Después de crear la estructura básica de nuestro tema y a continuación el encabezado, ha llegado la hora de trabajar en uno de los elementos más importantes de nuestro tema de WordPress. El menú principal de opciones o menú de navegación como también se le conoce ¡Es hora de trabajar!
Tabla de Contenido
Cómo activar un menú para nuestro tema de WordPress
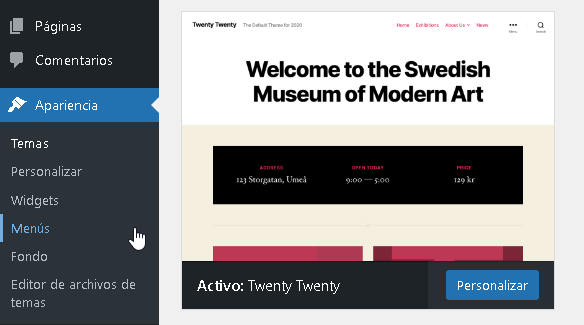
Pese a que WordPress permite crear más de un menú, la mayoría de los temas por lo general solo tienen uno. Para comprobarlo, sólo tenemos que observar la sección Apariencia de nuestro Escritorio de WordPress con cualquier tema activo.

Como podemos observar, la opción Menús esta presente. Ahora, si activamos el tema que estamos creando en este momento…

Podemos notar que la opción no esta presente. Esto se debe a que los menú funcionan como parte de la plantilla principal, razón por la cual, más adelante necesitaremos de una etiqueta o función de plantilla para tener acceso a ello.
Modificando el archivo functions para añadir el menú
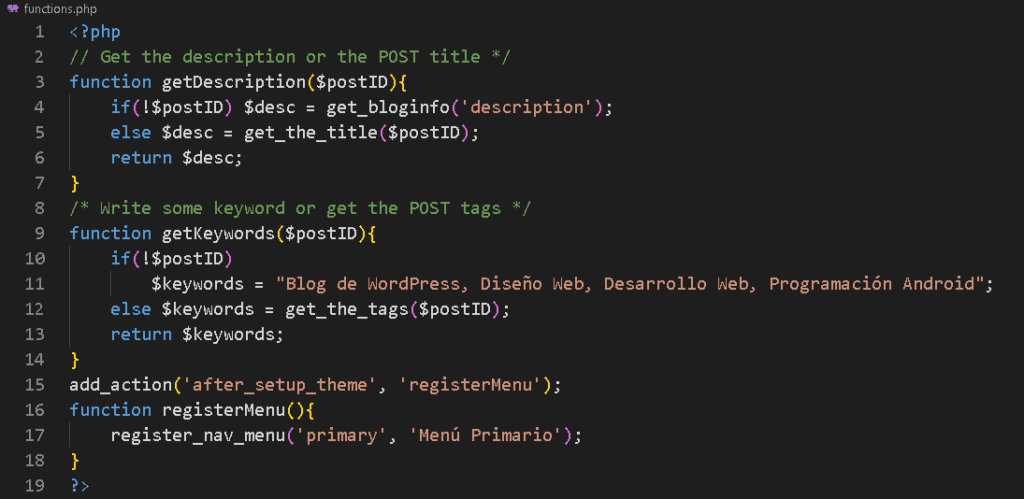
Para que un tema pueda utilizar al menos un menú, se necesita de algo conocido como gancho de evento (hook event), los ganchos son equivalentes a los típicos escucha de evento de cualquier lenguaje de programación ya que utilizan el paradigma reactivo para ejecutar acciones cuando ocurren cierto sucesos. El mejor lugar de nuestro tema para utilizar un gancho es en el archivo functions.php. En él escribimos:
add_action('after_setup_theme', 'registerMenu');
function registerMenu(){
register_nav_menu('primary', 'Menú Primario');
}
La función add_action permite añadir un gancho, aunque hay una lista enorme de ellos, nosotros usaremos after_setup_theme que permite ejecutar una función inmediatamente después de que el tema ha sido activado. Hemos llamado a ese función registerMenu.
Dentro de nuestra función, hemos utilizado la función register_nav_menu la cual recibe dos argumentos: el rol que tendrá el menú, siendo primary o menú principal y, el nombre o etiqueta para el mismo.
Así es como se ve el código:

Comprobando el resultado
Después de guardar el archivo, actualizamos nuestro Escritorio de WordPress, y este es el resultado.

