Hace tiempo, escribimos sobre Sombras en CSS por medio del atributo box-shadow. En esta ocasión hablaremos de sombras de texto por medio de la propiedad text-shadow. Igual que box-shadow, esta propiedad se encuentra totalmente soportada por los navegadores conocidos en sus versiones recientes, por lo que ya no es necesario utilizar prefijos.
Los valores que utiliza esta propiedad son los siguientes:
- h-offset: representa el movimiento horizontal o eje X (obligatorio)
- v-offset: representa el movimiento vertical o eje Y (obligatorio)
- blur: Representa el radio de desenfoque de la sombra (opcional)
- color: Es el color para la sombra, si no se especifica se usa el color actual de texto (opcional)
Tabla de Contenido
Pngamos sombras en nuestros textos
Primero coloquemos algunos texto en nuestro documento.
<p id="sombra1">Esto es un texto con sombra default</p>
<p id="sombra2">Esto es un texto con sombra sin blur</p>
<p id="sombra3">Esto es un texto con sombra de color</p>
<p id="sombra4">Esto es un texto con 2 sombras</p>
<p id="sombra5">Esto es un texto con 3 sombras</p>
Dentro de una etiqueta <style> hagamos que el texto sea un poco más grande
body{ font-size: 2em; }
Y se ve así por el momento.
Aplicamos una sombra de 2 píxeles en horizontal y vertical con un blur de 5 píxeles.
#sombra1{
text-shadow: 2px 2px 5px;
}
El primer texto luce así:
Al segundo párrafo le aplicamos una sombra de 2 píxeles en horizontal y vertical, y sin blur.
#sombra2{
text-shadow: 2px 2px 0;
}
Así se ve el resultado:
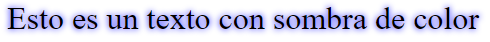
A nuestro tercer párrafo, le quitamos los valores horizontal y vertical. Aplicamos un blur de 10 píxeles y pintamos la sombra de azul.
#sombra3{
text-shadow: 0 0 10px #00F;
}
Esto es el resultado de eso:
Aplicando distintas sombras al texto
Resulta que también podemos hacer que un texto tenga más de una sombra. Esto se logra colocando una coma al final y definiendo una nueva sombra con los mismos parámetros. Observemos el estilo aplicado al cuarto párrafo.
#sombra4{
text-shadow: 0 0 3px #039, 3px 3px 3px #F00;
}
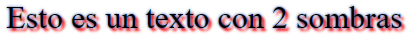
La primera sombra tiene un blur de 3 píxeles, 0 en horizontal y vertical y un color azul marino. La segunda sombra tiene 3 píxeles en horizontal, vertical y blur y un color rojo. La imagen muestra lo que acabamos de hacer.
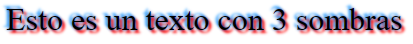
En el quinto párrafo, repitamos el estilo anterior, pero agregando una tercera sombra con los valores X, Y negativos, un blur de 3 píxeles y un color un poco menos azul.
#sombra5{
text-shadow: 0 0 3px #039, 3px 3px 3px #F00, -3px -3px 3px #4AF;
}
Observamos lo que acabamos de hacer:
Un efecto de sombra sencillo pero útil
Hagamos algo más útil. Añadimos una capa con un texto en su interior.
<div id="caja">
<p id="sombra6">Texto con efecto</p>
</div>
Ajustemos un poco las propiedades de la caja:
#caja{
width: 50%;
height: 50%;
font-size: 2em;
background: brown;
text-align: center;
font-weight: 700;
color: #CC0;
}
Ahora, al párrafo que tiene en su interior, le ponemos un par de sombras.
#sombra6{
text-shadow: -1px 1px 0 #FFF, 1px 0 0 #000;
}
Y así queda el efecto final:
Descarga el ejemplo y pruebalo tú mismo
Interesante ¿verdad? ¡No te quedes con las ganas, descarga el ejemplo y prueba! ¿Te ha resultado? Déjanos saber en los comentarios aquí abajo, en nuestra cuenta de twitter @cablenaranja7 o en nuestra página de facebook.
¡Hasta la próxima!

Docente, IT Manager, Blogger & Developer. Escribo por diversión, educo por pasión. | Grandstanding is not my thing.