Siendo JavaScript, un lenguaje que se presta para muchas cosas; en esta ocasión, trabajaremos un poco con los parámetros de búsqueda de una URL gracias a los métodos y propiedades de la interfaz URLSearchParams ¿Listo para escribir código? ¡Manos a la obra!
Tabla de Contenido
¿Qué son los parámetros de búsqueda?
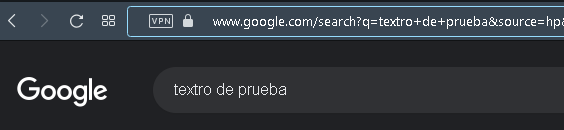
En una URL, los parámetros de búsqueda son todos los pares identificador / variable que podemos enviar a dicha URL con el objetivo de almacenar o manipular datos. En otras palabras, son las variables que recibe una URL y que pueden ser usados por algún lenguaje de programación para realizar alguna operación. Por ejemplo:

En la imagen anterior, observamos dos parámetros. La variable q que claramente contiene el texto escrito en la caja de búsqueda, y otra llamada source con un valor diferente.
Creación del objeto URLSearchParams
Para manipular los parámetros de búsqueda, necesitamos tener acceso a la barra de búsqueda de nuestro navegador, esto lo hacemos a través de una llamada a window.location.search, mismo valor que le pasamos a nuestra variable que al ser un objeto, se debe declarar con new.
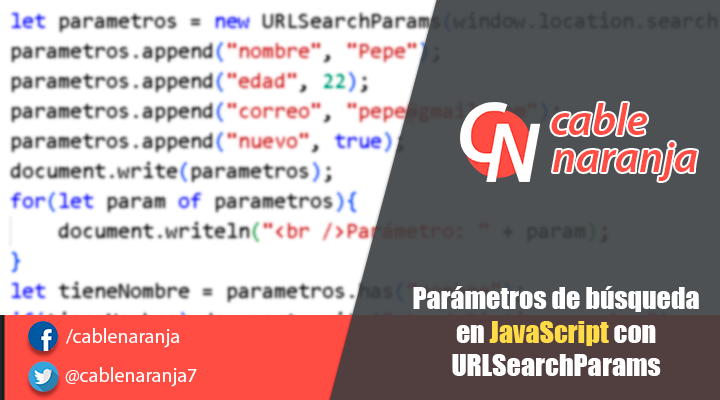
let parametros = new URLSearchParams(window.location.search);
Ahora que ya tenemos el objeto creado, lo mostraremos en nuestro documento, para ver que contiene.
document.write(parametros);
Y si abrimos el documento para probar…

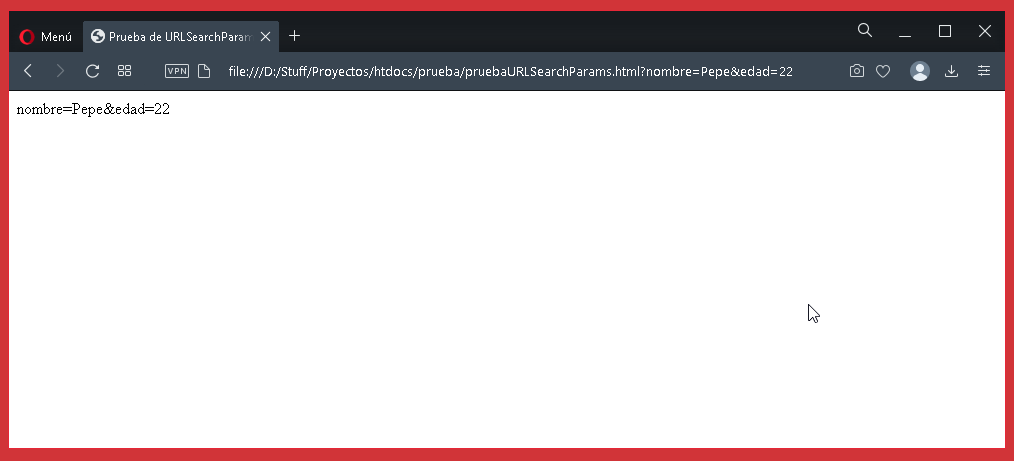
¡No obtenemos nada! Esto se debe a que no le hemos enviado un par atributo / valor a nuestra URL, intentemos con un par de variables.

