La regla @font-face permite que podamos cargar fuentes propias a nuestro proyecto. Básicamente, esta regla le indica al navegador que descargue la fuente del lugar donde este hospedada y la muestre. Los formatos que soporta son: TTF, OTF, WOFF, WOFF2, SVG y EOT.
Son tres propiedades principales, las que conforman está regla:
- src: contiene la url de la fuente.
- font-family: define el nombre que se le va a asignar
- format: especifica el formato a utilizar, es opcional.
Probemos @font-face con un ejemplo
Necesitamos algo de texto, coloquemos en un documento HTML lo siguiente:
<h1>Bienvenidos a CableNaranja</h1> <p>Somos un blog sobre diseño web, desarrollo de aplicaciones y Blogging. Te ofrecemos artículos sobre:</p> <ul> <li>Wordpress</li> <li>HTML y CSS</li> <li>PHP</li> <li>Phooshop</li> <li>Y muchos otros temas</li> </ul>
Que de momento, se ve así.
Lo siguiente que haremos, será crear una carpeta en nuestro proyecto donde pondremos al menos 3 fuentes de dominio público que hemos descargado de dafont. También haremos una carpeta css, para colocar nuestras hojas de estilo ahí.
Nuestro primera hoja de estilos, se llamará fuentes.css, recuerde que este archivo se guardará en la carpeta llamada CSS. Su contenido es el siguiente:
@font-face{
src: url(../fonts/BD_Cartoon_Shout.ttf);
font-family: Cartoon;
}
Como se puede observar, cargamos la fuente, haciendo alusión a la carpeta donde se encuentra físicamente el archivo, los 2 puntos (..) sirven para que el navegador sepa, que debe buscar desde la raíz del proyecto y no desde la carpeta CSS. Repitamos lo mismo para las otras 2 fuentes que nos faltan.
@font-face{
src: url(../fonts/BaksoSapi.otf);
font-family: Bakso;
}
@font-face{
src: url(../fonts/Balham.otf);
font-family: Balham;
}
Nos hace falta la hoja de estilos que aplique estas fuentes, crearemos un archivo llamado estilos.css que usaremos para aplicar estilos al título, párrafo y elementos de lista respectivamente, este es el código:
h1{
font-family: Cartoon;
font-size: 4em;
color: #AA1100;
}
p{
font-family: Bakso;
font-size: 1.4em;
}
li{
font-family: Balham;
font-size: 1.2em;
}
Observe como aplicamos una fuente diferente a cada estilo. Para finalizar, coloquemos los enlaces a nuestras hojas de estilo en el archivo HTML que hicimos al principio:
<link href="css/fuentes.css" rel="stylesheet" type="text/css" /> <link href="css/estilos.css" rel="stylesheet" type="text/css" />
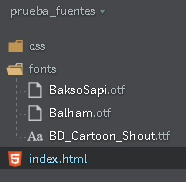
El resultado es el siguiente:
¿Te ha resultado? Déjanos saber en los comentarios aquí abajo, en nuestra cuenta de twitter @cablenaranja7 o en nuestra página de facebook.

Docente, IT Manager, Blogger & Developer. Escribo por diversión, educo por pasión. | Grandstanding is not my thing.