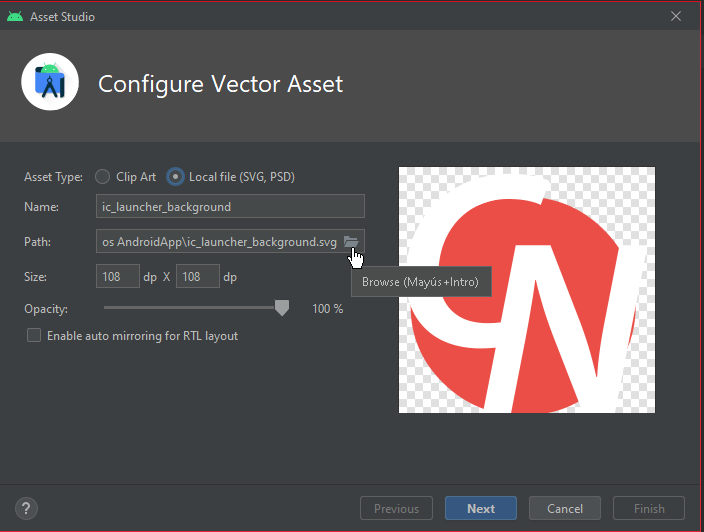
En la siguiente ventana, seleccionamos Local file (SVG, PSD) y presionamos el botón Browse.

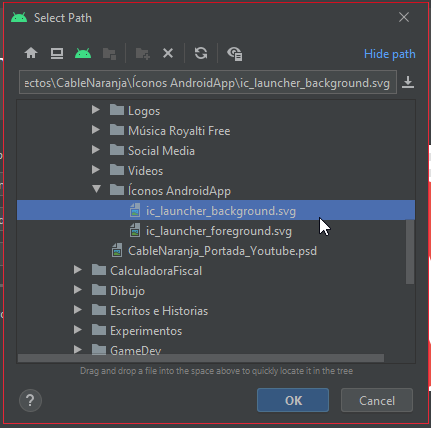
En la ventana llamada Select Path, buscamos y seleccionamos el archivo ic_launcher_background primero. Cuando lo encontremos, presionamos el botón OK.

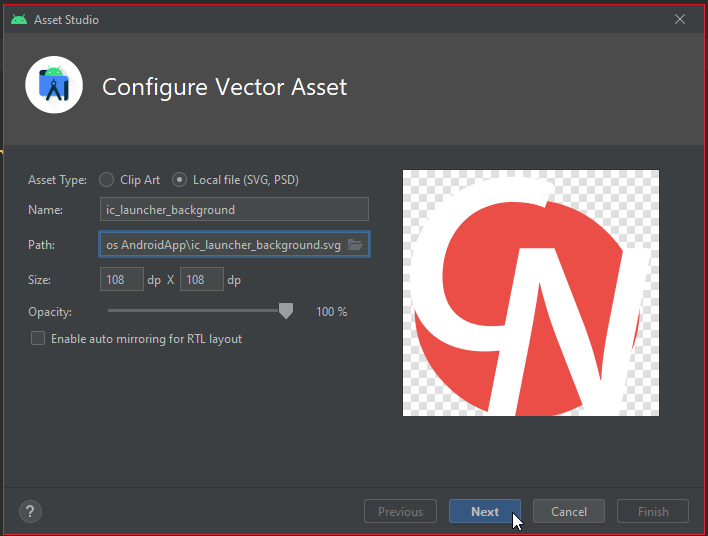
Una vez encontrado el archivo, regresamos a la ventana anterior y presionamos Next.

