Fancybox es una librería JavaScript muy sencilla y fácil de utilizar que permite crear una galería de fotografías con lightbox en pocos pasos. Antes de comenzar a utilizarla es importante mencionar que fancybox tiene 3 licencias diferentes: GPLv3 para uso gratuito y no comercial, Single commercial license para su uso en 1 sólo proyecto comercial y Extended commercial licence para más de un proyecto. Como estamos probando con fines educativos, hemos de usar la versión GPLv3… Ahora sí ¡Manos a la obra!
Tabla de Contenido
Comencemos primero con las imágenes
Necesitaremos algunas imágenes para crear la galería, adicionalmente con algún software de edición como Photoshop, necesitamos crear los thumbnails o miniaturas de dichas imágenes. Por cierto, es recomendable que las imágenes tengan las mismas dimensiones tanto en versión grande como en miniatura.
Para nuestro propósito, utilizaremos estas cinco imágenes tomadas de la librería gratuita de fotos unsplash.

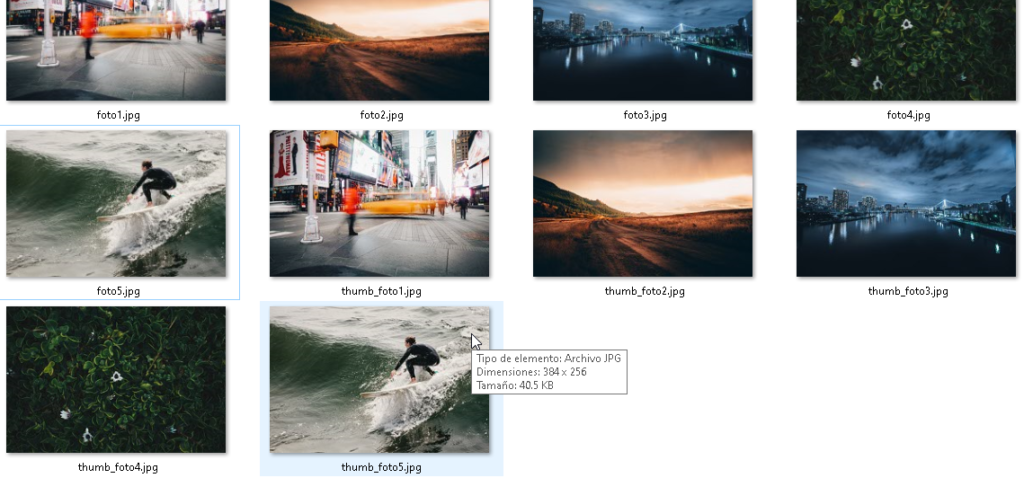
Después de editar un poco las imágenes, he creado los thumbnails de 384×256 píxeles. Ajusta el tamaño a tu gusto.

Es tiempo de descargar e instalar fancybox
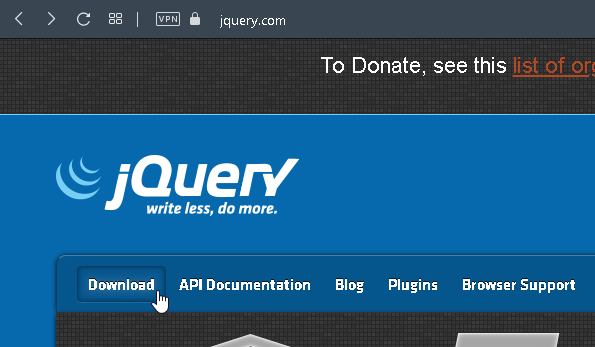
Vamos a la página oficial de fancybox. Al momento de escribir este artículo, el botón Download estaba simplemente ahí. Le damos un clic.

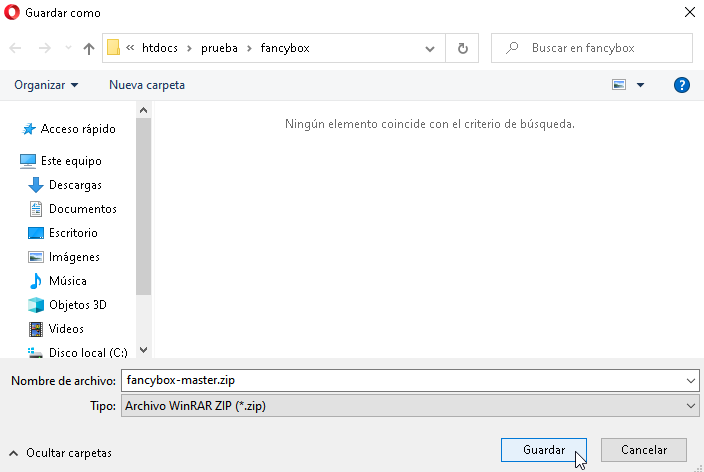
En la ventana de diálogo, seleccionemos la carpeta de nuestro proyecto, después presionamos el botón Guardar.