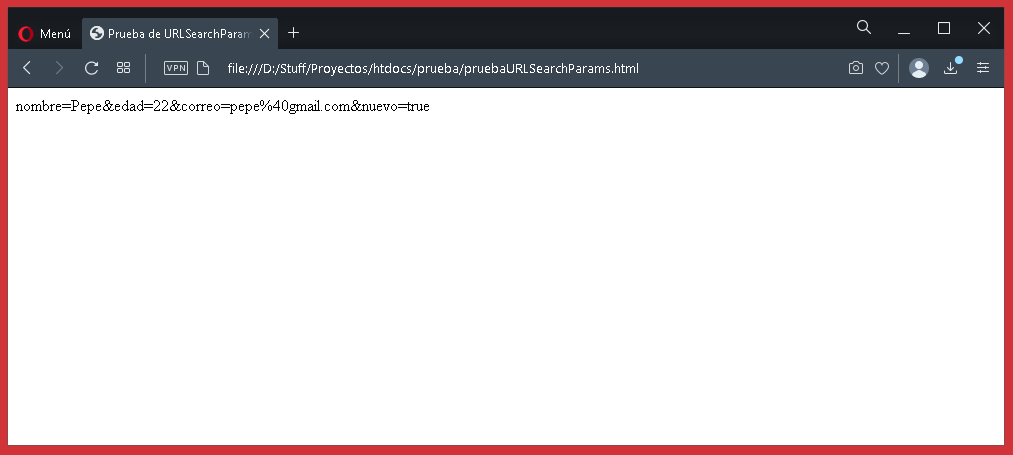
Ahora ya se puede ver.

Agregar nuevos parámetros de búsqueda
Para agregar nuevos parámetros a nuestra URL, utilizaremos el método append. Este método recibe como parámetros el nombre de la variable y su valor. Por ejemplo. Añadimos la variable nombre.
parametros.append("nombre", "Pepe");
Luego la variable edad.
parametros.append("edad", 22);
Agregamos otras dos variables.
parametros.append("correo", "pepe@gmail.com");
parametros.append("nuevo", true);
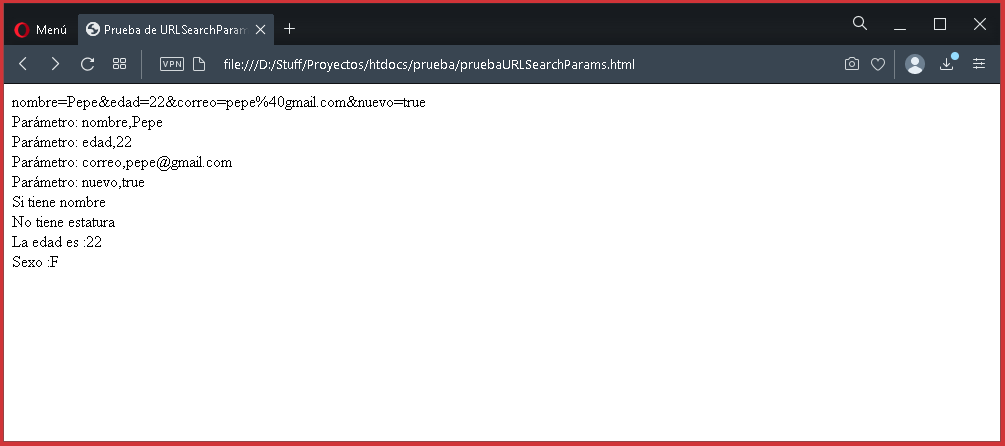
Siendo el resultado final, lo siguiente:

Consultar los parámetros de búsqueda
Ahora que ya tenemos varios parámetros en nuestra URL, es momento de consultarlos. La manera más simple de realizar esta tarea, es a través de un ciclo for. Por ejemplo:
for(let param of parametros){
document.writeln("<br />Parámetro: " + param);
}
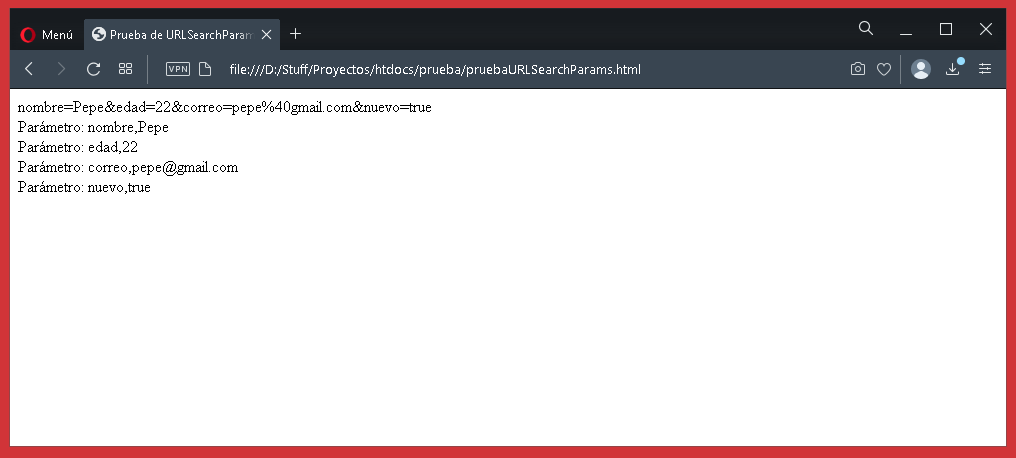
Dando como resultado lo siguiente:

Por supuesto, como podemos observar lo que obtenemos en cada iteración es el par atributo / valor. Así que, si estamos buscando tener acceso a cada parámetro por separado, usaremos tres métodos de la colección URLSearchParams.
- Método has: Permite saber si un parámetro existe o no.
- Método get: Obtiene el valor de un determinado parámetro.
- Método getAll: Obtiene todos los valores asociados a un parámetro.
Cómo saber si un parámetro existe.
Como se menciono antes, el método has comprueba si un parámetro existe (true) o no (false) Su resultado se puede asignar a una variable o comprobar de manera directa. Por ejemplo, comprobemos si tiene el parámetro nombre:
let tieneNombre = parametros.has("nombre");
if(tieneNombre) document.write("<br />Si tiene nombre");
else document.write("<br />No tiene nombre");
Comprobemos otro parámetro, esta vez uno inexistente.
let estatura = parametros.has("estatura");
if(estatura) document.write("<br />Si tiene estatura");
else document.write("<br />No tiene estatura");
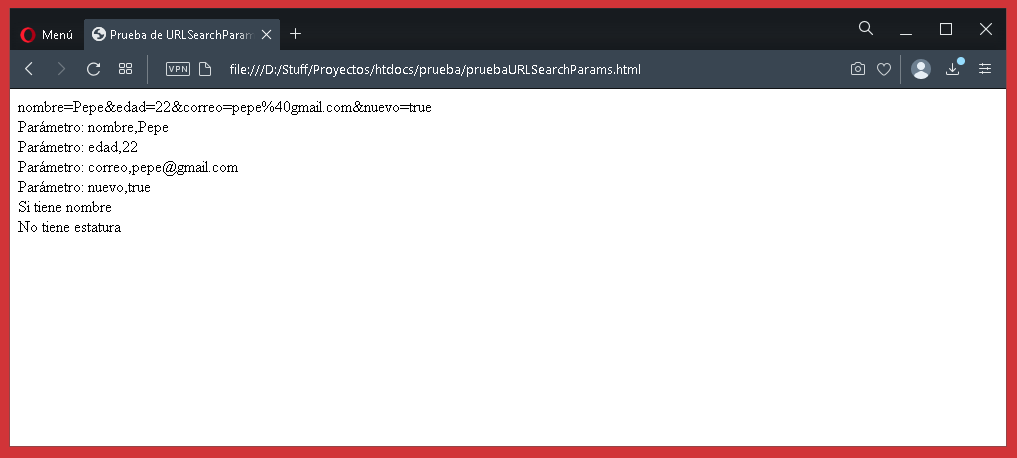
Observemos el resultado:

