Para crear ventanas de tipo popup / diálogo, muchos desarrolladores recurrimos a frameworks y librerías como jQuery o Bootstrap, los más osados incluso recurren a JavaScript puro. En está ocasión vamos a ver como podemos crear una ventana popup simple y elegante sólo con HTML y CSS ¡Es muy fácil!
Tabla de Contenido
HTML necesario para nuestra ventana popup
Coloquemos un poco de HTML
<h1>Popup CSS sin JavaScript</h1>
<p>No es necesario JS </p>
Ahora el enlace que abrirá la popup
<p><a href="#popup">Abrir Popup</a></p>
Usaremos un <div> como nuestra ventana, tendrá una clase overlay que usaremos para el efecto modal, otro div para el cuerpo – popupBody – y otro para el contenido – popupContent. Adicionalmente usaremos un simple enlace con el id cerrar y el carácter especial times que mostrará una x.
<div id="popup" class="overlay">
<div id="popupBody">
<h2>Título de la ventana</h2>
<a id="cerrar" href="#">×</a>
<div class="popupContent">
<p>Este es el contenido</p>
</div>
</div>
</div>
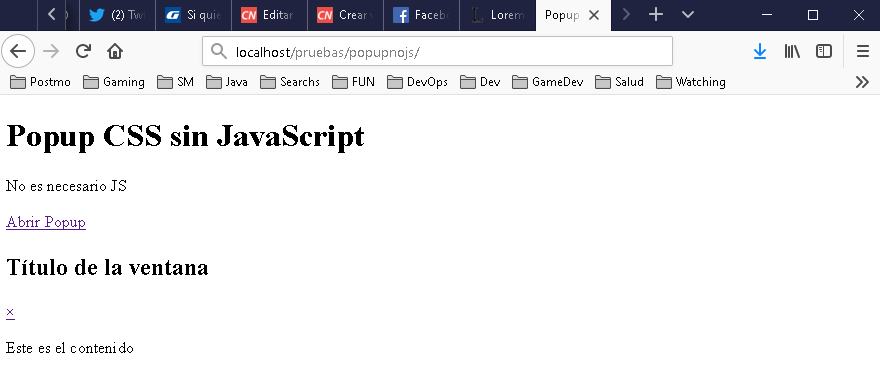
Así vamos al momento:

Ventana popup en modal
Creamos el archivo popup.css en nuestro editor favorito, y lo enlazamos en nuestro html
<link href="popup.css" rel="stylesheet" type="text/css" />
Primero definamos la clase overlay que hará el efecto modal. El truco consiste en poner fija la posición de la capa y sus 4 direcciones en 0. La propiedad visibility estará en hidden. La opacidad será 0 inicialmente, haciendo una simple transición de medio segundo.
.overlay {
position: fixed;
top: 0;
bottom: 0;
left: 0;
right: 0;
background: rgba(0, 0, 0, 0.7);
transition: opacity 500ms;
visibility: hidden;
opacity: 0;
}
Para terminar el efecto modal, usaremos la pseudo clase target que funciona cuando un elemento está activo, como en este caso la clase overlay. Lo que haremos será simplemente poner la propiedad visibility en visible, y regresar la opacidad en 1.
.overlay:target{
visibility: visible;
opacity: 1;
}
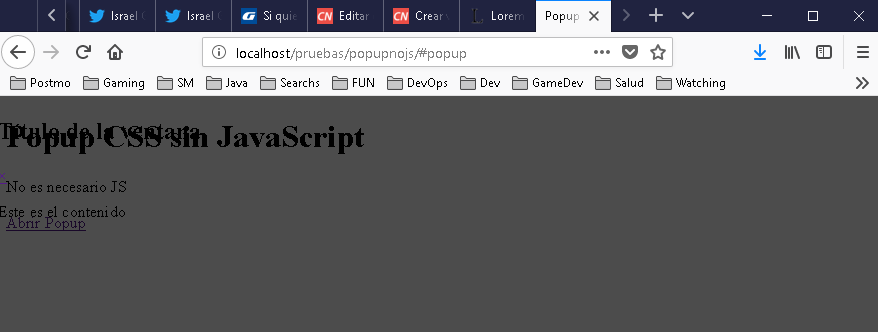
Cuando le damos click al enlace, ya funciona en modal, pero al no tener color se ve extraño.