¡Ya tenemos acceso a los menús!
Creando el menú de nuestro tema desde el editor de menús
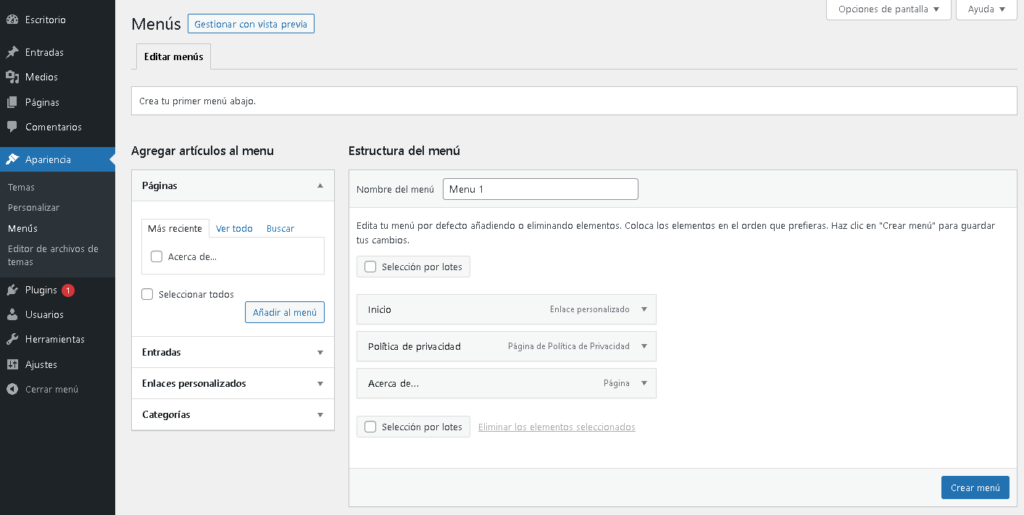
Después de ingresar a la sección de Menús que ahora tenemos disponible, utilizaremos el Editor de menús para crearlo. El editor tiene la siguiente apariencia.

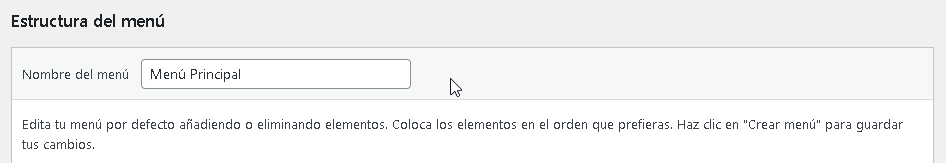
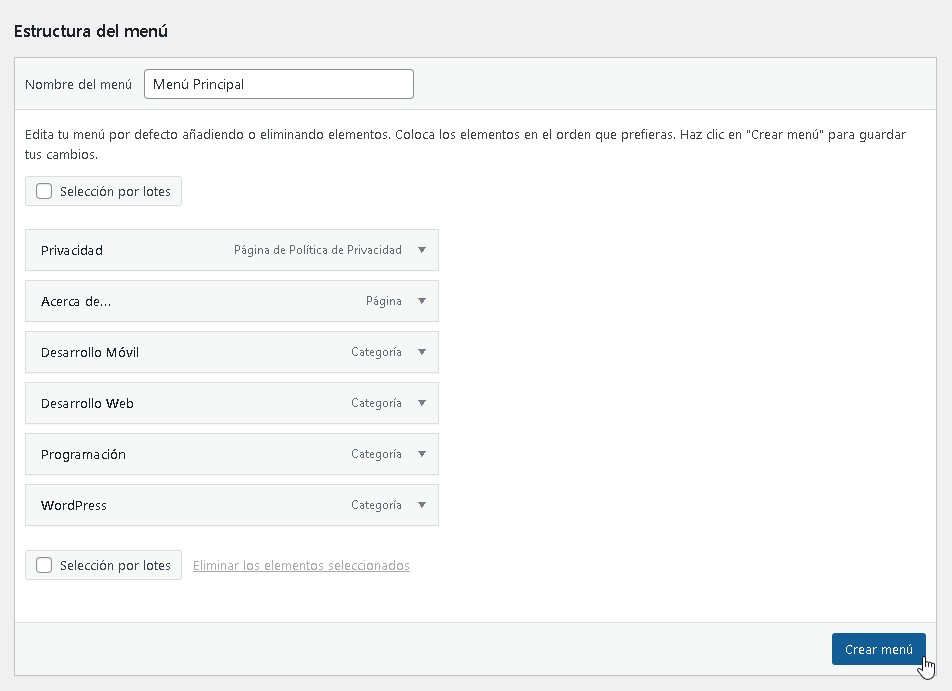
Lo primero que hay que hacer, es cambiar el Nombre del menú que se encuentra dentro de la sección Estructura del menú. El nombre puede ser cambiado a gusto.