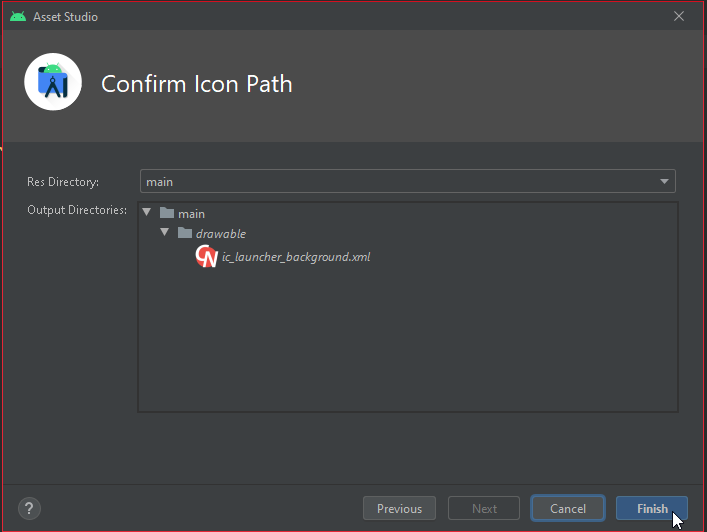
Por último, presionamos el botón Finish en la ventana de confirmación.

Para el archivo ic_launcher_foreground haremos exactamente lo mismo.
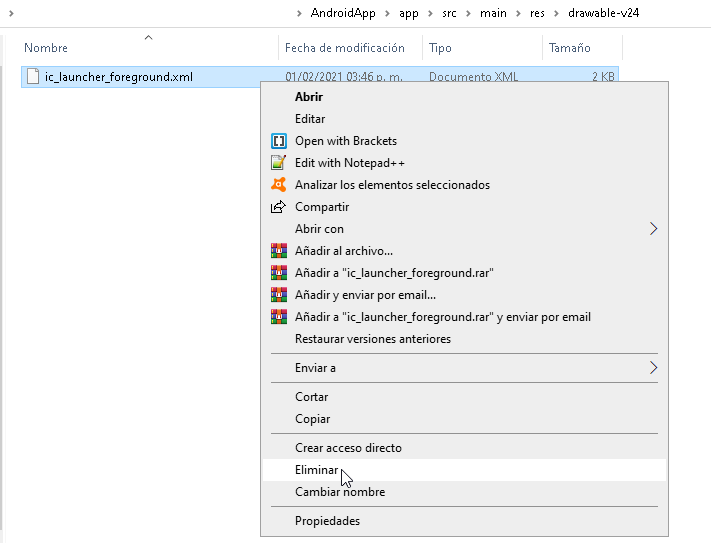
Por cierto en el caso de este último archivo, es posible que en lugar de reemplazarlo, Android Studio lo duplique. Si este es el caso, el duplicado se localiza físicamente en app > src > main > res > drawable-v24. Una vez localizado, es mejor eliminarlo desde el sistema operativo.

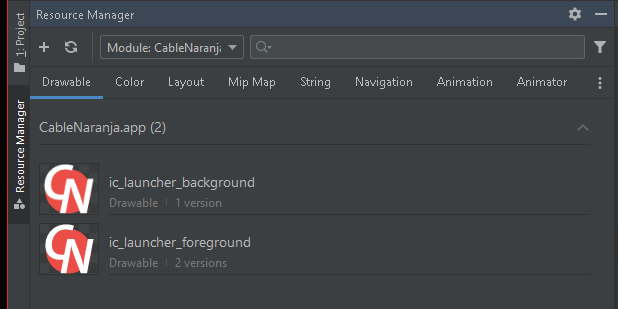
Si todo salió bien, podemos ir al Resource Manager y en el apartado Drawable encontraremos los dos últimos archivos.

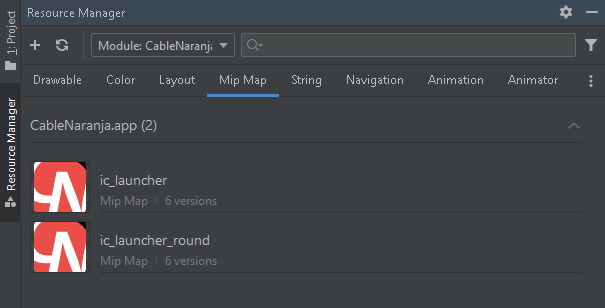
En el apartado Mip Map, encontraremos las referencias a ic_launcher e ic_launcher_round