Estilizar nuestra popup con CSS
Creamos el estilo para popupBody
#popupBody{
}
Le ponemos un archo de 46% y un padding de 4%;
width: 46%;
padding: 2%;
Le aplicamos un borde redondo de 15 píxeles y una sombra de 5 píxeles, de color gris claro.
border-radius: 15px;
box-shadow: 0 0 5px #CCC;
Pintamos de color blanco el fondo, y cambiamos su posición a relative. También aplicamos un margen superior e inferior de 20% (se puede ajustar a gusto)
background: #FFF;
position: relative;
margin: 20% auto;
Después le aplicamos una transición de 5 segundos.
transition: all 5s ease-in-out;
Finalmente, necesitamos un estilo para el botón de cerrar.
#cerrar{
}
Cambiamos si posición a absolute y le damos 20 píxeles de arriba hacia abajo, y 30 píxeles de derecha a izquierda.
position: absolute;
top: 20px;
right: 30px;
Aumentamos la fuente un poco, la ponemos en negrita, eliminamos el borde inferior y cambiamos su color a rojo.
font-size: 30px;
fotn-weight: bold;
text-decoration: none;
color: #F00;
Por último, le ponemos un transición de 200 milisegundos.
transition: all 200ms;
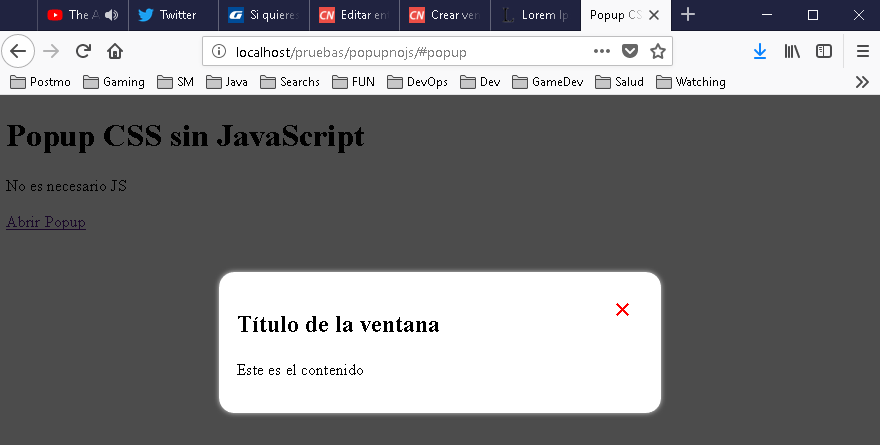
Y este es el resultado final

Ventana popup que se abre automáticamente
Dado que ha solicitado mucho la solución a este dilema en los comentarios. Para que la ventana popup se abra de forma automática al iniciar la página y se pueda cerrar, tenemos que hacer lo siguiente:
Al botón de cerrar, lo hacemos apuntar al popup.
<a id="cerrar" href="#popup">×</a>
En el CSS, cambiamos las propiedades visibility a visible y opacity a 1 dentro de la clase .overlay
.overlay {
position: fixed;
top: 0;
bottom: 0;
left: 0;
right: 0;
background: rgba(0, 0, 0, 0.7);
transition: opacity 500ms;
visibility: visible; /* Este valor se cambió de hidden a visible */
opacity: 1; /* Este valor se cambió de 0 a 1 */
}
Se cambia .overlay:target a #popup:target y se invierten los valores de visibility y opacity.
#popup:target{
visibility: hidden; /* Se regresa a hidden para ocultar */
opacity: 0; /* Se regresa a o para hacerlo "invisible" */
}
Y con eso se soluciona el problema. Gracias a todos por la excelente respuesta que este tutorial ha tenido.
¿Te ha resultado? Déjanos saber en los comentarios aquí abajo, en nuestra cuenta de twitter @cablenaranja7 o en nuestra página de facebook.

Docente, IT Manager, Blogger & Developer. Escribo por diversión, educo por pasión. | Grandstanding is not my thing.




…No soy programador de paginas web…Más bien aficionado y esa curiosidad me ha llevado a crear una cuantas web personales e incluso enmi trabajo lo cual la información interna sobre una variedad de ontroles administrativos han hecho que se visualicen más atractivos con respecto a sus aplicaciones originales Word, Excel y Db…Estoy muy complacido con lo que he hecho, pero, me faltaba agregar este tipo de ventanascomo elemento sorpresa hacia la visualización de la aplicación siguiente o consulta individual. Saludos y agradecido.
Una consulta si quiero que la ventana se pueda cerrar al hacer click en cualquier parte que este fuera del contenido, es posible sin js??