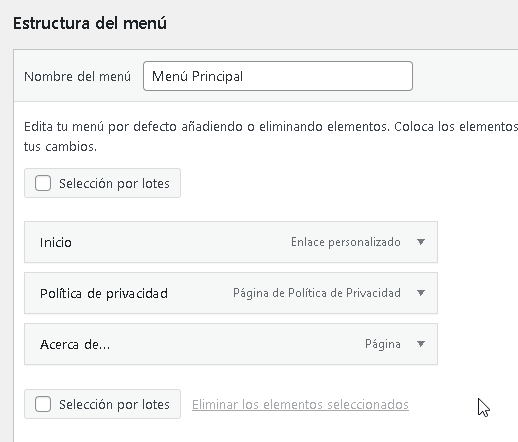
En la parte inferior de esa misma sección, encontraremos una lista precargada de opciones que se generaron de manera automática para el menú.

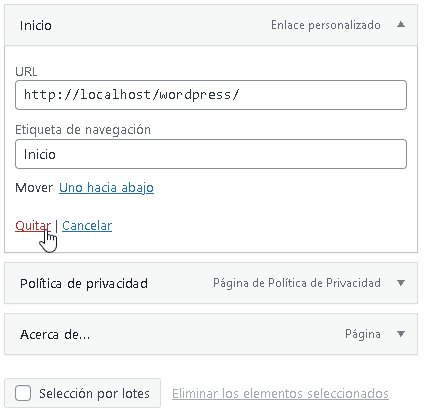
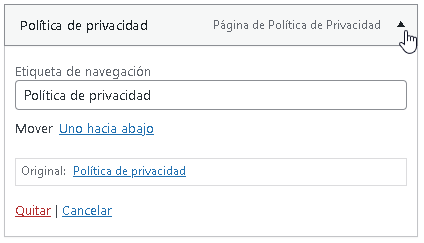
Para quitar una de esas opciones, le damos clic a la flecha junto a la leyenda de la derecha ( ▼ ), en la parte inferior encontramos el botón Quitar.

Para editar una opción del menú, le damos clic a la flecha junto a la leyenda de la derecha ( ▼ ), y cambiamos su etiqueta de navegación del valor actual.

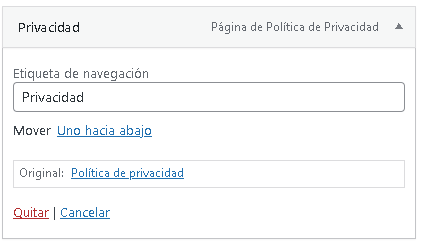
A uno nuevo, según convenga.

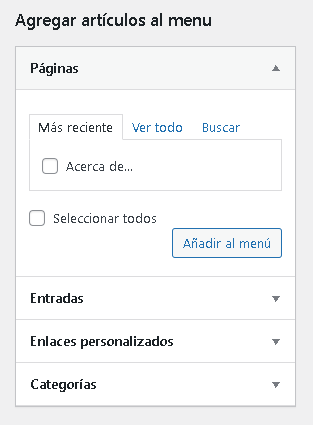
Para añadir nuevos elementos al menú, utilizamos la sección Agregar artículos al menú, en esa sección podemos añadir Páginas, Entradas, Enlaces personalizados o Categorías.

