SyntaxHighlighter es un plugin de WordPress que permite incluir fragmentos de código fuente en las entradas de un blog. En blogs que enseñan programación (como el nuestro) esto es realmente necesario, así que el plugin se vuelve obligatorio sin importar el lenguaje de programación que estemos enseñando ¿Quieres saber cómo utilizarlo? ¡Manos a la obra!
Instalación y activación de SyntaxHighlighter Evolved
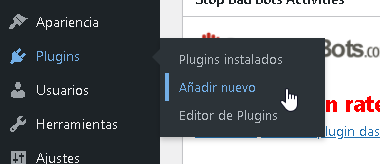
En el Escritorio o Dashboard de nuestra instalación de WordPress, Vamos al apartado Plugins y elegimos Añadir nuevo.

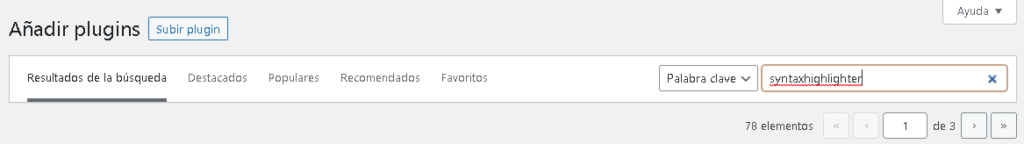
En la caja de búsqueda, de la ventana de diálogo Añadir plugins, escribimos la Palabra clave: syntaxhighlighter.

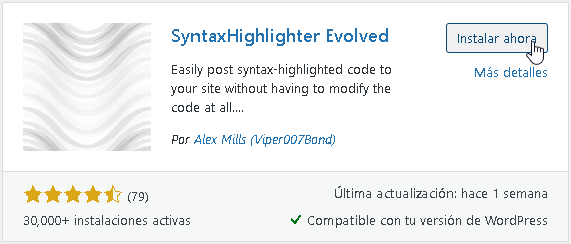
Al hacer esto, obtendremos en primer lugar el plugin que buscamos. Presionamos el botón Instalar ahora para comenzar su instalación.

Cuando termine la instalación, procedemos a presionar el botón Activar para que el plugin comience a trabajar.

Configuración del plugin SyntaxHighlighter Evolved
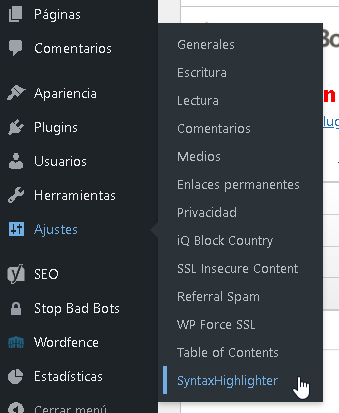
En nuestro Escritorio o Dashboard, seleccionamos Ajustes y luego damos click en SyntaxHighlighter.

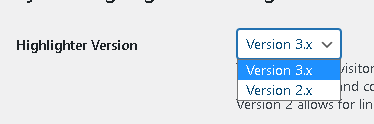
La primera configuración es Highlighter version. Aquí podemos elegir entre la versión 3.x (sin ajuste de línea) o la versión 2.x (con ajuste de línea)

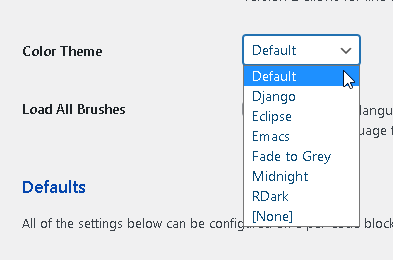
Inmediatamente, podemos en la sección Color Theme, cambiar los colores que se usaran para resaltar el código. Algunas de estas opciones, emulan famosos editores de código como Ecilpse o Emacs.