Saludos Rosa, de eso se trata de este artículo. Para lograr un mejor efecto, puedo probar con los pseudoatributos :before y :after, aquí le dejo un ejemplo que puede revisar: https://jsfiddle.net/vp5mu4nj/
Israel gracias por el articulo, lo estoy implementando en una entrada de WordPress pero no me funciona, en un html aparte si funciona, sabes que puedo hacer para que funcione en WordPress?
bueno finalmente instalé el plugin popup maker y ya solucioné, gracias
Para WP siempre se puede usar un plugin como ya descubriste. También se puede usar jQueryUI pero sólo si no tienes prisa en pelearte con el core. Saludos y gracias por comentar.
Una pregunta, como puedo colocar un scroll bar dentro de dicho popup, esto en caso de que el contenido sea demasiado.
Si, checa la propiedad overflow: https://www.w3schools.com/cssref/pr_pos_overflow.asp
Buenas, mi no se me abre el popup, al hacer click se ve como carga la página y en la url se ve /2#popup pero no me lo abre. Que puede ser?
Ya conseguí que se abra pero en vez de ocupar el tamaño de toda la información que tengo en el div solo se ve un tamaño de 10px aprox. , y lo demás sale por fuera. Le puedo poner la altura manual pero no debería crearse solo dependiendo de la info que haya en el div?
Saludos Sara, debería crearse sólo, pero a veces puede llegar a desbordarse. Prueba con la propiedad clear https://www.w3schools.com/cssref/pr_class_clear.asp
Saludos Israel, la propiedad no me funciona. Mi codigo tiene unos h3 que cada uno tiene su info. Yo escondo la info y con un click en el h3 aparece, el problema es que el popup crece pero cuando llega al final de la pantalla se corta y no deja ver el resto. Probé con un scroll y nada.
Una cosa muy extraña, al cargar la pgina y darle al button pone /6#popup pero no me carga el popup sin embargo si dejo esto /6# me lo carga. Por que sucede esto?
Saludos Sara, el popup usa el position en absolute, prueba modificando los valores top, left y right, es posible que sea un detalle de posicionamiento.
Excelente amigo, gracias por su aporte.
Hola, el popup aparece normal, pero al cerrarlo la página se devuelve a la parte superior. cómo hago para que quede en el mismo lugar en donde se le da abrir?
Checa algunas de estas posibilidades:
1. Crea un ancla en el lugar donde quieres que se quede.
2. Juega un poco con la propiedad position de las capas
Si sigue teniendo problemas, quizá ayudaría ver un poco de código.
Saludos! como hago para que el pop up me aparezca sin necesidad de dar clic en el boton. Gracias
Cambia la propiedad visibility a visible y opacity a 1, con eso debería bastar. Saludos.
Muy interesante!, pregunta, hay forma de que el pop up, sea automatico? (ni bien entro en la web). gracias
Cambia la propiedad visibility a visible y opacity a 1, con eso debería bastar. Saludos
Buenas quiero que el popup se visualice automaticamente al cargar en index
Saludos Martín: Cambia la propiedad visibility a visible y opacity a 1, con eso debería bastar.
Sí, eso funciona pero después no se puede cerrar, ¿cómo tendría que ser el css?
Prueba con el botón de cerrar:
#cerrar:target { visibility: hidden; opacity: 0; }Hola,
A mí me pasa lo mismo, funciona y se ve el popup pero no se puede cerrar.
Saudos, prueba con el botón de cerrar:
#cerrar:target {
visibility: hidden;
opacity: 0;
}
Como le hago para que la ventana popup quede encima de toda la informacion de mi pagina porq alguna text box quedan sobre el pop up
Prueba con la propiedad z-index y con position, mira este ejemplo: https://www.w3schools.com/cssref/tryit.asp?filename=trycss_js_z-index
Disculpe, trato de usar varias veces la hoja de estilo, pero el contenido no cambia por más que lo intente, qué puedo hacer??
Revise si esta haciendo la referencia correcta en la etiqueta link o tal vez tenga algún problema con el caché?
Fabian, yo estaba lo mismo, lo solucione no de la mejor forma pero pues pude así, copie de nuevo las clases pero reemplazé todo con un 2 es decir, overlay2, #popupBody2 y tambien en el html, y asi me cambio el contenido.
En efecto, es otra forma de resolverlo.
