A diferencia de lo que podemos imaginar, un mapa en JavaScript es un conjunto de pares atributo – valor que pueden ser usados para múltiples propósitos. Se diferencian de los objetos tradicionales por permitir que un atributo pueda ser de cualquier tipo y por permitir el ordenamiento y recorrido de sus elementos de manera directa ¿Quieres saber cómo utilizarlos? ¡Manos a la obra!
Tabla de Contenido
¿Cómo se crea un mapa JavaScript?
Básicamente hay dos maneras de hacerlo:
- A través de un arreglo
- Creando un mapa en blanco y luego añadiendo elementos uno a uno.
Crear un mapa a través de un arreglo
Para hacer esto sencillamente le pasamos un arreglo al constructor del objeto Map, por ejemplo:
let estacionamiento = new Map([
["casilla1", true],
["casilla2", false],
["casilla3", true]
]);
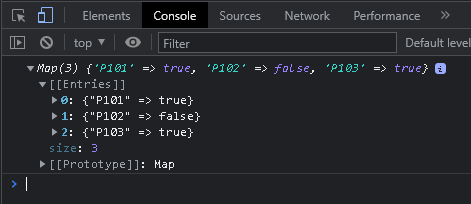
Como podemos ver en nuestro ejemplo, hemos creado un mapa con 3 pares llave – valor. Por supuesto, si enviamos el objeto a la consola
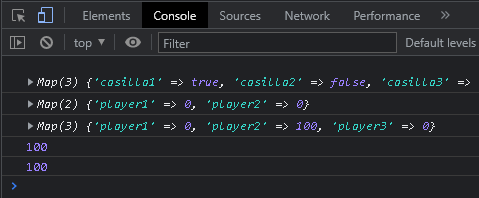
console.log(estacionamiento);
Lo podemos ver con las herramientas de desarrollo de nuestro navegador web.

Creación de un mapa en blanco
Por supuesto, la segunda manera de crear un mapa es simplemente definiendo el objeto con su constructor en blanco. Por ejemplo:
let jugadores = new Map();
Luego a través de su método heredado set() insertamos los pares llave – valor.
jugadores.set("player1",0);
jugadores.set("player2",0);
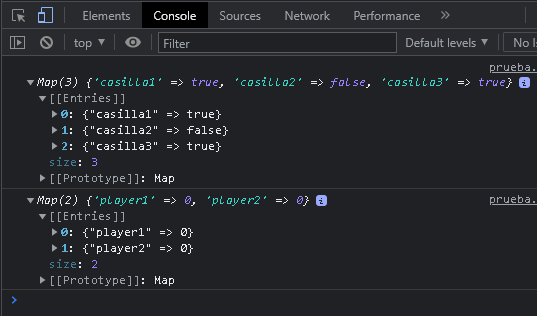
Entonces, al enviarlo a la consola.
console.log(jugadores);
Podemos ver que el objeto ha sido creado.

Uso de set con los mapas de JavaScript
Con el método set() podemos realizar dos acciones en nuestro mapa. La primera es insertar un elemento nuevo, por ejemplo:
jugadores.set("player3",0);
La segunda acción, es simplemente actualizar o modificar un elemento existente.
jugadores.set("player2",100);
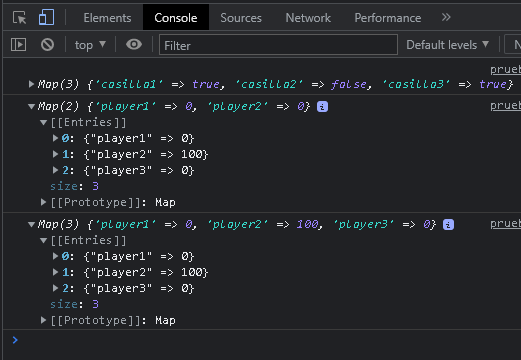
De manera que si sacamos de nuevo el objeto a la consola.
console.log(jugadores);
Podemos ver el “antes” y el “después”.

Uso de get con los mapas de JavaScript
Con el método get() podemos obtener un elemento dentro del mapa al simplemente utilizar su llave. Por ejemplo:
jugadores.get("player2");
Así que al enviarlo a la consola.
console.log(jugadores.get("player2"));
Nos permite obtener el valor de player1. Este valor también lo podemos introducir en una variable simplemente al hacer lo siguiente:
let jugador2 = jugadores.get("player2");
Y por supuesto, lo mostramos en la consola.
console.log(jugador2);

Tamaño del mapa
Con la propiedad size, podemos obtener la cantidad de elementos en el mapa. Por ejemplo:
let cuantos = jugadores.size;
Una vez obtenido el valor, podemos utilizarlo como queramos.
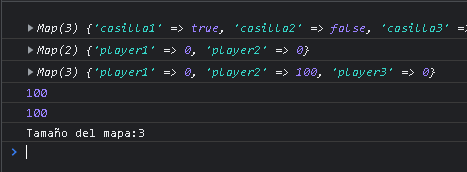
console.log("Tamaño del mapa: " + cuantos);