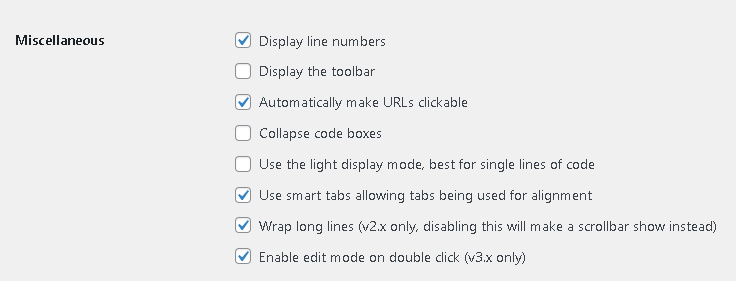
En la sección Miscelaneous, podemos habilitar diferentes configuraciones, aunque personalmente yo no modifico estas opciones, las más recomendables a tomar en cuenta son: Display line numbers (mostrar el número de líneas), Automatically make URLs clickable (Permite hacer clic en las URLs de nuestro código) y Collapse code boxes (Contraer/expandir las cajas de código)

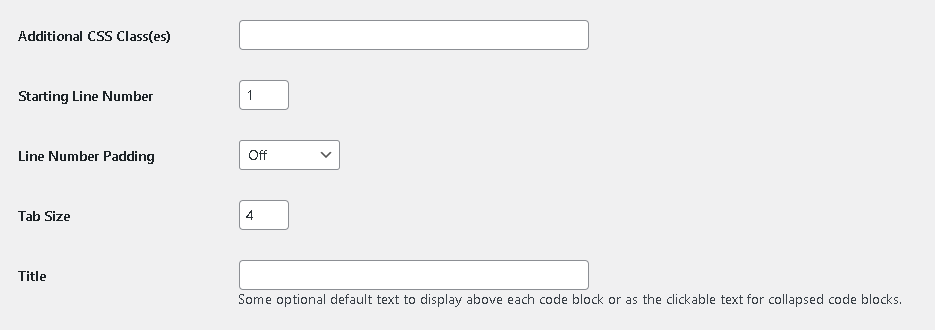
Algunas configuraciones adicionales interesantes son:
- Aditional CSS class(es): Permite añadir cualquier clase CSS adicional, particularmente útil con temas personalizados.
- Starting line numbers: Permite modificar el número a partir del cual se cuentas las líneas de código.
- Line number padding: Añade un margen adicional entre el número de línea y la línea de código.
- Tab Size: Define el tamaño en caracteres de la sangría entre cada línea de código.
- Title: Añade un título genérico para todas las cajas de código.

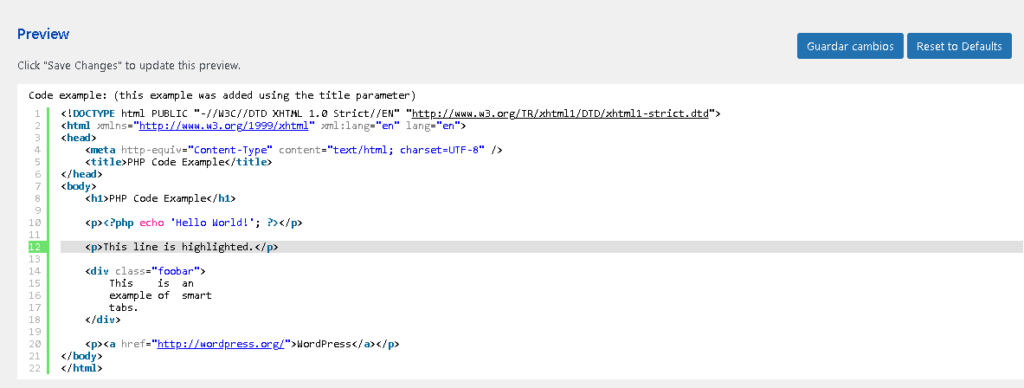
Una vez ajustado todo según la necesidad, presionamos el botón Guardar cambios. También podemos ver en la parte inferior un Preview de todos nuestros ajustes.