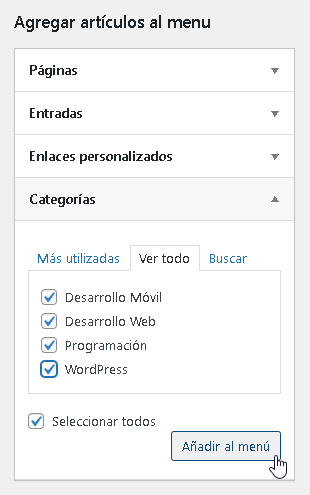
En nuestro caso, agregaremos Categorías. Se puede seleccionar una por una, o con la opción Seleccionar todas incluir todas por completo. Al finalizar presionamos el botón Añadir al menú.

Una vez añadidos el menú, podemos editarlos a gusto y presionar el botón Crear menú para concluir.

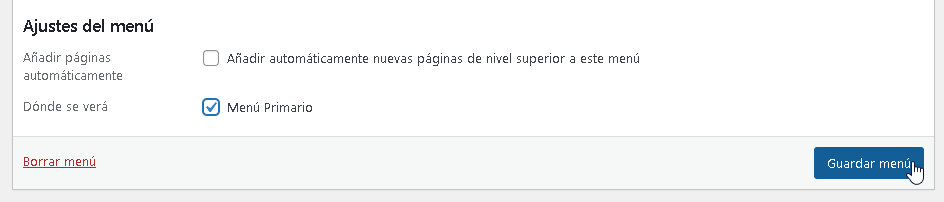
Una vez creado el menú, en la sección Ajustes del menú, podemos seleccionar el menú principal que hicimos en nuestro archivo functions.php, ya que su etiqueta aparecerá en la sección Dónde se verá. Lo seleccionamos y presionamos el botón Guardar menú.

Introduciendo el menú en nuestro tema de WordPress
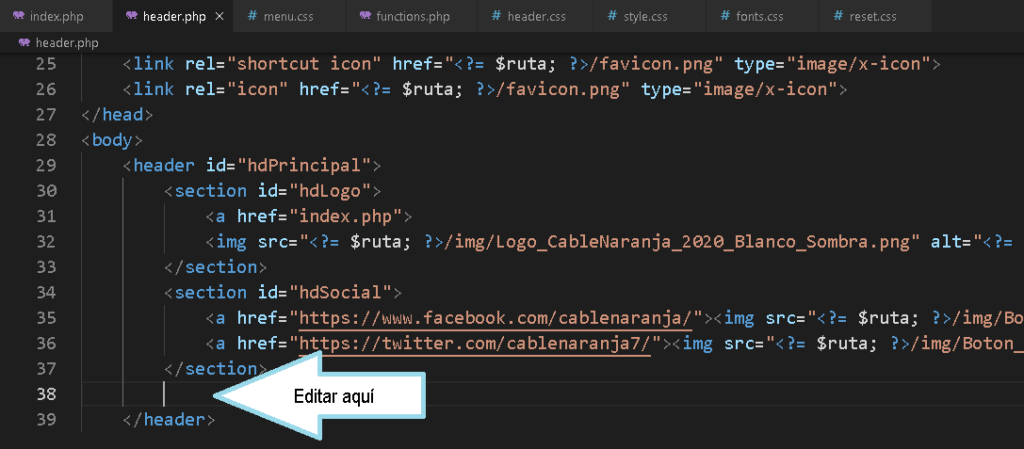
una vez creado el menú en el editor de Menús de WordPress, lo siguiente es añadir el menú a nuestro tema. Para lograr esto, tenemos que regresar editar el archivo header.php, justo antes de cerrar la etiqueta header.

