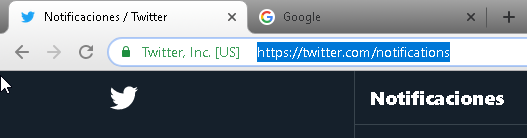
Favicon viene de la frase favorites icon o icono de favoritos, y se refiere a ese pequeño icono que podemos ver al lado del título de nuestra página en las pestañas del navegador o la barra de marcadores / favoritos. La idea detrás del favicon, es que sea una imagen sencilla pero representativa del sitio, logo, producto o marca comercial.

¿Cómo se utiliza el favicon?
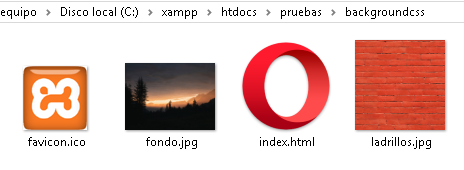
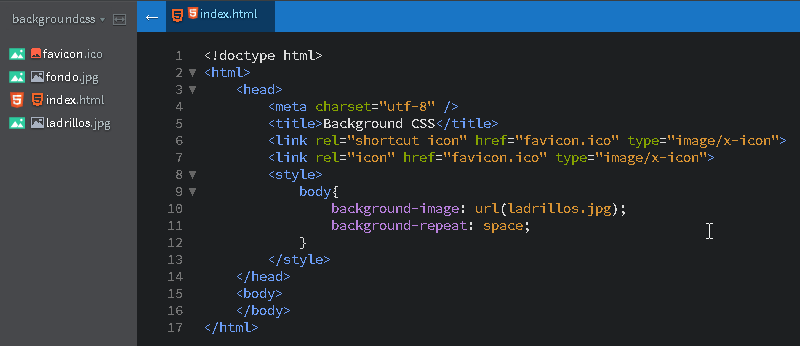
Se trata de un archivo con terminación ICO, aunque también pueden utilizarse imágenes PNG o GIF. La idea es colocar este archivo con ese nombre exacto sobre la raíz del sitio. Lo más recomendable es que sea de 16×16 píxeles.

Lo siguiente es colocar dentro de nuestro HTML las siguientes dos instrucciones:
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon">
<link rel="icon" href="favicon.ico" type="image/x-icon">
Es importante aclarar que el atributo type puede cambiar a cualquiera de los siguientes valores:
- Para imágenes PNG: image/png
- Para archivos GIF: image/gif
¿Cómo se crea un archivo ICO?
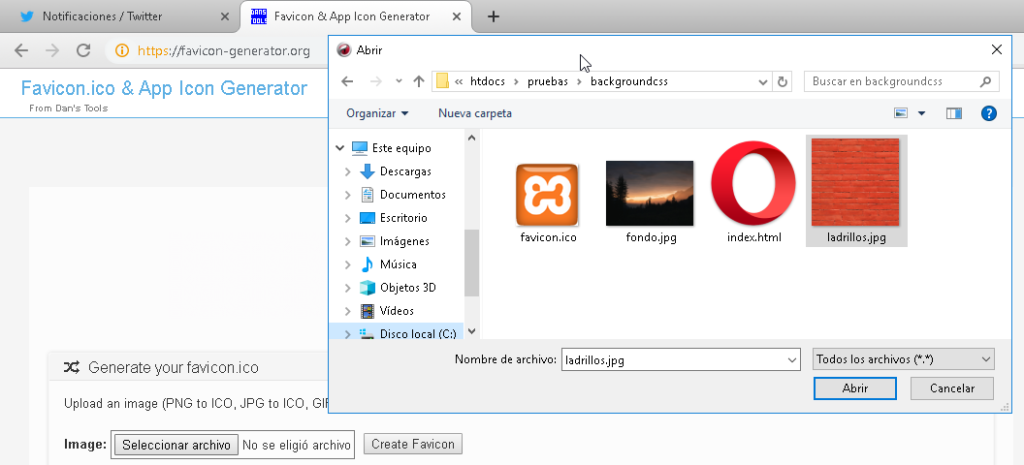
Suponiendo que tenemos los mismos archivos de la imagen de arriba, vamos a utilizar el archivo llamado ladrillos.jpg para substituir el típico favicon de Xampp (El emulador web que utilizo)
Para hacer el proceso más fácil, utilizaré la herramienta en línea Favicon generator. Al llegar, presionemos el botón Seleccionar archivo para localizar y cargar nuestro archivo.

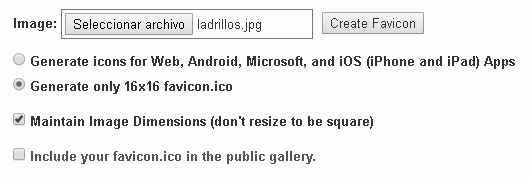
Ahora, seleccionamos la opción Generate only 16×16 favicon.ico, opcionalmente podemos marcar también la opción Include your favicon.ico in the public gallery si queremos que nuestro favicon se guarde en su biblioteca pública de archivos.

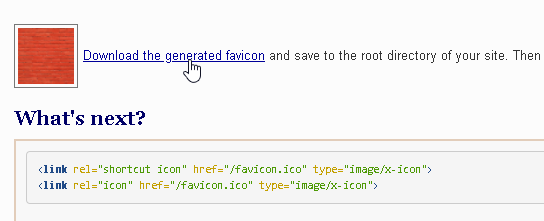
Al presionar el botón Create Favicon obtendremos nuestro archivo, que podremos descargar al presionar el enlace Download the generated favicon.

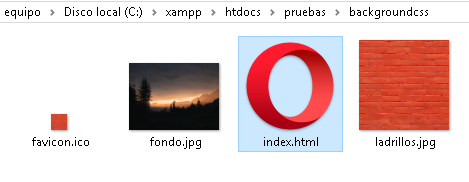
Reemplazamos el icono actual con el nuevo.

Colocamos las dos líneas de código que mencionamos arriba:

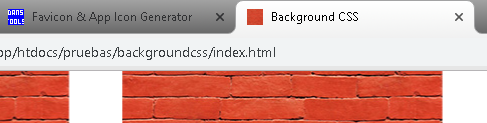
Al guardar nuestro archivo y recargar la página, el favicon ya estará visible en la pestaña de nuestro navegador.

¿Te ha resultado? Déjanos saber en los comentarios aquí abajo, en nuestra cuenta de twitter @cablenaranja7 o en nuestra página de facebook.

Docente, IT Manager, Blogger & Developer. Escribo por diversión, educo por pasión. | Grandstanding is not my thing.