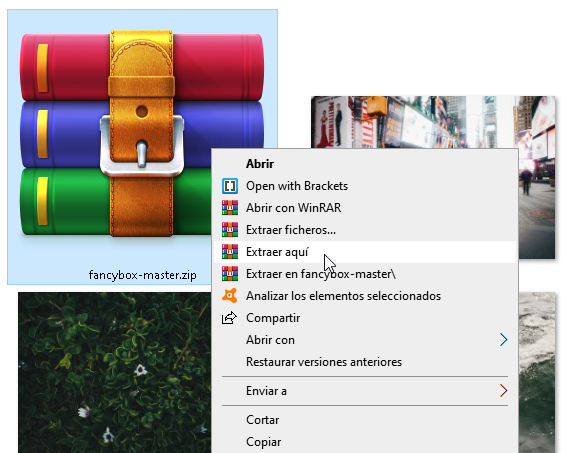
Extraigamos el contenido del archivo fancybox-master que acabamos de descargar. Esto depende del software que usemos para dicha tarea. Por ejemplo, yo uso Winrar y así es como normalmente lo haría.

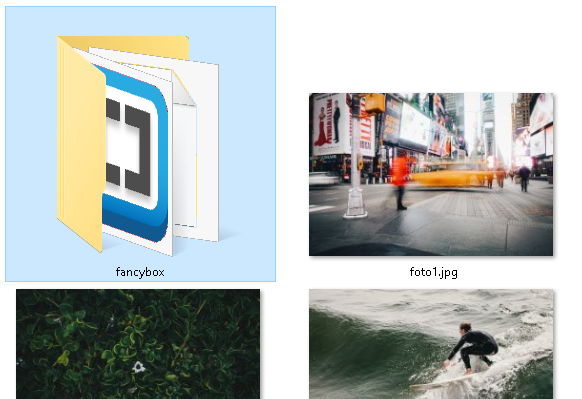
Renombremos la carpeta a fancybox-master a simplemente fancybox, también podemos eliminar el archivo zip.

Fancybox usa jQuery, así que es momento de ir a descargarlo.

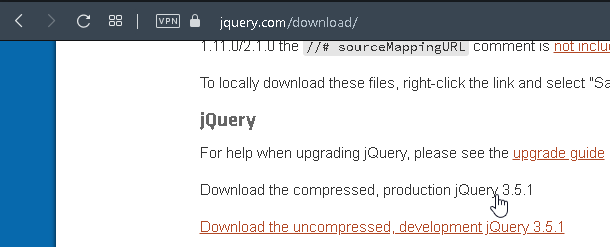
Abrimos la versión de producción o “compressed” que se encuentre disponible.

La descargamos con el botón derecho del ratón.

La ponemos en la carpeta de nuestro proyecto, luego presionamos el botón Guardar.

¡Es hora de escribir código!
Es momento de abrir nuestro editor de código favorito y escribir algo de código. Comencemos con la estructura básica y un <div> para colocar las imágenes.
<!doctype html>
<html lang="es">
<head>
<meta lang="es" />
<meta charset="utf-8" />
<title>Prueba de Fancybox</title>
</head>
<body>
<h1>Galería de Imágenes</h1>
<div id="galeria">
<!-- Aquí escribiremos el resto -->
</div>
</body>
</html>
Colocaremos una etiqueta <a> por cada imagen. Dentro de ella, colocaremos una etiqueta <img> por cada thumbnail. Para que fancybox tenga efecto, a cada enlace le colocaremos el valor data-fancybox=”gallery”.
<a data-fancybox="gallery" href="foto1.jpg"><img src="thumb_foto1.jpg" alt="Galería con fancybox" /></a>
<a data-fancybox="gallery" href="foto2.jpg"><img src="thumb_foto2.jpg" alt="Galería con fancybox" /></a>
<a data-fancybox="gallery" href="foto3.jpg"><img src="thumb_foto3.jpg" alt="Galería con fancybox" /></a>
<a data-fancybox="gallery" href="foto4.jpg"><img src="thumb_foto4.jpg" alt="Galería con fancybox" /></a>
<a data-fancybox="gallery" href="foto5.jpg"><img src="thumb_foto5.jpg" alt="Galería con fancybox" /></a>
Dentro de <head> (usualmente debajo de <title>) colocaremos la llamada al archivo CSS en formato “minimizado”. Este se encuentra dentro de la subcarpeta dist de fancybox.
<link href="fancybox/dist/jquery.fancybox.min.css" rel="stylesheet" type="text/css" />
Antes de la etiqueta </body> colocamos primero la llamada a jQuery.
<script src="jquery-3.5.1.min.js" type="text/javascript"></script>
Finalmente, llamamos al archivo Javascript en formato “minimizado”.
<script src="fancybox/dist/jquery.fancybox.min.js" type="text/javascript"></script>
Probemos nuestra galería con fancybox
Con el código terminado, es el momento de probar lo que hemos hecho, observa el vídeo.
Prueba el código fuente de este artículo
¡Y con eso finalizamos este artículo! ¿Te ha resultado? Déjanos saber en los comentarios aquí abajo, en nuestra cuenta de twitter @cablenaranja7 o en nuestra página de facebook.

Docente, IT Manager, Blogger & Developer. Escribo por diversión, educo por pasión. | Grandstanding is not my thing.




No sabes cuanto te agradezco
Me alegra que te haya servido. Saludos