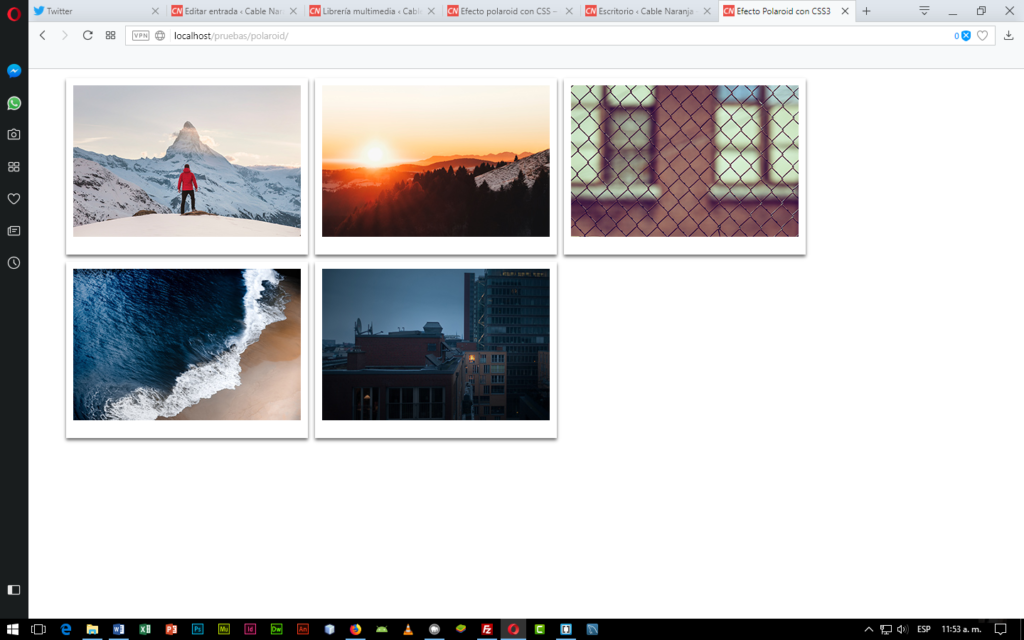
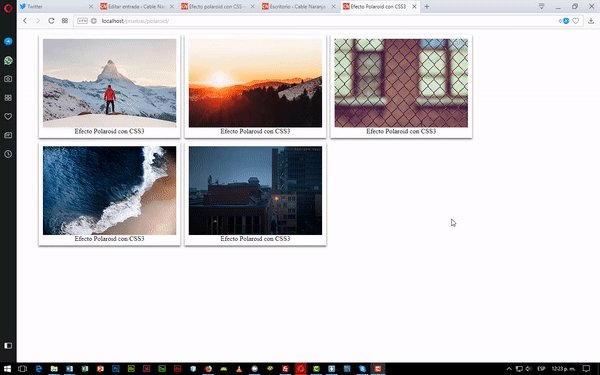
Vamos a crear un sencillo efecto tipo Polaroid ideal para galerías de fotos o resaltar imágenes dentro de un artículo, portafolio de trabajo o enmarcar un elemento importante dentro de una web; para ellos nos valdremos del selector after y algunas transiciones CSS3.
Tabla de Contenido
Paso 1: Lista de imágenes
Coloquemos una sencilla lista no ordenada con imágenes y elementos <a> que únicamente tengan el atributo title. Al atributo class de la lista, le llamamos polaroid (Puede llevar el nombre que se desees)
&lt;ul class="polaroid"&gt; &lt;li&gt;&lt;a title="Efecto Polaroid con CSS3"&gt;&lt;img src="polaroid1.jpg" alt="Efecto Polaroid con CSS3 en CableNaranja" /&gt;&lt;/a&gt;&lt;/li&gt; &lt;li&gt;&lt;a title="Efecto Polaroid con CSS3"&gt;&lt;img src="polaroid2.jpg" alt="Efecto Polaroid con CSS3 en CableNaranja" /&gt;&lt;/a&gt;&lt;/li&gt; &lt;li&gt;&lt;a title="Efecto Polaroid con CSS3"&gt;&lt;img src="polaroid3.jpg" alt="Efecto Polaroid con CSS3 en CableNaranja" /&gt;&lt;/a&gt;&lt;/li&gt; &lt;li&gt;&lt;a title="Efecto Polaroid con CSS3"&gt;&lt;img src="polaroid4.jpg" alt="Efecto Polaroid con CSS3 en CableNaranja" /&gt;&lt;/a&gt;&lt;/li&gt; &lt;li&gt;&lt;a title="Efecto Polaroid con CSS3"&gt;&lt;img src="polaroid5.jpg" alt="Efecto Polaroid con CSS3 en CableNaranja" /&gt;&lt;/a&gt;&lt;/li&gt; &lt;/ul&gt;