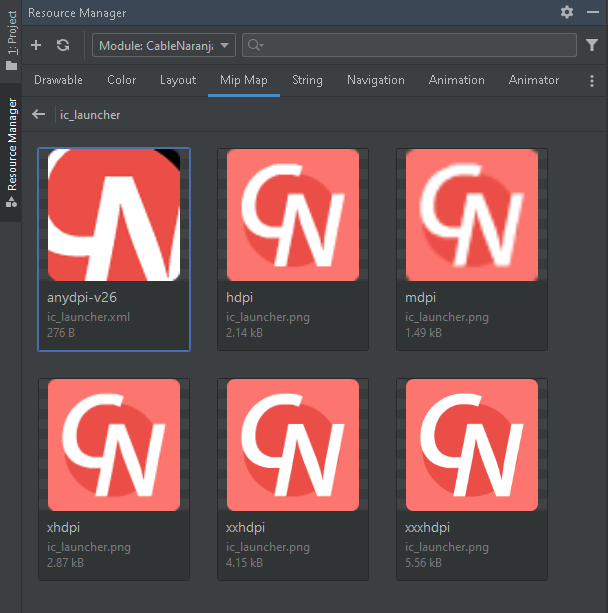
Al hacer doble clic en cualquiera de ellos, podemos ver las versiones que previamente creamos y reemplazamos.

Checa el número de versión de tu aplicación
Si está es la primera versión de tu aplicación, es probable que no tengas que preocuparte por este apartado, pero si no lo es o eres de los que usa números pequeños en su versionado, entonces hay algunos pequeños detalles a revisar.
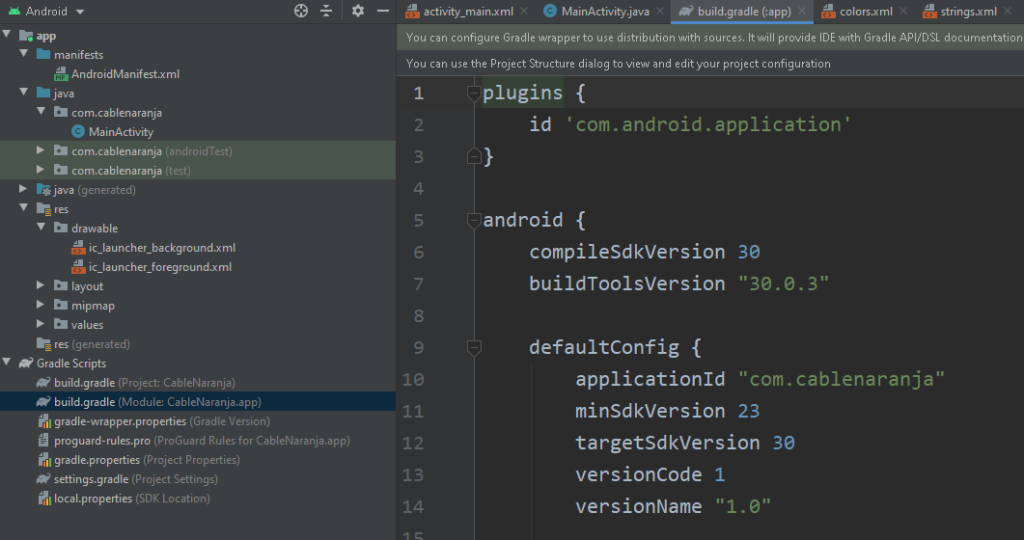
En el proyecto, encontraremos el apartado Gradle Scripts, con un doble clic, abrimos el segundo de los archivos build.gradle.