Cómo utilizar SyntaxHighlighter Evolved en nuestras entradas
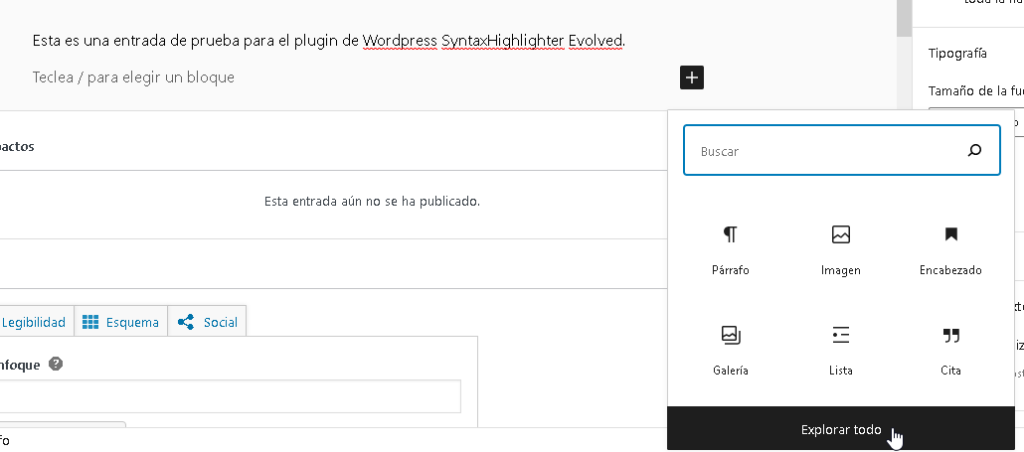
Al estar escribiendo una entrada del blog, presionamos el botón (+) para añadir un bloque, luego damos click en Explorar todo, para abrir la lista completa de bloques.

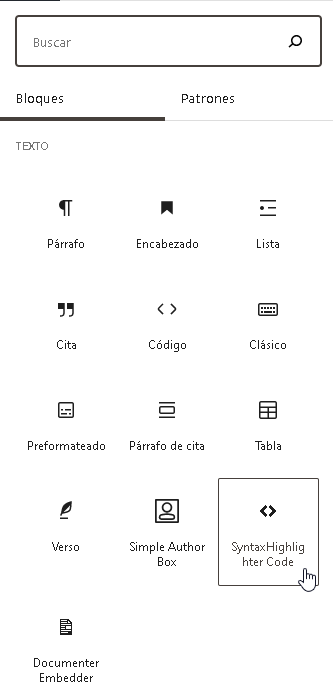
El bloque de SyntaxHighlighter es el penúltimo de la lista de bloques de Texto. Al encontrarlo, lo seleccionamos con un clic.

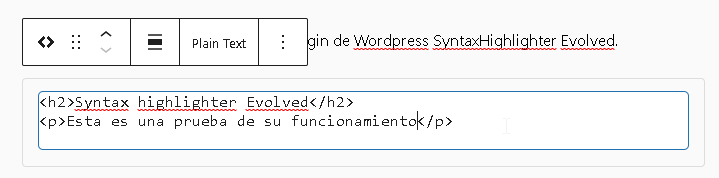
En ese momento, escribimos la porción de código que necesitamos mostrar en nuestra entrada.

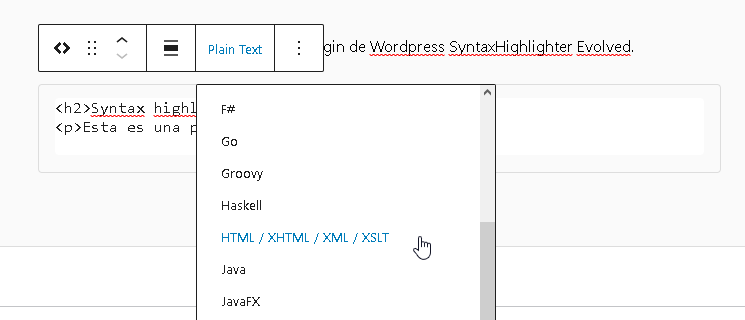
Una vez terminado de escribir el código, presionamos el botón Plain Text y elegimos el lenguaje de programación al que pertenezca nuestro código.

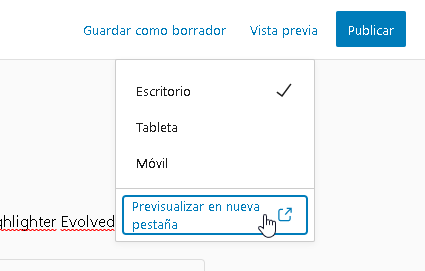
Ahora, utilizamos la opción Previsualizar en nueva pestaña dentro del botón Vista previa.

¡Y listo! Podemos observar como se verá nuestro código en la entrada que estamos escribiendo.

Y eso ha sido todo por ahora ¿Te ha resultado? Déjanos saber en los comentarios aquí abajo, en nuestra cuenta de twitter @cablenaranja7 o en nuestra página de facebook.

Docente, IT Manager, Blogger & Developer. Escribo por diversión, educo por pasión. | Grandstanding is not my thing.