El selector nth-child en CSS, se refiere al N-esimo elemento de una tabla o lista. Con este elemento en mente, podemos por ejemplo: alternar entre elementos pares (even) o impares (odd) o selecccionar un elemento específico. Hagamos un ejemplo:
Probando nth-child
Primero necesitamos una tabla, colocaré la siguiente en un archivo HTML válido:
<table>
<thead>
<tr>
<th>ID</th>
<th>Nombre</th>
<th>Edad</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Juliana</td>
<td>34</td>
</tr>
<tr>
<td>2</td>
<td>Saúl</td>
<td>24</td>
</tr>
<tr>
<td>3</td>
<td>Rebeca</td>
<td>19</td>
</tr>
<tr>
<td>4</td>
<td>Leandro</td>
<td>29</td>
</tr>
</tbody>
</table>
Ahora pongamos algunos estilos básicos para que no se vea tan fea.
table{
width: 50%;
font-family: fantasy;
}
td{ border: 1px solid #CCC; }
th{ text-transform: uppercase; color: #039; }
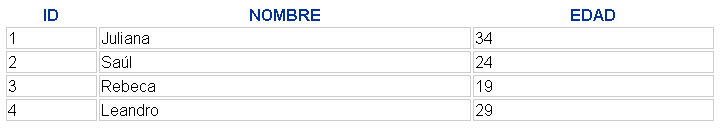
El resultado no se ve tan mal.
Pongamos un poco de estilo, primero haremos las filas par, grises.
tr:nth-child(even){ background: #ddd; }
A la fila número 3, le pondremos la fuente roja y el texto en negritas.
tr:nth-child(3){ color: crimson; font-weight: bold; }
Finalmente, la primera columna tendrá un fondo azul muy claro.
td:nth-child(1){ background: #CEECF5; }
El resultado se ve interesante.
¿Te ha resultado? Déjanos saber en los comentarios aquí abajo, en nuestra cuenta de twitter @cablenaranja7 o en nuestra página de facebook.

Docente, IT Manager, Blogger & Developer. Escribo por diversión, educo por pasión. | Grandstanding is not my thing.