Obtener el valor de un parámetro específico
Para obtener el valor de un parámetro específico, utilizaremos el método get, el cual lleva como único elemento el nombre del parámetro que necesitamos. Por ejemplo:
let edad = parametros.get("edad");
Y si mostramos lo que obtuvimos…
document.write("<br />La edad es :" + edad);
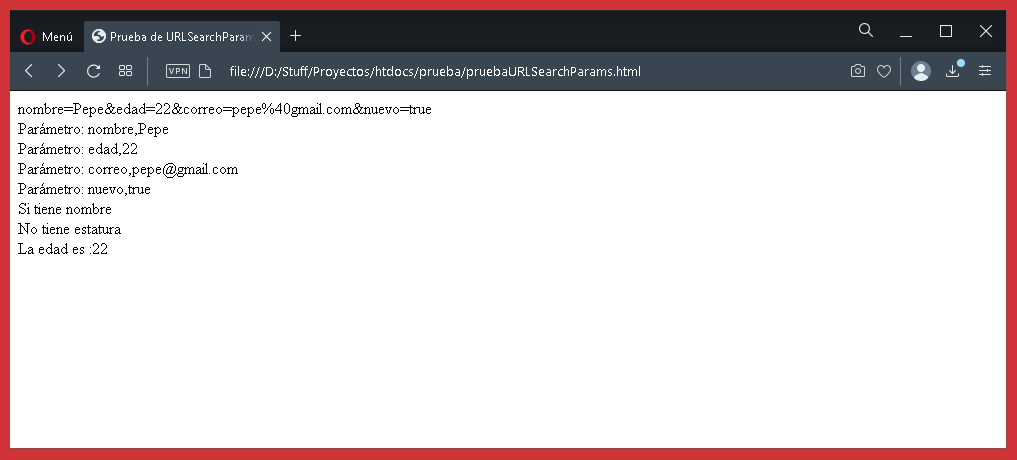
Obtenemos como resultado.

Obtener los valores asociados a un parámetro
Una particularidad del método append, es que también sirve para añadir más de un valor a un parámetro. Cuando esto pasa, quizá necesitamos consultar todos los valores asociados a ese parámetro. Para eso, nos sirve el método getAll. Por ejemplo, si añadimos un parámetro sexo:
parametros.append("sexo", "F");
Y luego, con append le agregamos un valor extra.
parametros.append("sexo", "M");
Al usar el método get…
document.write("<br />Sexo :" + parametros.get("sexo"));
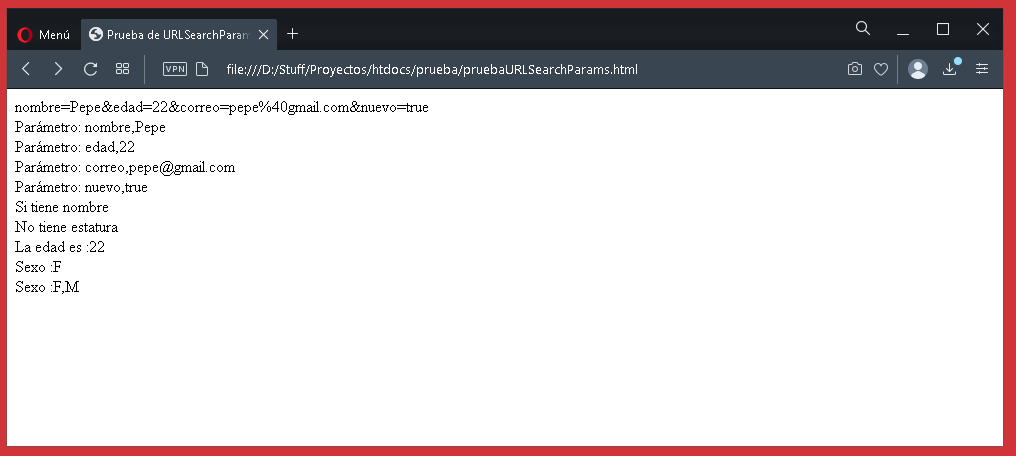
Solo obtendremos el valor inicial.

Pero, si usamos getAll
document.write("<br />Sexo :" + parametros.getAll("sexo"));
Obtendremos ambos valores.

