Para manejar sombras, CSS cuenta con la instrucción box-shadow, la cual aparece en la versión 3 y se encuentra totalmente soportada por los navegadores conocidos, por lo que ya no es necesario utilizar prefijos.
Los valores que utiliza box-shadow son los siguientes:
- h-offset: representa el movimiento horizontal o eje X (obligatorio)
- v-offset: representa el movimiento vertical o eje Y (obligatorio)
- blur: Representa el radio de desenfoque de la sombra (opcional)
- spread: Es el tamaño de la sombra (opcional)
- color: Es el color para la sombra, si no se especifica se usa el color actual de texto (opcional)
- inset / outset: La sombra es interna – inset – o externa – outset – siendo este último el valor por defecto (opcional)
Pongamos sombras
Insertemos 5 elementos <div> los asignamos a una clase que se llamará cuadrado y cada uno tendrá un id como sombra1, sombra2, etc.
<div id="sombra1" class="cuadrado"></div>
<div id="sombra2" class="cuadrado"></div>
<div id="sombra3" class="cuadrado"></div>
<div id="sombra4" class="cuadrado"></div>
<div id="sombra5" class="cuadrado"></div>
En nuestro CSS, creamos la clase cuadrado, con algunas propiedades básicas.
.cuadrado{
width: 100px;
height: 100px;
margin: 50px;
float: left;
background-color: #CCAABB;
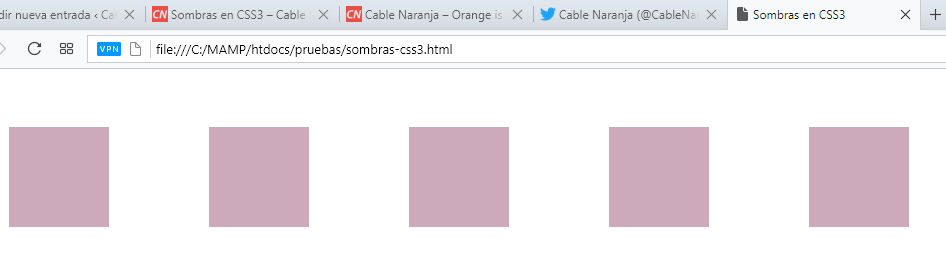
}Así es como iniciamos:
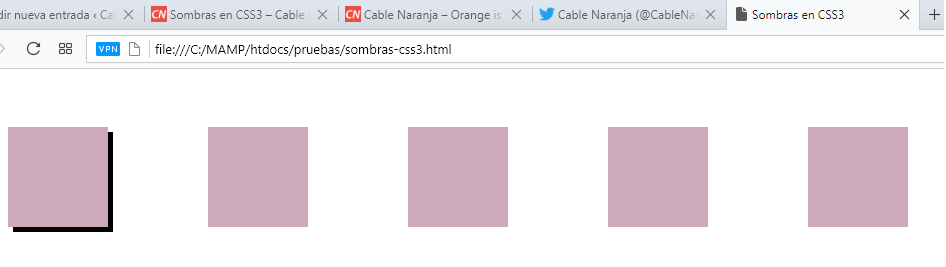
Definimos #sombra1 con 5 píxeles en X y en Y.
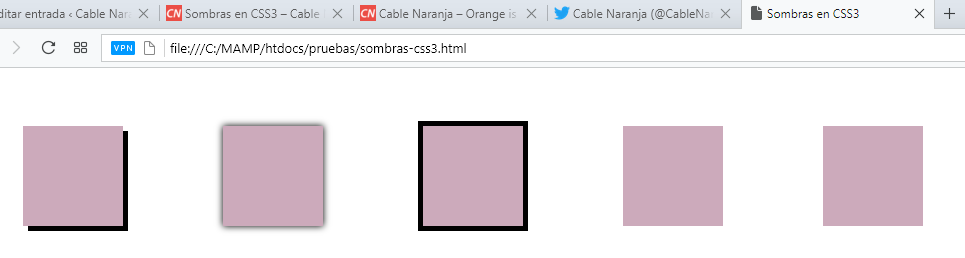
#sombra1{ box-shadow: 5px 5px; }Y así es como se ve.