Los valores a considerar son los siguientes:
- minSdkVersion: Es el SDK mínimo que vamos a utilizar. Es importante porque determina la cantidad posible de dispositivos a los que podemos llegar y también la posibilidad de usar algunas clases que funcionen a partir de esa versión en adelante. Puedes checar el número correspondiente en este enlace.
- targetSdkVersion: Determina a que versión de Android se enfocará principalmente nuestra aplicación. Puede ser diferentes al SDK mínimo, pero no inferior.
- versionCode: Es el número de versión. Hasta donde sé, sólo puede ser un número entero. ESTE ES EL IMPORTANTE SI NO ES LA PRIMERA VERSIÓN de nuestra aplicación
- versionName: Es el nombre de la versión. Aquí si se pueden usar palabras, decimales, etc.
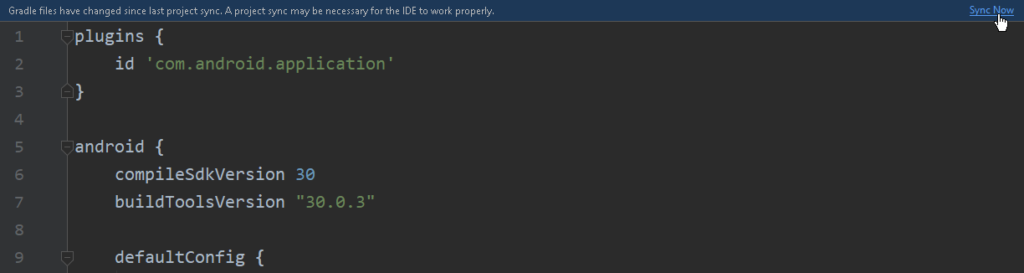
Al actualizar este archivo, obtendremos en la parte superior de la ventana el botón Sync Now que aplicará los cambios que hayamos realizado.

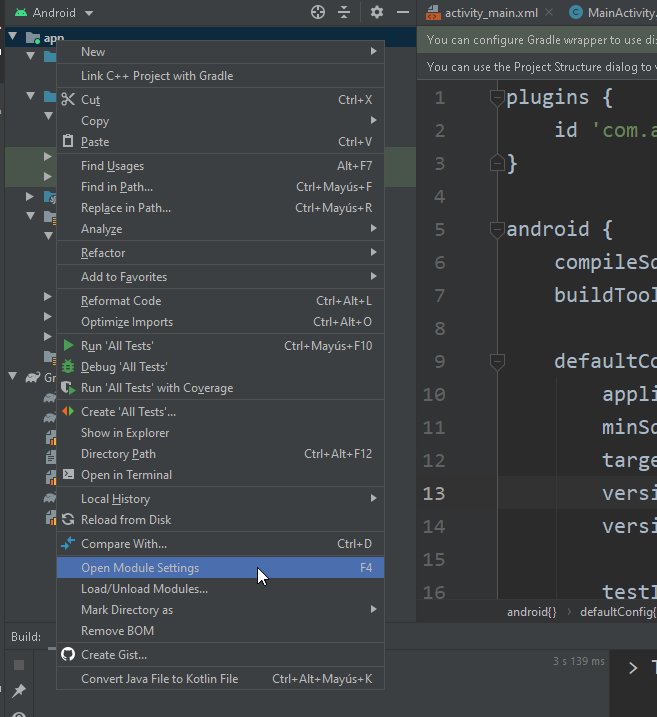
Este mismo es posible realizarlo si usamos el botón derecho del ratón sobre nuestro proyecto y seleccionamos la opción Open Module Settings

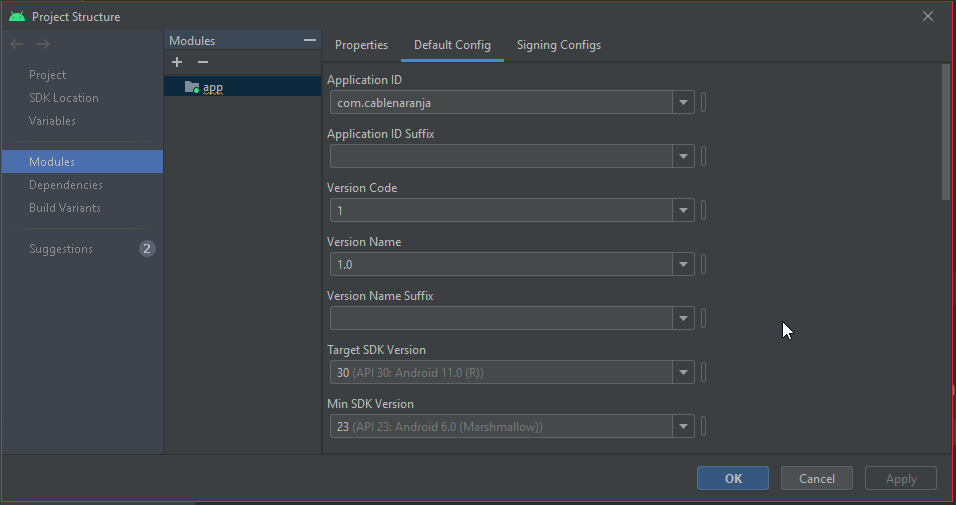
En la sección Modules de la ventana de diálogo Project Structure, encontraremos esos mismo valores. Tan sólo los actualizamos a nuestra necesidad y presionamos el botón OK.