Cómo acceder a todos los valores y atributos
Como vimos al inicio de este bloque, para acceder a todos los parámetros es con un ciclo for, pero al hacerlo obtenemos los pares atributo / valor. No obstante, si queremos acceder únicamente a los valores, necesitaremos el método values. Por ejemplo:
for(let valor of parametros.values()){
document.write("<br />Valor " + valor);
}
De la misma manera, para tener acceso a los atributos (nombre de cada parámetro) usaremos el método keys. Por ejemplo:
for(let atributo of parametros.keys()){
document.write("<br />Atributo " + atributo);
}
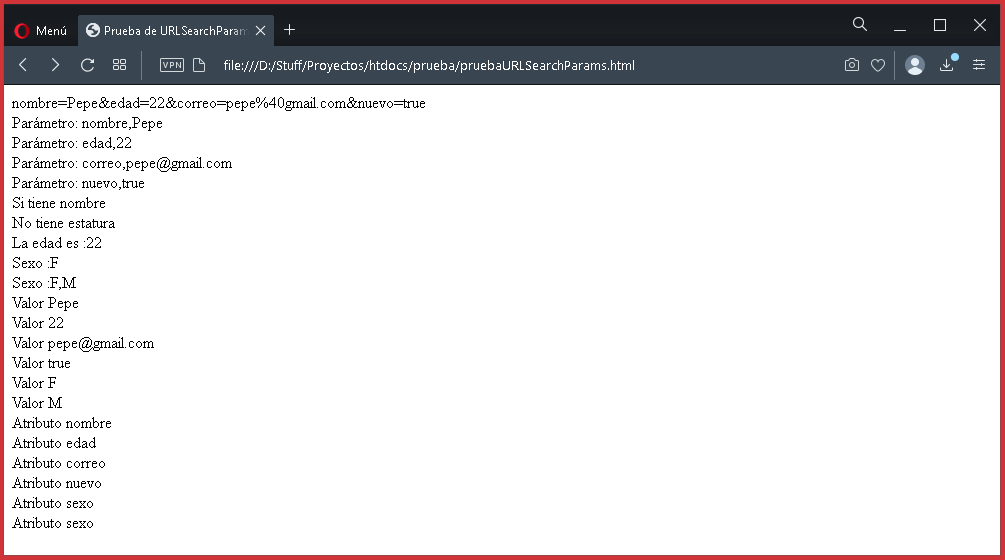
Lo que da como resultado:

Modificar los parámetros de búsqueda
Para modificar un parámetro de búsqueda, utilizaremos el método set. Este método tiene la particularidad de modificar el valor de un parámetro o crear uno nuevo si este no existía previamente. Por ejemplo, modifiquemos el nombre.
parametros.set("nombre", "Violeta");
Con el mismo método set, añadimos un id, mismo que al no existir antes, será creado.
parametros.set("id", 1);
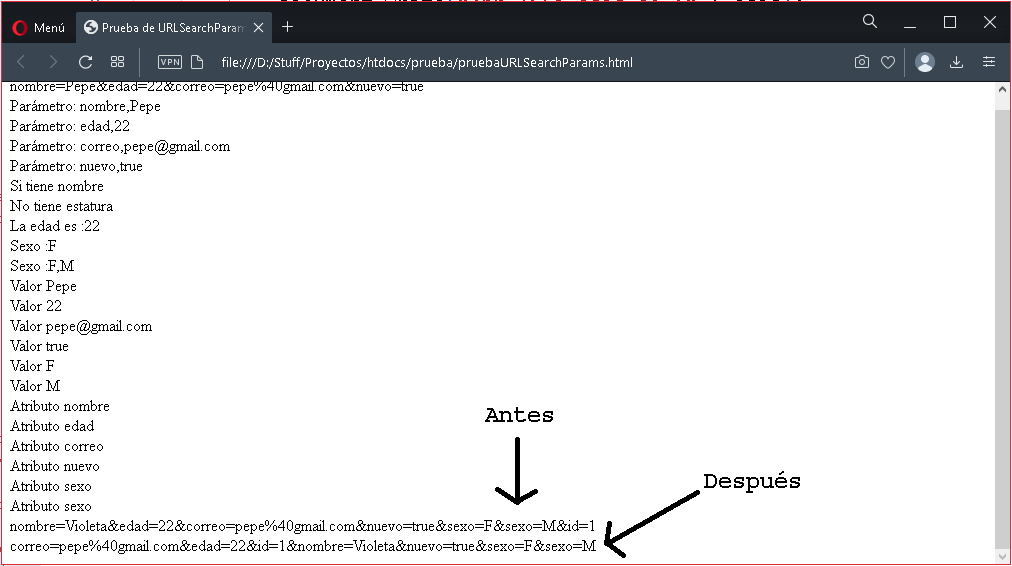
Si mostramos la cadena completa.
document.write("<br />" + parametros);
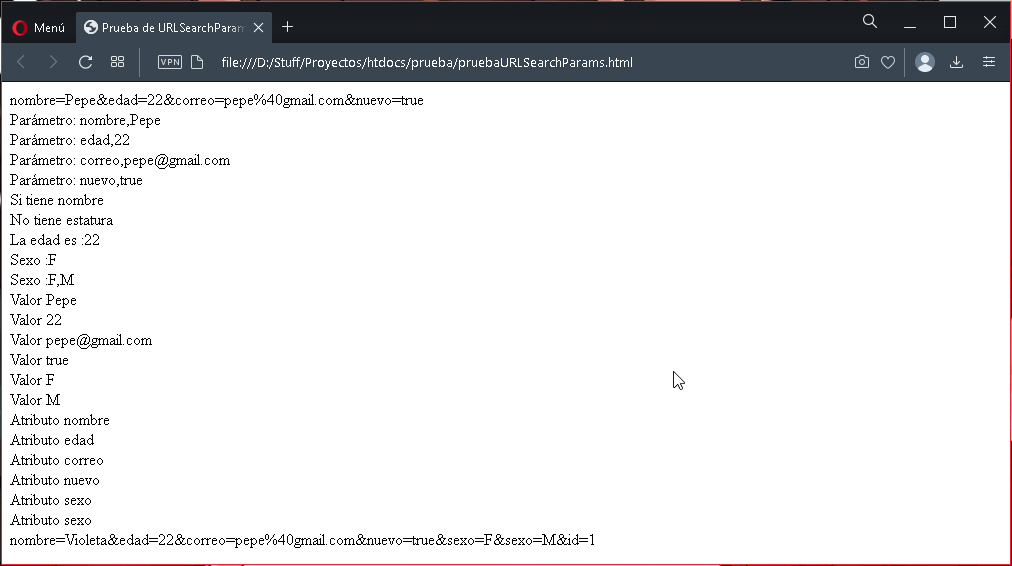
Podemos observar las diferencias entre la cadena original de parámetros (la primera línea) y la última versión (la última línea)