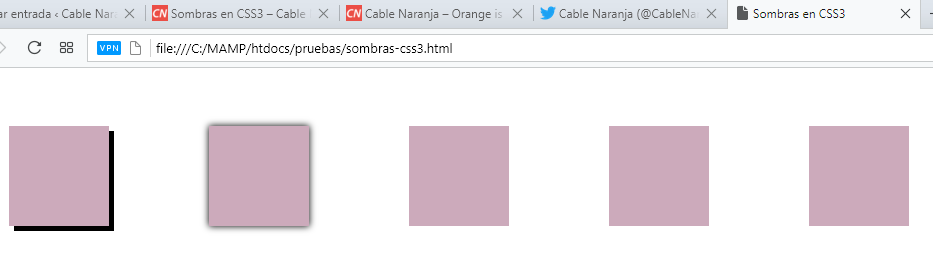
Ahora, definamos #sombra2 con 0 píxeles en X y en Y, le ponemos también un desenfoque de 10 píxeles.
#sombra2{ box-shadow: 0 0 10px; }Veamos ahora:
Definimos #sombra3 sin valores en X, Y, sin desenfoque, pero con un tamaño de 5 píxeles.
#sombra3{ box-shadow: 0 0 0 5px; }El resultado es el siguiente:
Ahora, definimos #sombra4 con sus valores X, Y en negativo y 3 píxeles de desenfoque y tamaño. Adicionalmente le cambiamos el color a la sombra por un verde.
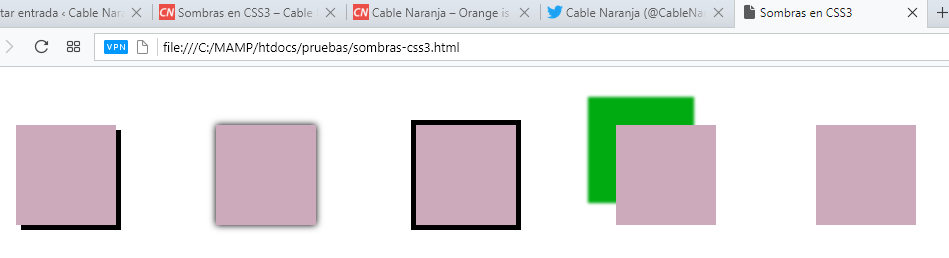
#sombra4{ box-shadow: -25px -25px 3px 3px #0A1; }Y esto es lo que sale:
Finalmente, hacemos que #sombra5 tengo 0 en sus valores X, Y, 3 píxeles de desenfoque y tamaño. Luego la pintamos de un color más fuerte y con el atributo inset, hacemos que se refleje al interior.
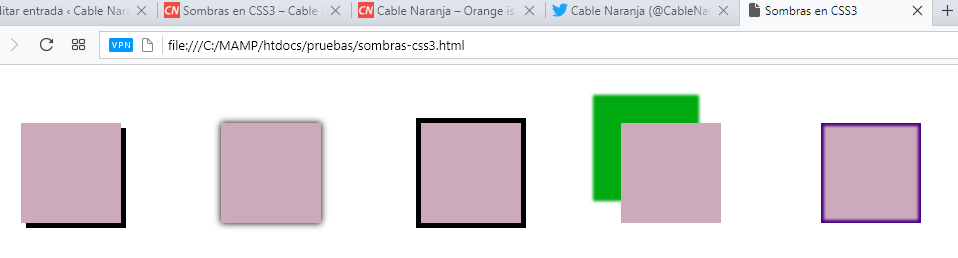
#sombra5{ box-shadow: 0 0 3px 3px #4B0082 inset; }Este es el último ejemplo:
Descarga el ejemplo
¿Qué te ha parecido? ¿Conocías todas las características de box-shadow? Puedes probar el ejemplo que como siempre te proveemos para descarga. No te olvides dejar tus dudas, comentarios y sugerencias ¡Hasta la vista!

Docente, IT Manager, Blogger & Developer. Escribo por diversión, educo por pasión. | Grandstanding is not my thing.










Un comentario en "Manejo de sombras en CSS"