Crea las credenciales de tu aplicación
Para que Google Play Store acepte nuestra aplicación, necesitamos generar un par de credenciales que contienen información de nuestra aplicación y de la persona, organización u empresa para que la trabajemos.
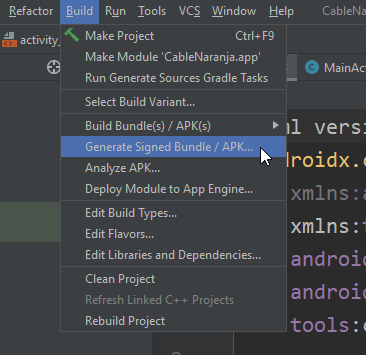
En el menú Build, seleccionamos Generate Signed Bundle / APK.

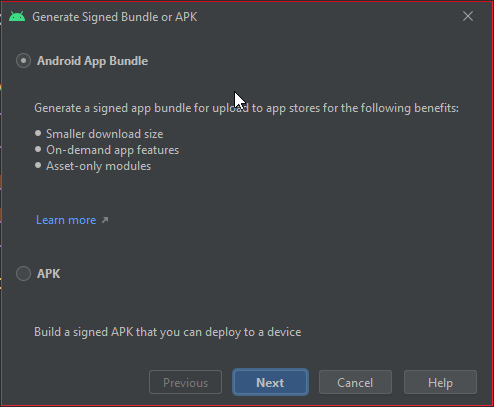
Tenemos dos opciones a elegir:

- Android App Bundle: Es el formato más reciente, su principal ventaja consiste en generar archivos de menor tamaño. En próximas versiones, será el formato default
- APK: Es el formato tradicional de Android.
Queda a decisión de cada quien el formato a elegir, aunque por requerimiento de Google Play Store, es recomendable usar AAB.
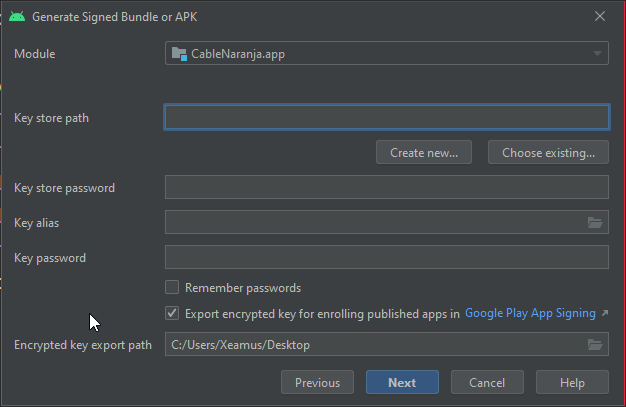
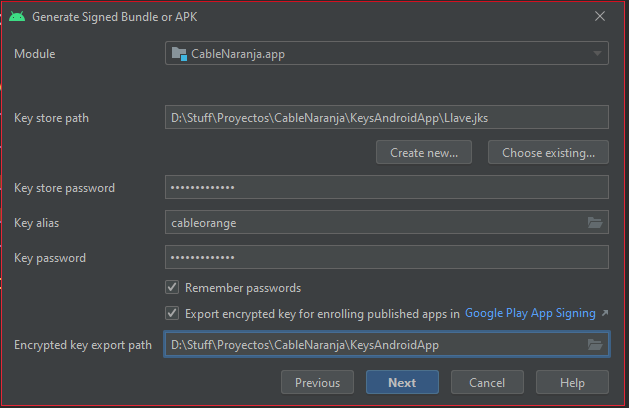
Al presionar Next, obtenemos la siguiente ventana. En la sección Key store path, presionamos el botón Create new.

