A menudo cuando desarrollamos una aplicación, nos vemos en la necesidad de crear “al vuelo” objetos. Si estamos hablando de aplicaciones web, lo típico es poder crear objetos del HTML para cualquier eventualidad. Entonces, lo que vamos a hacer, es utilizar DOM para poder llevar a cabo esa labor. DOM es una interfaz para acceder y modificar el contenido, estructura y estilo de los documentos HTML y XML.
Primero vamos a crear una capa común y corriente con un identificador perfectamente válido.
<div id="contenedor"></div>
Ahora, vamos a crear una función con javascript donde utilizaremos DOM, pero primero vamos a definir algunas funciones básicas.
- createElement – Crea un elemento HTML o XML válido
- setAttribute – Crea el atributo deseado con su valor para el elemento HTML o XML válido
- appendChild – Agrega el elemento recientemente creado a un elemento HTML o XML válido
- createTextNode – Crea un nodo de texto que se puede aplicar a un elemento HTML o XML válido
Ahora supongamos que vamos a crear esa función antes mencionada, le llamaremos crear.
function crear(){
}
Dentro de ella, creamos una caja de texto.
var caja = document.createElement("input");
Ahora creamos su correspondiente etiqueta.
var etiqueta = document.createElement("label");
Creamos el nodo de texto para la etiqueta y lo asignamos con appendChild.
var texto = document.createTextNode("Escriba su nombre ");
etiqueta.appendChild(texto);
¡Ya tenemos los objetos creados! Antes de asignarlos a nuestra capa, vamos a modificar algunos atributos de nuestra caja de texto con el método setAttribute.
caja.setAttribute("type", "text");
caja.setAttribute("id", "Nombre");
caja.setAttribute("value", "Cable Naranja");
caja.style.border = "1px solid #F54500";
caja.style.background = "#FFA07A";
caja.style.color = "#FF6347";
caja.style.padding = "2px";
Y finalmente añadimos esos elementos a nuestra capa inicial.
document.getElementById("contenedor").appendChild(etiqueta);
document.getElementById("contenedor").appendChild(caja);
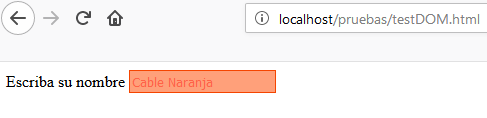
El resultado es bastante satisfactorio

¿Te ha resultado? Déjanos saber en los comentarios aquí abajo, en nuestra cuenta de twitter @cablenaranja7 o en nuestra página de facebook.

Docente, IT Manager, Blogger & Developer. Escribo por diversión, educo por pasión. | Grandstanding is not my thing.