Ordenar alfabéticamente los parámetros de búsqueda
En caso de ser necesario, podemos utilizar el método sort para hacer un ordenamiento alfabético de toda la cadena, tal como se muestra a continuación:
parametros.sort();
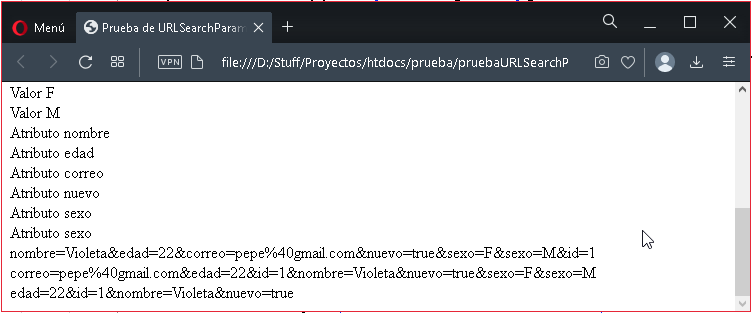
Entonces, mostremos nuevamente la cadena:
document.write("<br />" + parametros);
Y observemos el resultado.

Eliminar parámetros de búsqueda
Por último, pero no menos importante. Para eliminar parámetros de búsqueda, utilizamos el método delete mismo que recibe como argumento, el nombre del parámetro a eliminar. Por ejemplo, eliminemos el parámetro sexo:
parametros.delete("sexo");
Y luego el correo electrónico:
parametros.delete("correo");
Veamos como queda la cadena de parámetros.
document.write("<br />" + parametros);
Cuyo resultado es:

Y con eso terminamos el repaso a la colección URLSearchParams. Si quieres probar
PRUEBA EL CÓDIGO FUENTE EN JSFIDDLE
¿Te ha resultado? Déjanos saber en los comentarios aquí abajo, en nuestra cuenta de twitter @cablenaranja7 o en nuestra página de facebook.

Docente, IT Manager, Blogger & Developer. Escribo por diversión, educo por pasión. | Grandstanding is not my thing.




Muchas gracias fue de mucha ayuda 🙂