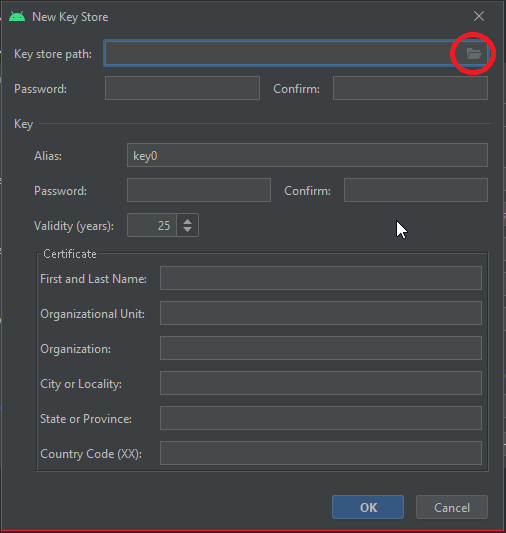
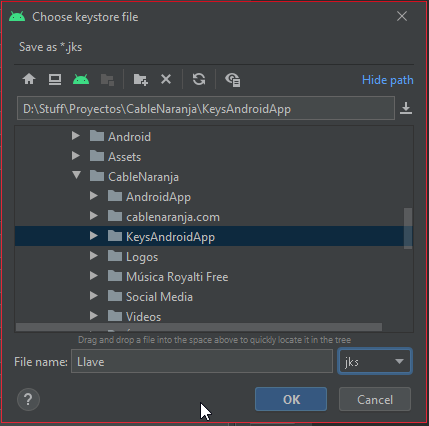
Lo primero y más importante es especificar en Key store path, la ruta deonde se guardará el archivo con la llave. Se puede usar el botón con la carpeta para elegir la ruta.

Una vez seleccionada una carpeta para guardar el archivo, en File name colocamos el nombre del archivo y presionamos el botón OK.

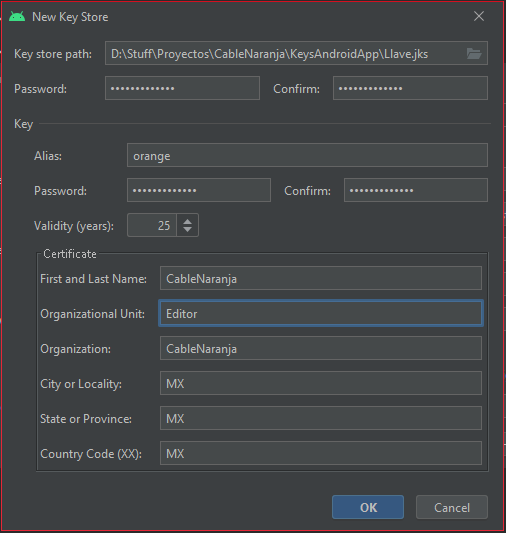
Una vez asegurado el archivo, procedemos a llenar el formulario anterior. Los datos depende de cada quien, sólo hay 2 excepciones: Alias, es un nombre corto para identificar en caso de requerir un certificado o llave privada. El otro dato es Validity que determina la vigencia en años de la llave que estamos creando.

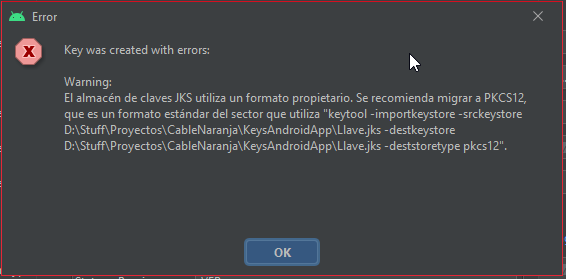
AL presionar el botón OK, es posible que obtengamos una advertencia como la que sigue.