Paso 2: Estilos básicos
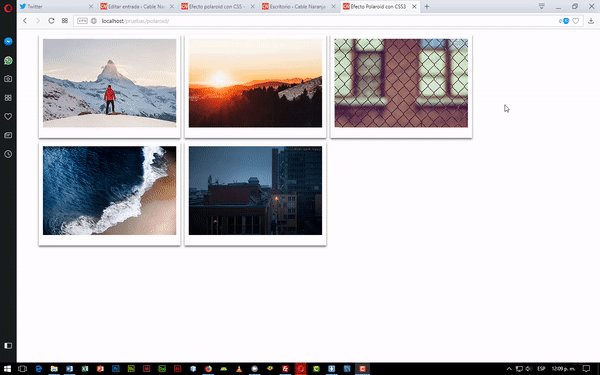
Añadimos los estilos, ya sea en etiquetas <style> o en un archivo separado – Preferentemente lo último – Eliminemos las viñetas de la lista, para después alinear todo a la izquierda.
ul.polaroid{ list-style: none; }
ul.polaroid li{
float: left;
display: inline;
}

Paso 3: Modificando enlaces
Modificamos los elementos <a> asignando su propiedad display a block, luego le asignamos las medidas de cada imagen y las separamos con un margen cuadrado de 5 píxeles a la vez que centramos el texto y, eliminamos la decoración inferior y los bordes que pudieran aparecer por enlazar imágenes, también aplicamos un color blanco de fondo a cada elemento.
ul.polaroid a{
display: block;
width: 320px;
height: 213px;
margin: 5px;
text-align: center;
border: none;
background-color: #FFF;
text-decoration: none;
}

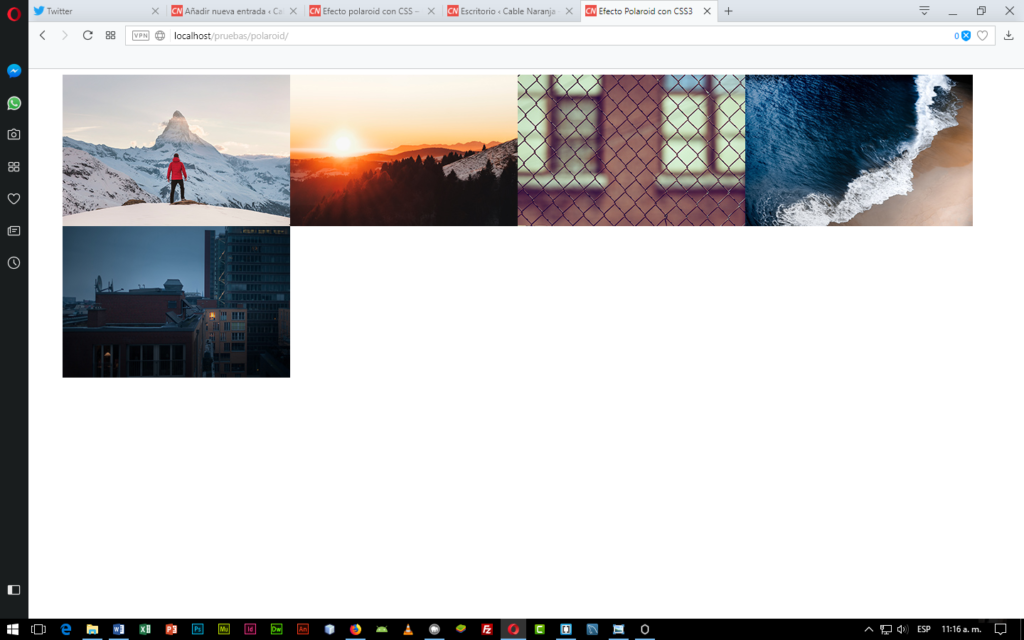
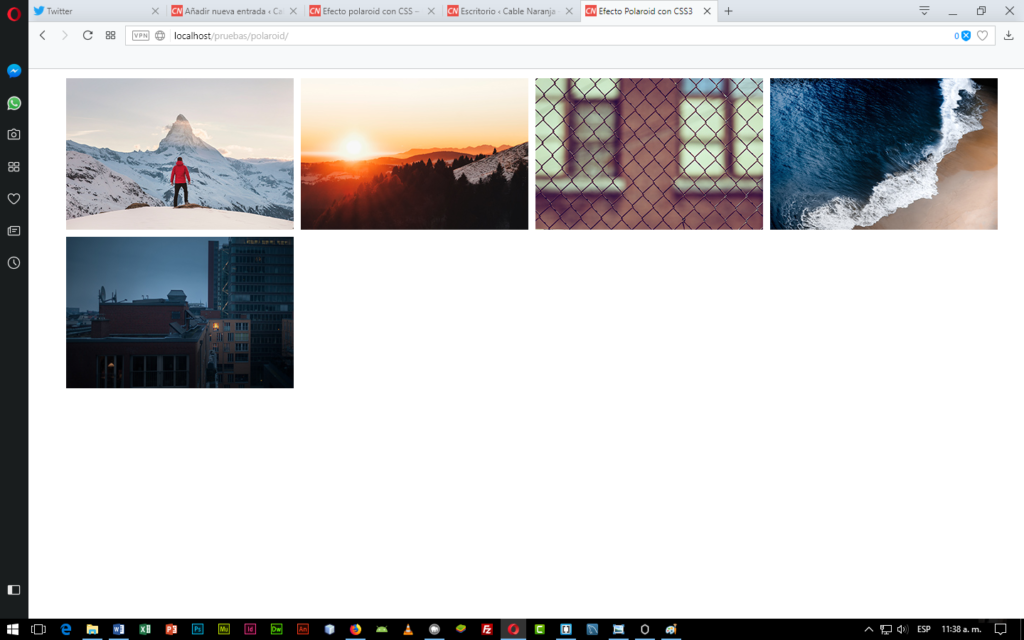
Paso 4: Padding y sombra
Trabajemos un poco con el padding para dejar un borde interior de 10 píxeles. En el caso del borde inferior nos interesa que quede más grande para dejar espacio al texto que vamos a colocar ahí, así que le dejaremos 25 píxeles. Adicionalmente coloquemos una sombra negra de 3 píxeles de sombra vertical y 6 píxeles de difuminado usando la propiedad box-shadow.
padding: 10px 10px 25px 10px; box-shadow: 0 3px 6px #666;