Primero, colocamos una etiqueta de navegación con un id propio.
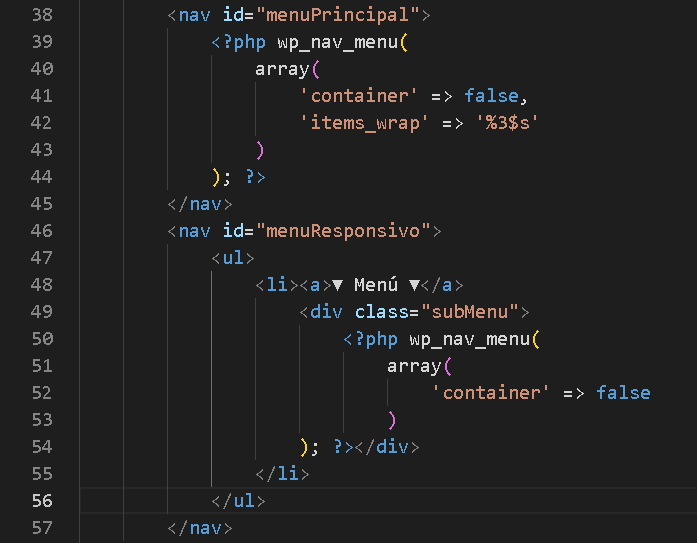
<nav id="menuPrincipal">
Utilizaremos la función wp_nav_menu para insertar el menú recién creado. Esta función puede recibir una larga lista de parámetros. En este caso le enviaremos dos:
- container: Si vale true, el menú viene encerrado en un <div>, si vale false no.
- items_wrap: Permite personalizar la lista de items del menú, el valor ‘%3$s’ remueve la etiqueta <ul> dejando los <li> sueltos.
Los valores se introducen en un array.
<?php wp_nav_menu(
array(
'container' => false,
'items_wrap' => '%3$s'
)
); ?>
Cerramos el <nav>
</nav>
Por supuesto, necesitamos una versión responsive del menú, así que abrimos otro <nav> con un id diferente.
<nav id="menuResponsivo">
Insertamos una etiqueta <ul> con un único <li> y un enlace dentro.
<ul>
<li><a>▼ Menú ▼</a></li>
</ul>
Dentro de esa etiqueta <li> justo debajo del enlace, creamos una etiqueta <div> con una nombre de clase propio para el submenú.
<div class="subMenu"></div>
Dentro de ese <div> volveremos a colocar la función wp_nav_menu, pero en esta ocasión solo le enviaremos el parámetro container, ya que necesitamos una lista completa dentro de otra.
<?php wp_nav_menu(
array(
'container' => false
)
); ?>
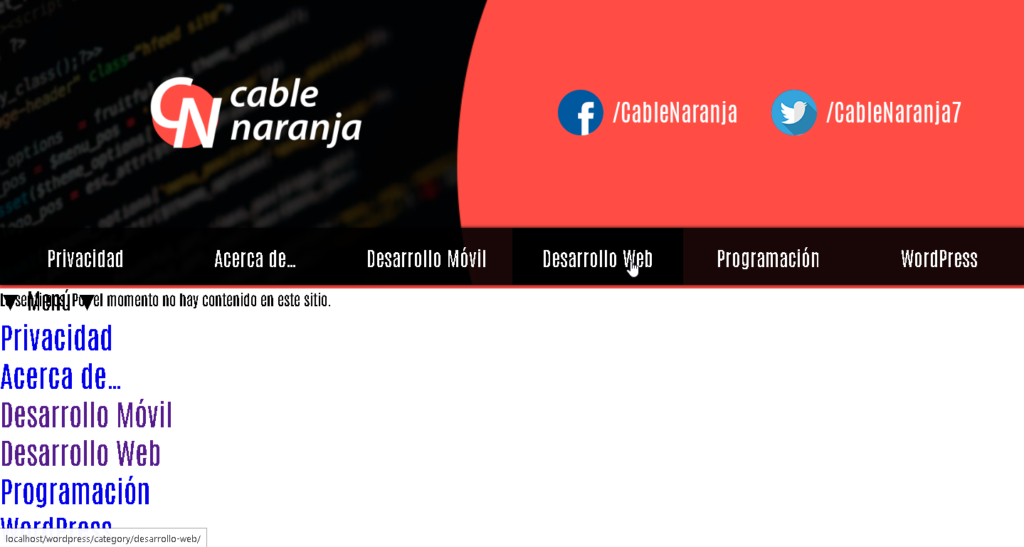
El resultado es el siguiente:

Si echamos un vistazo, así es como se ve al momento:

Creando la hoja de estilos para el menú del tema
La última parte, es la creación de la hoja de estilos para el menú. Aunque muchos lo hacen en la misma hoja de estilos, recomiendo hacerlo aparte. Para ello, dentro de nuestra carpeta CSS, creamos el archivo menu.css

Y si todavía no lo hemos hecho, se incluye la llamada al ese archivos en nuestra hoja styles.css
@import url(css/menu.css);
Mismo que queda así:

De regreso a nuestro archivo menu.css, lo primero es declarar el estilo para nuestro menú principal. Será un display tipo tabla al 100% de ancho y 80 píxeles de alto. Para hacerlo simple, tendrá un color negro ligeramente transparente de fondo y una pequeña sombra de 5 píxeles.
#menuPrincipal{
display: table;
width: 100%;
height: 80px;
background-color: rgba(0, 0, 0, 0.9);
box-shadow: 0 0 5px #000;
align-items: center;
}
A cada elemento <li> del menú principal, lo convertimos en una celda de tabla con un ancho de 16.66% (100% / 6 elementos = 16.66), la misma altura del menú y centramos el texto en horizontal con text-align y en vertical con vertical-align.
#menuPrincipal li{
display: table-cell;
width: 16.66%;
height: 80px;
vertical-align: middle;
text-align: center;
}
Al hacer hover sobre cada elemento del elemento, haremos que el color de fondo sea negro sólido.
#menuPrincipal li:hover{
background-color: black;
}
Por último, pintamos cada enlace de color blanco y quitamos la línea inferior de decoración para evitar detalles con navegadores antiguos.
#menuPrincipal a{
color: #FFF;
text-decoration: none;
}
Si hacemos una vista previa de este avance, debe lucir así:

Ahora, trabajaremos en la versión responsive de ese mismo menú. Para ello, convertimos el menú en una tabla al 100% de ancho, con 80 píxeles de alto, color de letra blanco y color de fondo negro.
#menuResponsivo{
display: table;
width: 100%;
height: 80px;
background-color: black;
color: #FFF;
}
Dado que el menú responsive si contiene un par de etiquetas <ul>, quitaremos la clásica viñeta de la lista.
#menuResponsivo ul{ list-style: none; }
Cada elemento del menú responsive será un bloque con posición relativa, al 100% de ancho y 80 píxeles de alto.
#menuResponsivo ul li{
position: relative;
display: block;
width: 100%;
height: 80px;
}
A cada enlace dentro del menú, lo convertimos en un bloque al 100% de ancho, con 80 píxeles de alto, texto centrado en horizontal, alto de línea de 80 píxeles y colocamos el clásico cursor de puntero.
#menuResponsivo ul a{
display: block;
width: 100%;
height: inherit;
text-align: center;
line-height: 80px;
cursor: pointer;
}
El submenú tendrá una posición absoluta, sin un display, al 60% de ancho, acomodado a la izquierda y un 20% de a la izquierda.
.subMenu{
position: absolute;
display: none;
width: 60%;
float: left;
left: 20%
}
Ahora simplemente haremos que cada <li> que está dentro del submenú sea un bloque al 100% de ancho, su color de fondo será negro y la fuente un poco menor a 1.
.subMenu ul li{
display: block;
width: 100%;
background-color: rgb(0, 0, 0);
font-size: 0.6em;
}
El texto de cada enlace dentro del submenú será de color blanco.
.subMenu ul a{ color: #FFF; }
Al hacer hover sobre cada enlace, cambiaremos el color de fondo a un naranja.
.subMenu ul a:hover{
background-color: #FF4C45;
}
Por último, haremos que cada vez que hagamos hover sobre el menú resposive se activará el submenú.
#menuResponsivo ul li:hover .subMenu{
display: block;
}
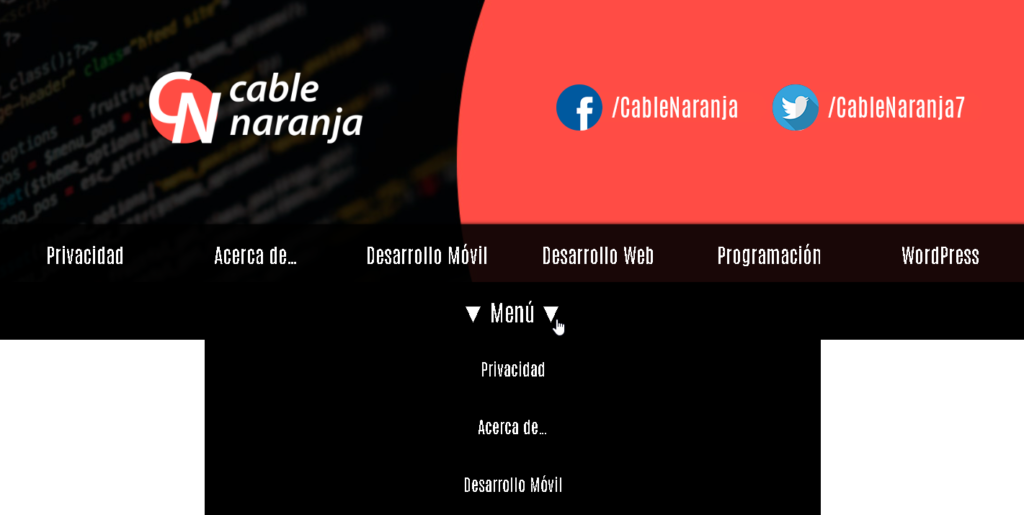
Con tanto código escrito, es hora de ver como vamos avanzando con ello.