Esto se debe a que Android Studio utiliza un formato propietario conocido como JKS, pero el JDK recomienda utilizar el formato PKCS12. Básicamente un incongruencia entre el IDE y el compilador. No afecta casi nada, y siempre pueden hacer lo que dice el mensaje de advertencia para generar el otro archivo.
Pasado ese mensaje (Si aparece) regresaremos a la ventana previa. En ella debemos marcar Remember passwords para no tener que escribirlos de nuevo y en Encripted key export path, la ruta donde se creará la llave privada final (Recomendable guardar en la misma ubicación)

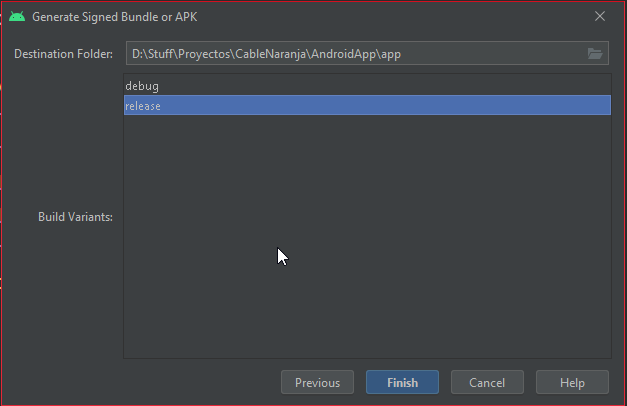
Con todos los datos listos, presionamos el botón Next y llegar a la siguiente ventana, debemos elegir si es la versión de depuración y pruebas (debug) o la versión de producción (release) Por supuesto, elegimos release y presionamos Finish.

IMPORTANTE: Si estamos usando el formato APK, tendremos dos opciones extra llamadas V1 (Jar Signature) y V2 (Full APK Signature) Es importante seleccionar ambas.
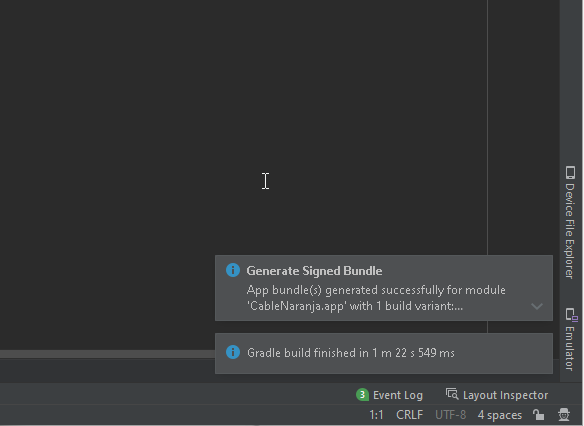
Ahora, sólo nos queda esperar a que Gradle haga su trabajo. Cuando termine, obtendremos una notificación en la parte inferior derecha de la pantalla.

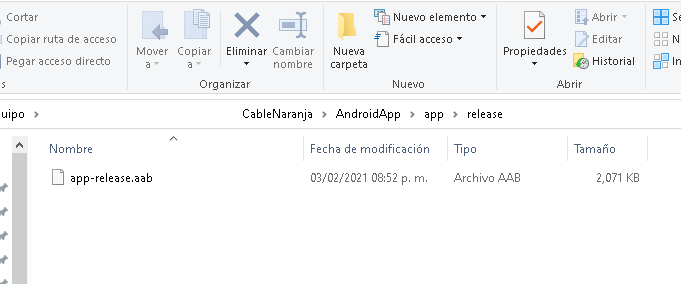
El archivo resultante se encuentra dentro de app > release en la carpeta del proyecto.

Preparemos los gráficos para la ficha en la Play Store
Necesitaremos al menos los siguientes elementos:
- Un archivo PNG de 512×512 píxeles, conocido como Ícono de la app.
- Un archivo JPG o PNG de 1024×500 píxeles, conocido como gráfico de funciones.
- De 2 a 8 capturas de pantalla de la aplicación en formato JPG o PNG

Y con eso tenemos todo lo necesario para que nuestra aplicación pueda ser subida a la Google Play Store. Por supuesto, esto no garantiza que nuestra aplicación sea aprobada, pero ahorra muchos dolores de cabeza.
¿Te ha resultado? Déjanos saber en los comentarios aquí abajo, en nuestra cuenta de twitter @cablenaranja7 o en nuestra página de facebook.

Docente, IT Manager, Blogger & Developer. Escribo por diversión, educo por pasión. | Grandstanding is not my thing.