El encadenamiento opcional en JavaScript nos permite analizar el valor de una propiedad o función dentro de un objeto sin tener que revisar cada referencia
Etiqueta: Desarrollo Web

XAMPP es una herramienta que permite convertir un equipo común en un servidor web local. Por esta razón, te enseñamos a instalarlo paso a paso

Un mapa en JavaScript es un conjunto de pares atributo – valor que pueden ser usados para múltiples propósitos. Se diferencian de los objetos tradicionales por permitir que un atributo pueda ser de cualquier tipo y por permitir el ordenamiento y recorrido de sus elementos de manera directa

Hace algo de tiempo, aprendimos a crear un slider de imágenes o carrusel utilizando CSS y PHP. Ahora es el momento de utilizar un poco de JavaScript para lograr el mismo objetivo. Afortunadamente, existe Glider, una librería JavaScript muy flexible, ligera y rápida que con poco código nos permitirá obtener excelentes resultados

Las constraint son validaciones que podemos aplicar dentro de nuestra base de datos. Ahora aprenderemos a crearlas en MySQL

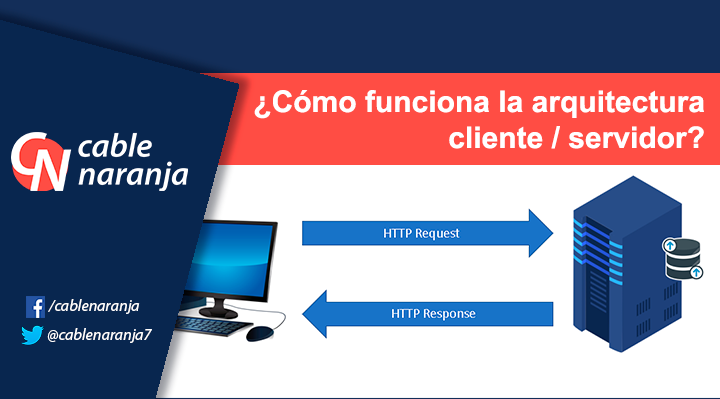
Básicamente Cliente / Servidor es el modelo de trabajo en el cual los clientes (Cualquier dispositivo que puede recibir servicios) se conectan a uno o más servidores quienes proporcionan servicios

Las cookies son pequeños fragmentos de información que el servidor puede enviar dispositivo cliente de sus visitantes. Las cookies se almacenan en el navegador web del dispositivo y pueden usarse para manipular información sobre las preferencias y pautas de navegación del usuari

Una de las cosas más básicas y necesarias dentro de un sitio web, es un menú de opciones. Por eso, en está ocasión, vamos a aprender a crear un sencillo, pero elegante menú dropdown que utilice única y exclusivamente HTML y CSS

Vamos a aprender a crear objetos en JavaScript, para esto, recordemos que un objeto es un elemento o entidad que puede representar un “algo” sea real o no.