Eliminar elementos del mapa
Con el método delete() podemos eliminar elementos del mapa al referirnos a ellos a través de su llave. Por ejemplo, de esta manera eliminamos al jugador3.
jugadores.delete("player3");
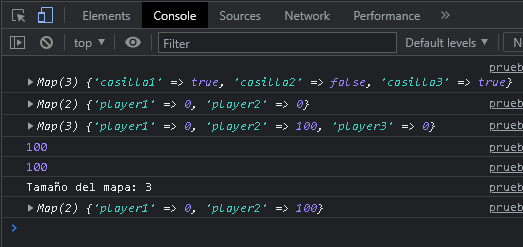
Podemos comprobarlos simplemente enviando a la consola el mapa completo una vez más.
console.log(jugadores);

Comprobar la existencia de un elemento del mapa
Para comprobar la existencia de un elemento dentro del mapa, usamos el método has() junto con la llave del elemento que buscamos. Este método regresa false si el elemento no existe o true en caso contrario. Por ejemplo:
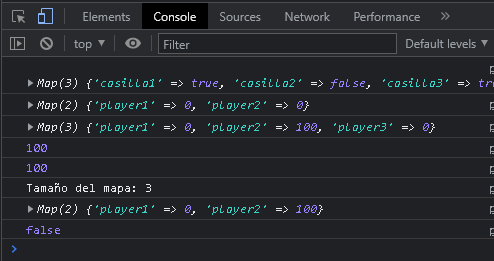
console.log(jugadores.has("player4"));
Entrega false, ya que no existe un jugador4.

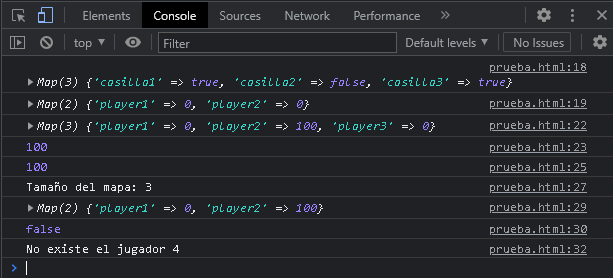
Por supuesto, podemos combinarlo con una estructura de control típica como if.
if(!jugadores.has("player4"))
console.log("No existe el jugador 4");

Recorrer el contenido de un mapa
Para recorrer todo el contenido de un mapa, podemos usar el método forEach() el cual llama a una función con el par llave – valor como parámetros. Por ejemplo:
jugadores.forEach(function(valor, llave){
console.log(llave + " tiene " + valor + " puntos");
});
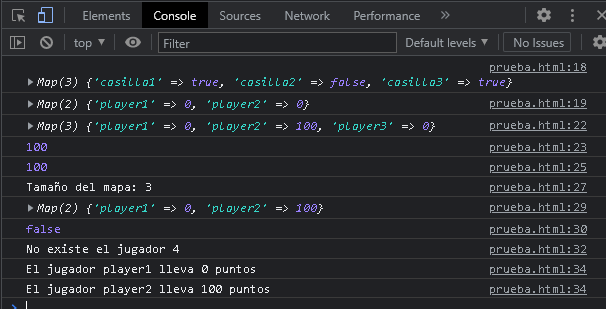
Dependiendo la cantidad de elementos del mapa, debe mostrar lo siguiente:

También es posible, con el método entries() obtener tanto la llave como el valor juntos como un array. Por ejemplo:
for(let info of jugadores.entries()){
console.log(info);
}
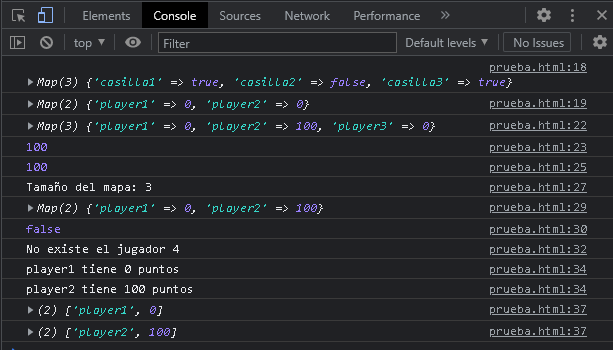
El cuál quedaría como sigue:

Y eso es todo por ahora ¿Te ha resultado? Déjanos saber en los comentarios aquí abajo, en nuestra cuenta de twitter @cablenaranja7 o en nuestra página de facebook.

Docente, IT Manager, Blogger & Developer. Escribo por diversión, educo por pasión. | Grandstanding is not my thing.