Buen día Israel muchas gracias por responder a todo muy interesante, tengo una pregunta, se puede hacer algo similar pero sin usar # es decir solo clases??
Si, debe funcionar exactamente igual.
Hola! Primero Gracias por compartir tus conocimientos!
Tengo problemas con la opción para cerrar la ventana intente con:
#cerrar:target {
visibility: hidden;
opacity: 0;
}
Pero no la cierra, alguna otra idea?? gracias!
Saludos Ricardo, intenta con:
#cerrar:target {display: none;
}
No me funciona :/
Saludos Paolo ¿Podrías ser más claro? ¿Probaste el ejemplo o sólo copiaste y pegaste?
Excelente código! Una consulta, yo utilizo la ventana popup para mostrar un video de youtube. El video se reproduce bien, pero al momento de cerrar el popup, éste desaparece pero el audio del video se sigue escuchando. Como puedo hacer para que al momento de cerrar la ventana se detenga el video? No queda otra que javascript no?
Saludos Claudio: Posiblemente, no he probado pero quizá esto te ayude:
E invocas a la función así:
video.addEventListener("click", function(evt){
stopVideo();
});
Hola exelente tu explicacion del popup, me funciona de manera exelente y he podido aplicarlo en varios proyectos, pero me he topado con un detalle, hay usar el popup la informacion que coloco es algo considerable pero la posicion del popup queda muy abajo de la ventana como puedo ajustar la posicion del popup para que sea mas arriba, no se si me explique
Saludos Jhon, gracias por dejar tu comentario.
Prueba con las propiedades top (arriba) y left (izquierda), si no te funcionan, posiblemente tengas que cambiar el position. Mirate estos ejemplos:
https://developer.mozilla.org/es/docs/Web/CSS/position
bien pero lo que quiero es que la ventana aparesca ni bien abres la pagina web.. sin apretar ningun enlace..porfvr
Saludos Luis, en la propiedad .overlay cambia los valores visibility a visible y opacity a 1, mira el ejemplo:
.overlay {
position: fixed;
top: 0;
bottom: 0;
left: 0;
right: 0;
background: rgba(0, 0, 0, 0.7);
transition: opacity 500ms;
visibility: visible;
opacity: 1;
}
Buen día!
Hice el tutorial tal cual pero no se me abre el pop up, sólo se queda el texto “abrir pop up” pero nunca se abre.
Saludos Cristina ¿Probaste el ejemplo en diferentes navegadores? También sería bueno que revisarás las herramientas de desarrollo de tu navegador para ver si no tienes algún mensaje.
Ya lo solucioné 🙂
Era un detalle en el CSS. Muchas Gracias, me sirvió bastante.
Se podría usar esto mismo pero que pudieran quedar abiertas dos secciones o las tres al mismo tiempo? Es decir, que no se cierren a no ser que les vuelvas a dar click?
Es muy posible que sí. Saludos
Hola estoy usando tus consejos y solo te escribo para agradecerte…es la unica solucion en la web y llevo dos dias buscando.
¡Gracias por tus palabras!
Bueno arriba en el comentario te agradeci el post, pero me pasa lo mismo con que no se puede cerrar la ventana al momento de dejarla automatica, es decir que se despliegue apenas carga el html
No hay problema Luis. No me quedo claro lo que necesitas, pero si quieres cerrarla intenta con:
#cerrar:target {display: none;
}
Y me avisas si te funcionó.
Saludos.
no no me funciona..al hacer clic en el valor de cerrar llama a “#” en el html y no lo cierra
Saludos Luis. Acabo de actualizar el tutorial, revisa la última sección, creo que eso soluciona tu problema.
Hola exelente tutorial, una pregunta cómo hago para pasarle una variable de php href=”#popup” y la recoja el popup, gracias
Hola amigo, felicitaciones por la grandiosa ayuda para los que estamos aprendiendo CSS. He aplicado el código que aqui proporciona y todo me funciona de maravilla, sin embargo necesito una pequeña ayuda para hacer que el contenido de popup (popupBody) aprarezca un scroll vertical y me permita desplazar y ver todo el contenido del mensaje en caso de que ese sea extenso, ya sea en un móvil, tablet o laptop. Muchas Gracias.
Saludos José Rivas. Gracias por tus comentarios.