Paso 5: Añadimos los efectos
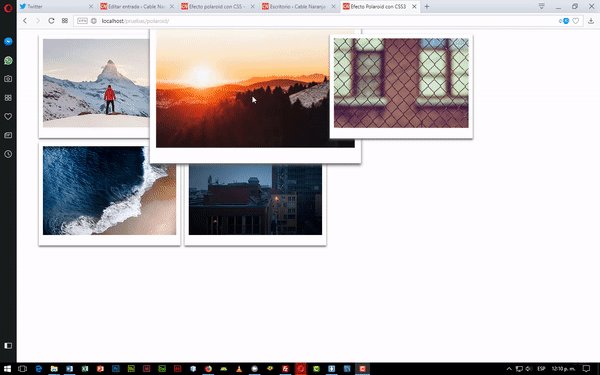
Primero, apliquemos un efecto de transición de entrada / salida (ease-in-out) sobre cada elemento interno del enlace, tendrá una duración de 0.5 segundos.
transition: all 0.5s ease-in-out;
Después, por medio del selector hoover escalemos la imagen a 1.5x de tamaño y, empujemos hacia arriba el eje Z para que al paso del ratón la imagen quede por encima.
ul.polaroid a:hover{
z-index: 5;
transform: scale(1.5);
}

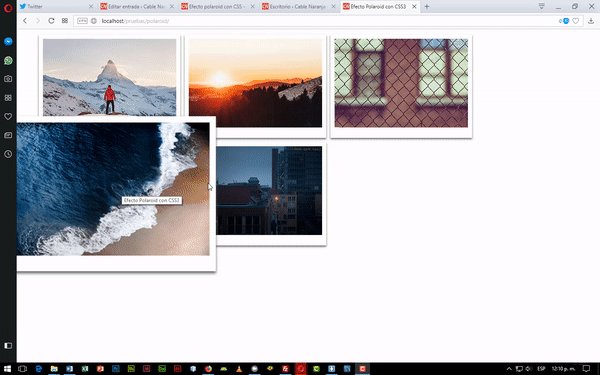
Paso 6: Colocar el texto en su lugar
Para mostrar texto debajo de cada imagen, usaremos el atributo title del elemento <a> y el selector after que coloca texto justo después de un elemento.
ul.polaroid a:after { content: attr(title); }

Por supuesto se pueden hacer muchos otros ajustes, pero eso queda a críterio de cada quien. Las imágenes por cierto, las pueden encontrar para su uso libre en Unsplash.

Docente, IT Manager, Blogger & Developer. Escribo por diversión, educo por pasión. | Grandstanding is not my thing.