¡Haz clic para puntuar esta entrada!
(Votos: 0 Promedio: 0)
Para crear el famoso efecto de letra capital tan utilizado en libros y revistas, hemos de utilizar el pseudo-elemento first-letter aplicado a un párrafo cualquiera a través de una clase o un identificador, por ejemplo:
#parrafo:first-letter
{
color: #333;
display: block; /* Lo convertimos en bloque */
float: left; /*Lo mandamos a la izquierda */
font-size: 72px; /* Hacemos crecer la primera letra */
margin: 5px; /* Y le ponemos un margen cuadrado de 5 píxeles */
}
Mismo que, aplicado al párrafo en donde queremos usar la letra capital:
<p id="parrafo">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Duis dapibus...</p>
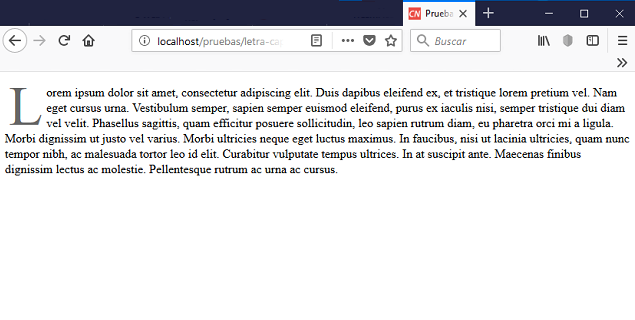
Queda como sigue:


Docente, IT Manager, Blogger & Developer. Escribo por diversión, educo por pasión. | Grandstanding is not my thing.