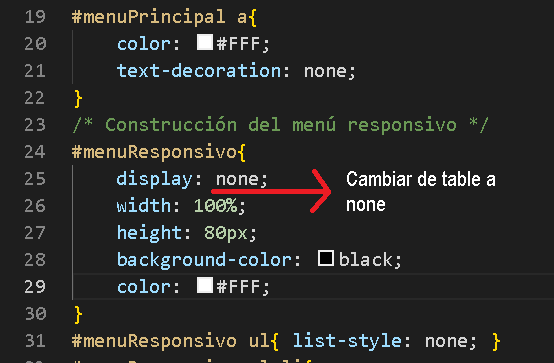
Se ve bastante bien. Para cerrar esta parte, regresaremos hasta el #menuResponsivo que hicimos hace rato, cambiaremos el valor de su propiedad display de table a none. Con esto evitamos que el menú responsivo este presente todo el tiempo.

Añadiendo los media queries al menú del tema
Haciendo diferentes pruebas, encontramos tres momentos en los que el menú principal se descompone: a los 1000, 940 y 560 píxeles. Adicionalmente, será precisamente en esta última resolución cuando activaremos el menú responsive. Entonces, en el primer caso:
En el primer caso, cambiamos el color de fondo del menú principal a negro sólido y bajamos el tamaño de la fuente al 80%. Adicionalmente, al hacer hover sobre los elementos del menú, cambiamos su color a naranja.
@media screen and (max-width: 1000px) {
#menuPrincipal{
background-color: black;
font-size: 0.8em;
}
#menuPrincipal li:hover{
background-color: #FF4C45;
}
}
En el segundo caso, simplemente bajamos un poco la fuente del menú principal a un 70% y con eso se arregla todo.
@media screen and (max-width: 940px) {
#menuPrincipal{
font-size: 0.7em;
}
}
Por último, desactivamos el menú normal a los 560 píxeles (con eso evitamos hacer la fuente demasiado pequeña) y en su lugar activamos el menú responsivo al cambiar su display de none a table.
@media screen and (max-width: 560px) {
#menuPrincipal{
display: none;
}
#menuResponsivo{
display: table;
}
}
¡Es hora de probar todo lo que hemos hecho!
¡Muy bien! Al fin hemos terminado de trabajar con el menú ¡Veámoslo en acción!
Y con eso hemos dado un tercer paso en la creación de nuestro tema de WordPress, no te olvides de:
¿Te ha resultado? Déjanos saber en los comentarios aquí abajo, en nuestra cuenta de twitter @cablenaranja7 o en nuestra página de facebook.

Docente, IT Manager, Blogger & Developer. Escribo por diversión, educo por pasión. | Grandstanding is not my thing.