Respecto a lo que necesitas, prueba añadiendo esto a tu popup
Te dejo un enlace con más información: https://www.w3schools.com/cssref/pr_pos_overflow.asp
Hola. Como hago para que dentro del popup aparezca una imagen?
gracias
Saludos nicolas
Simplemente coloca la imagen con HTML ahí dentro del popup y se mostrará, por ejemplo:
<div id="popup" class="overlay"> <div id="popupBody"> <h2>Título de la ventana</h2> <a id="cerrar" href="#" rel="nofollow ugc">×</a> <div class="popupContent"> <p>Este es el contenido</p> <img src='Aquí va la imagen' /> </div> </div> </div>Buenas, me funciona perfecto, pero tengo una duda, como hago para que una vez cerrado el popup automatico no vuelva a abrirse cuando vuelva a esa pestaña
Saludos, hasta donde se, ahí ya podría necesitar JavaScript. Remover la clase podría ser la solución:
https://www.w3schools.com/howto/howto_js_remove_class.asp
Queda Hermoso Gracias !!!
Me alegra que te haya servido. Saludos
GRACIAS! GRACIAS! GRACIAS!
Es maravillos, no sé si lo he dicho, ¡Gracias!
¡Gracias! Me alegro que te sirva. Saludos.
hola esta muy bueno, pero en mi caso tengo un problema ya que el popup se queda cortado a la mitad y al tratar de bajar baja la pantalla de fondo(la pagina) mas el popup no
Revisa bien el código. Quizá alguna de las entidades CSS no se esta aplicando bien o algún id faltante.
Saludos y gracias por comentar.
Hola. Que tal! Excelente tu aporte, me ha funcionado perfecto. Tengo por ahora un problema, ojalá puedas orientarme, lo explico a continuación. En una texto html hago referencias a modo de enlaces que abren el popup, este a su vez realiza una consulta a una DB a través de php la cual se muestra en el popup. Hasta aquí todo bien, el problema está cuando uso la misma hoja de estilo en la misma página para otra referencia: me aparecen las dos consultas, una sobre otra. Espero haber expresado correctamente. Gracias por tu apoyo.
Saludos Mak. Que bueno que te sirva. No estoy seguro de haber entendido lo último, pero si cambias la referencia al ID, es posible que por eso se estén encimando, si es cosa de CSS prueba a jugar con las propiedades visibility. Por ejemplo cuando cargues una referencia nueva cambia el visibility de la anterior a hidden y el de la nueva a visible.
Espero te sirva y si, quizá con un ejemplo más concreto de tu problema podría ayudarte.
Gracias por la pronto respuesta. Voy a ajustar los parámetros que de la propiedad “visibility” y te comento.
Hola de nuevo. Tuviste toda la razón, haciendo cambio en el ID se solucionó el problema. Gracias por tu apoyo.
Me alegra que te haya servido.
Saludos
Saludos Xamus. Gracias por compartir. tengo un percance y es que cuando lo quiero hacer en un lugar de mi página específicamente mas abajo a unos (por ejemplo) 3 mil px, cuando doy click y sale el popup sucede que todo el body o contenido de fondo regresa al inicio de la página, esto causa que para volver a donde estabas tienes que volver a bajar con el scroll al lugar… La idea es que se quede estático el fondo o en el mismo lugar cuando abra y cierre el popup, para así tener una buena navegabilidad y no perderse. Alguna idea… Agradecido de antemano por la ayuda.
Saludos Fran Draco, suena extraño, quizá si juegas un poco con la propiedad position de la clase .overlay puedas evitar que esto pase.
Saludos desde México he probado y leyendo los comentarios, en verdad funciono, solo que al finalizar no puedo cerrar la pop, ya probe en varios navegadores, alguien tiene o conoce alguna posible solucion?
Saludos
Saludos Fer. Habría que revisar tu código, quizá omitiste algo?
Buenas! espectacular tutorial me salvaste el día! te hago una consulta, yo lo programé para que el pop up salte automáticamente como bien vos lo explicas, ahora, es posible hacer que esa apertura se demore unos segundos? es decir, que no aparezca en el mismísimo instante que hablo el html sino que se demore unos segundos. Se puede configurar eso sólo con CSS?
Mil gracias!! Saludos desde Argentina.
Saludos. Gracias por tus palabras. Se me ocurre ponerle una animación (https://developer.mozilla.org/es/docs/Web/CSS/CSS_Animations/Using_CSS_animations)
Algo como:
#popup{
animation-duration: 3s;
animation-name: slidein;
}
@keyframes slidein {
from {
margin-left: 100%;
width: 300%
}
to {
margin-left: 0%;
width: 100%;
}
}
Es una idea base, espero te sirva.